- first, download the new and improved starter files.
- second, download this “starter” theme.
- third, download the screenshots
Your task here will be to make only the front page of the site. On some posts, there will need to be working links to single posts and category archives, but you do not need to style the single or category output.
However, you must style the home page as precisely as possible. Check the screenshots carefully.
You can use SASS if you want, or not use it if you want.
For generating the content, you will likely need to consult the WordPress Developer Pages on the WP_Query class.
Initial Setup
- Install the starter files (a duplicator archive and installer) in your development environment.
- Rename the starter theme folder to FINALEXAM-firstname-lastname.
- Install the starter theme in the themes directory of the WP site.
You must use this starter theme, or your work will receive a mark of zero. - If you use SASS, you will need to copy the comment block from style.css into your style.scss file.
- Make the theme name in the stylesheet your first name.
- Make the theme author in the stylesheet your first and last name.
If the naming of your theme or theme folder is incorrect, I will deduct 25%.
Fonts
The fonts are from google: Fira Sans Condensed and Cormorant Garamond. You decide on the weights needed.
Thank you Hiteshri Nanda for spotting that I was using Fira Sans Condensed, and not just Fira Sans. Good eye.
Google has changed its URL format: to ensure that both fonts download correctly, enqueue them separately.
Site Header and Site Footer
The header and the footer look almost identical, with one exception: the footer does not have the menu or the search button.

You do not have to make the search button do anything when clicked.
In the Dashboard, I have made a menu called Main Menu. Your theme will need to output that menu (it’s just a menu of categories in the site).
Make sure that your theme enables menus and that one menu location has a “machine name” of menu-main which is output in the header.
At the last responsive breakpoint, the header changes to this layout:

Consult the full page screenshots you downloaded: the header menu will always align with the first column of articles.
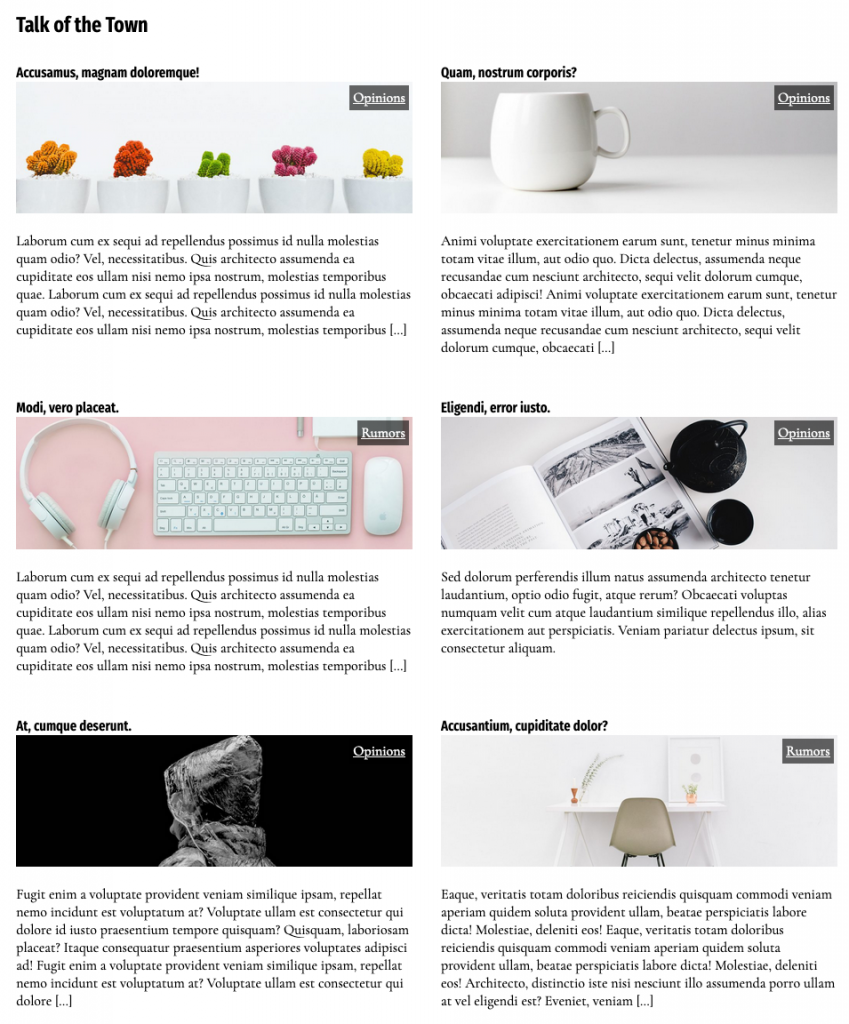
First Major Content Section: Talk of the Town
The first major content section will have a section title of Talk of the Town.
In this section, you need to output 12 random posts. These posts must come from the Opinions and the Rumors categories.
You have two options here:
- You can output posts separately in two loops: six from Opinions, followed by six from Rumors.
- Or, for more marks, you can output twelve posts from both categories at once, in one loop.
If you look at the screenshot below, you will notice that the categories of the post indicate that this was output with one loop.

