A Series of Short Videos
I have posted a series of short videos about Emmet on the Loom video cloud hosting service. This service is new, so it’s missing a few common UI features, including the ability to sort the videos. As a result, they are presented by default in reverse chronological order: exactly backward from the order in which you should watch them.
Please watch them in the order implied by the numbers in their titles:
While watching the videos, try the code examples that are in the videos. Use emmet to try to create similar HTML structures.
Once you’ve gone through the videos, complete the following four tasks.
Make sure that you keep a copy of the equations: I want the equation, not the HTML that’s produced.
Four Emmet Tasks
Note: there appears to be a possible difference between Emmet in the Mac & Windows versions of Visual Studio. Specifically, if the final character of the equation is a round bracket, it appears not to work on Mac. The problem, however, is that your marker might have a Mac, so please don’t end any of these equations with the bracket character.
For each of the following conditions, make an emmet equation to produce the described markup. Be sure to test each equation, look at the resulting code and test it in a browser to see if works as intended.
- Make a list-based navigation menu with 12 testing (#) links, with text that increments by one with each link. For example, the clickable text could say link1, link2, link3, etc.
- Make three sections with classes of row and article-group-wrapper.
Each of these sections will have 4 articles inside.
Each article will have:
– an h2 element with 3 words of lorem ipsum inside it,
– one paragraph element with 12 words of lorem ipsum inside it,
– an h3 with the phrase hotpink rubber chicken inside it,
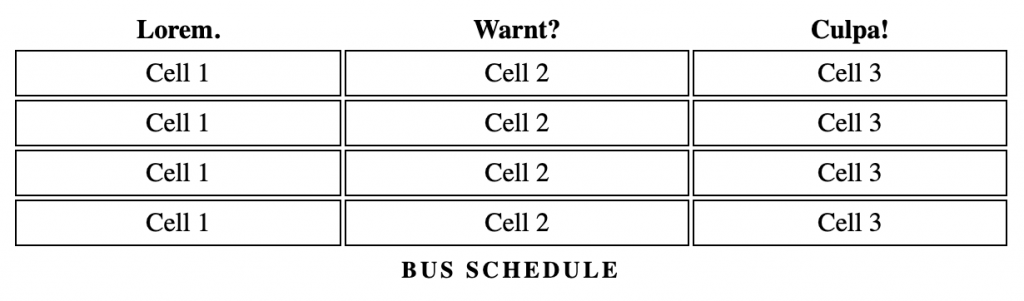
– and a paragraph element with 17 words of lorem ipsum. - Make a table with
– a caption that says “Bus Schedule”
– one table header row with 3 header cells (1 word of lorem ipsum inside each)
– 4 rows with 3 cells each. Each cell will have the phrase cell + the number of the cell in the row.

If you haven’t done tables yet in class, here’s the basics.
Note: you do not need to style the table, in case you’re wondering how to put the caption at the bottom (that’s done with css).
4. Examine the following graphic. This is an HTML fieldset.

Using this MDN page and that MDN page as references, make an emmet equation that makes a fieldset with the following characteristics:
- the phrase Graphic Equalizer appears first, in the top left as in this screenshot. This is an HTML legend element.
- each label (100k, 200k, etc) is associated with its associated input ID via unique for attribute value
- each input has a unique name and id. In HTML, each ID attribute can appear only once per page. Each input’s ID and name can match, however.
- each input can have a possible range of values from -15 to 15.
- the slider moves in increments of 7.5 (so there are five steps in each slider)
- finally, make sure that each label and input combination is inside a div with a class of label-input-wrapper.
When done, make an HTML file called emmet-equations-your-name.html
Files not named correctly will not be marked.
In between the opening and closing body tags, put each of your four completed equations on a separate line. Do not expand them by pressing tab: as noted above, I want the equations, not the markup.
Please also put a few empty lines between each equation.
After saving the file, put it in a folder with your name on it, then zip the folder.
Finally, hand the zip into our course folder.
At Langara, that’s Brightspace. At Emily Carr, that’s our Moodle course shell.