NOTE, October 2020: This tool is now incorporated into the regular version of Firefox, so you don’t need to use the Firefox Developer Edition to get the functionality described in the article. The regular version will work the same way.
While the Chrome Developer tools will show a Grid outline when you click on an element with a grid, I think the Firefox Developer Edition does a considerably better job making of illustrating all the grid properties.
To see the Firefox Grid Tool in action, open in Firefox a web page containing CSS grid elements.
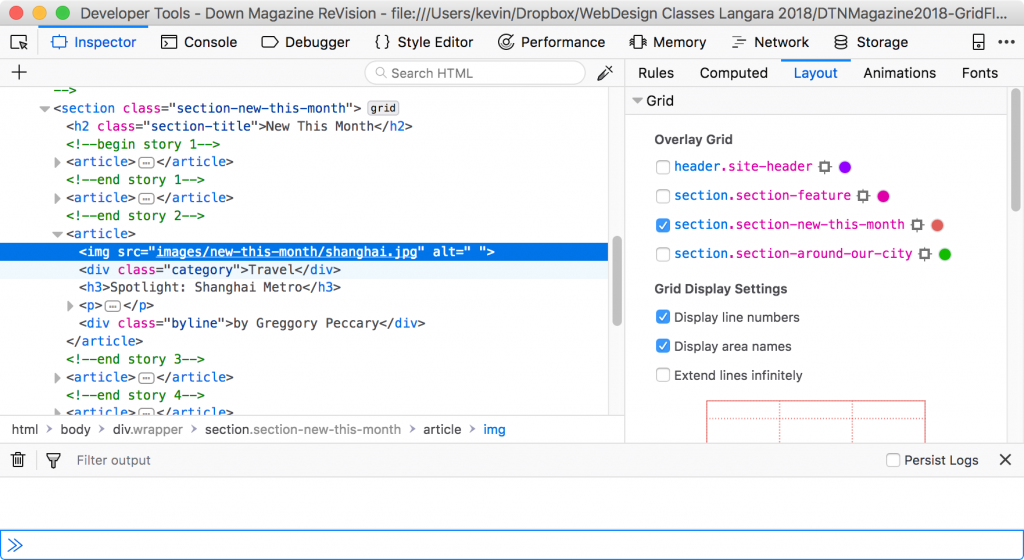
Inspect the page, then click on the LAYOUT button near the top right.
Definitely click on Display line numbers.
Here you can click to add an Overlay of each of your Grids to the page. For example, here I have enabled the overlay on a section with a class of .section-new-this-month.

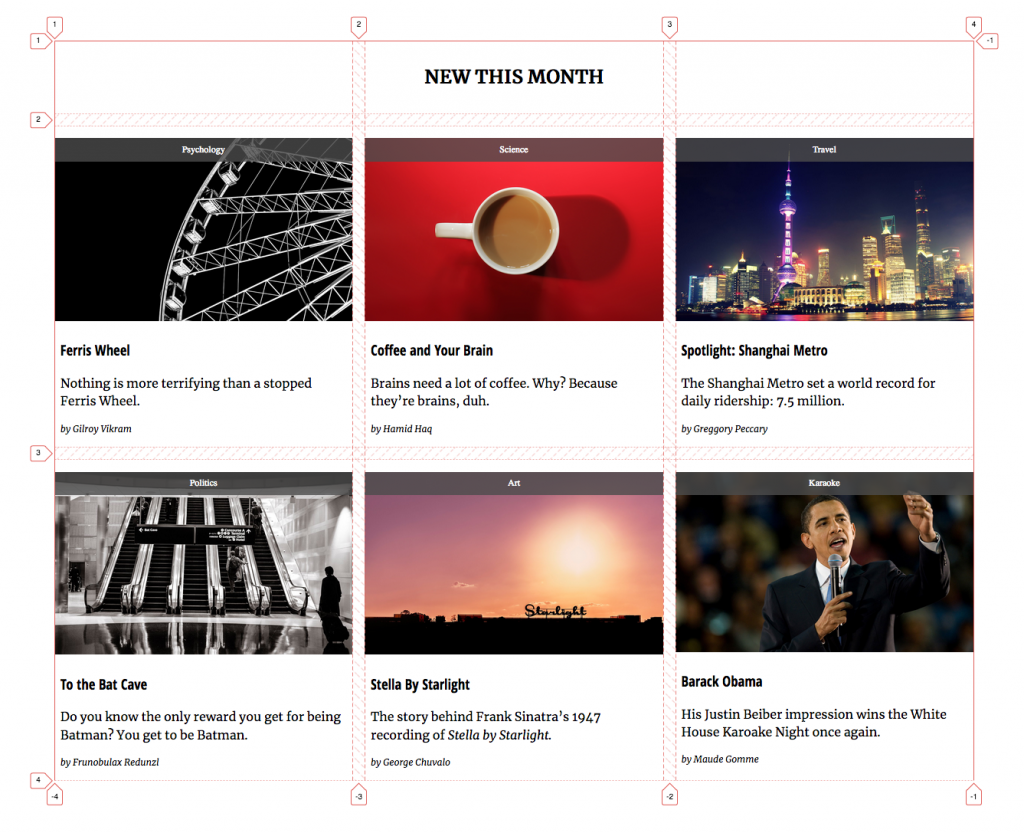
And the overlay is shown in the page:

You can now click on the RULES button at the top to get back to viewing the CSS rules applied to the page. The Inspector here will work almost exactly the same as the Chrome tools.