Each post in the Talk of the Town section will have:
- the title (linking to single view of post)
- the feature image (linking to single view of post)
- the excerpt, and
- the category link (linking to category archives)
Consult the screenshots for the styling. Look closely at the layouts and alignments.
There are four screenshots of the site layout:
- small
- small medium
- medium
- large
The section title column in the last layout is always 200px.
There is also a BONUS screenshot for a modification to the final layout in this section.
Second Major Content Section: Literature Quote of the Day
The second major section will output a single random post from the Features Custom Post Type. Each of these will have
- the feature image
- the content
- the name of the author of the quote.
Note: the author, book, and date data are contained in Custom Fields.
The custom post type is created by the CPT-UI plugin, while the custom fields are created with the Advanced Custom Fields plugin.
To output this content, you will need to look in their areas in the Dashboard.
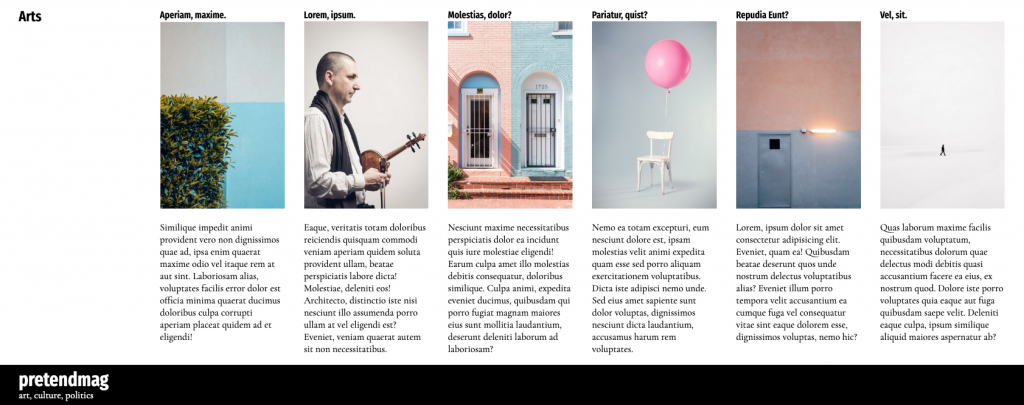
Third Major Content Area: Arts Section
The third major content section is for posts from the Arts category.
Here you will need to output six posts. Each will have
- the title (linking to single view)
- the feature image (linking to single view)
- the excerpt
- ( no category link, because all the articles are from the same category )
For a bonus mark, output this section’s articles in alphabetical order by title.

This section has three responsive views:
- phone stack,
- two article columns
- three article columns,
- title column + six article columns
The section title column in the last layout is always 200px.
Marking Scheme
| Area | Marks |
|---|---|
| Header / Footer | 3 |
| Content Output | 7 |
| Typography | 3 |
| Layout & Alignments | 7 |
| Total | 20 |
| Bonus: Opinions & Rumors Mixed, One Loop | 2 |
| Bonus: Arts Section in Alphabetical Order | 1 |
| Bonus: Talk of the Town Layout Tweak (see screenshot) | 2 |
When You Are Done
Copy your theme file to the desktop.
If on Mac, don’t drag or option-drag it: instead, right-click and chose copy. This is important: a file dragged from the Applications folder (where MAMP resides) will not copy, but rather create an alias or shortcut to the file.
Zip the theme.
Upload it to our course folder on Studentshare via myfiles.langara.ca.