For this exercise, you will make a WordPress theme using Full Site Editing. You will use the editor, as well as custom css.
Here are the resources you will need for the exercise:
- Duplicator Package (WP6.2.2)
- Duplicator package (WP6.3)
- Duplicator Package (WP 6.3 Sept 2023 Fixes)
- Screenshots
- Loom Video (test)
- Loom Video (full exercise)
Install the Duplicator archive in your testing environment.
If This Is A Test
If this is a test, you are responsible for two things:
- front page styled as closely as possible to screenshots/movie.
- a basic single view (with header, footer, title, feature image, category, and content).
- Single does not need to be styled.
- Archives don’t need to be done.
If This Is An Exercise
If this is an exercise, you must make a full theme that outputs the front page, all archives, and the single view as close to the screenshots and movie as possible.
Create Your Theme
Install and activate the Create Block Theme plugin. Do not install any other plugins.
Now use Create Block Theme to create a new blank theme. Use the following details:
Theme Theme: Your First Name
Theme Author: Your First and Last Name
Then make that the active theme.
Install Two Google Fonts
Install bold and normal weights of the following two Google fonts:
- Serif: Volkhov
- Sans-serif: Sora
Set all post titles to be Sora. Consult the screenshots for how to style them.
Set all remaining text to Volkhov.
Site Header Content
The site header will have a logo (of a duck), and a menu of four post categories. The menu has already been made in the files you downloaded.
At all times, the logo and navigation blocks are stacked and centered.
At small screen size, the navigation is in a row. At large screen size, it is stacked.
The site title will not be present in the header.
Consult the screenshots to see what I’m describing here.
If the logo is not in the supplied starter, you can download it here.
Like with a billion other websites, the logo must link back to the front of the site.
Post Content
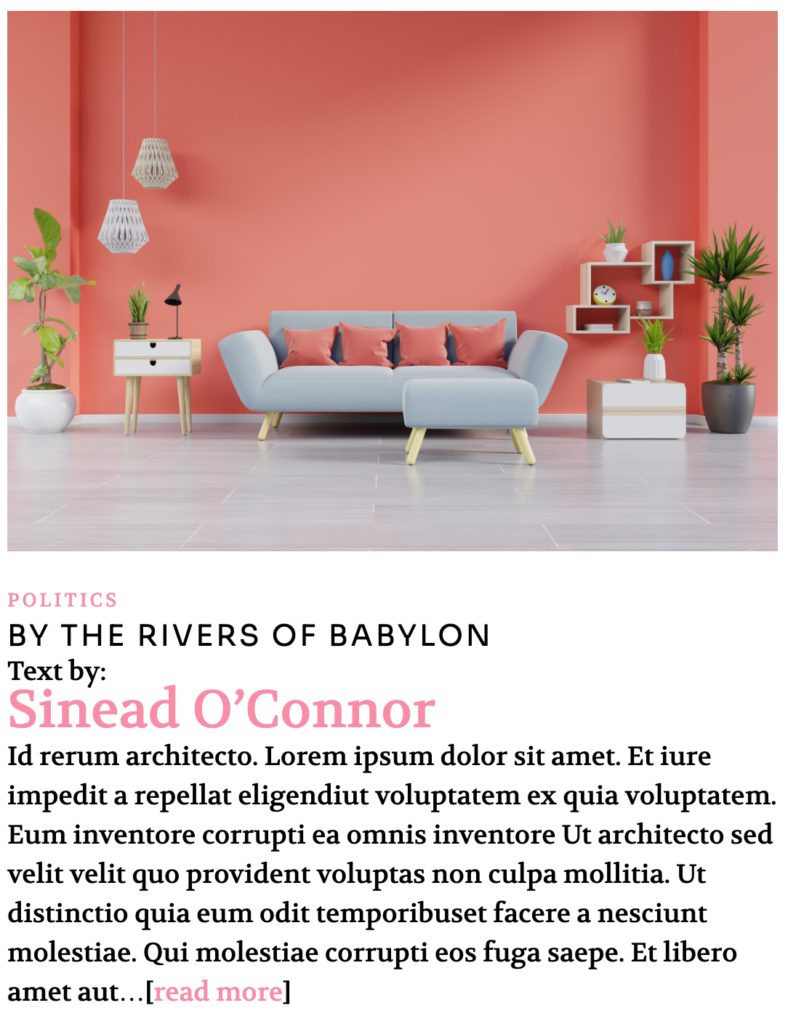
On the front page, search and archives, each post will have the following content:
- Post Title (linked to single view)
- Feature Image (linked to single view)
- Category (linked to category archive)
- Author (linked to author archive)
- Excerpt, with read more link
Typographic Styling
Study the typographic treatments in the screenshots and style elements as closely as possible to the screenshots.
Post Content Responsive States
On the front page (exam), search, and archives (full exercise), the post elements stack until there is enough room for the feature image and text to go side-by-side while keeping the text line-length reasonable..


Responsive Layout Changes
Please consult the screenshots to study how the header moves to the left side of the screen at a larger screen size.
Marks Breakdown (Test)
| Header | 5 |
| Post Layout & Content | 5 |
| Page Layout | 5 |
| Typography | 5 |
When you are done:
I would like you to hand in two things.
First, use the Create Block Theme controls to save your changes to your theme.
Then Export it as a ZIP. Do not export before saving your changes.
Next, use Duplicator to also create a Duplicator archive. Put the two Duplicator files in a folder named your-name-final-exam, then zip it.
Please hand in both files (the CBT zip and the Duplicator zip).