First, please download the starter files.
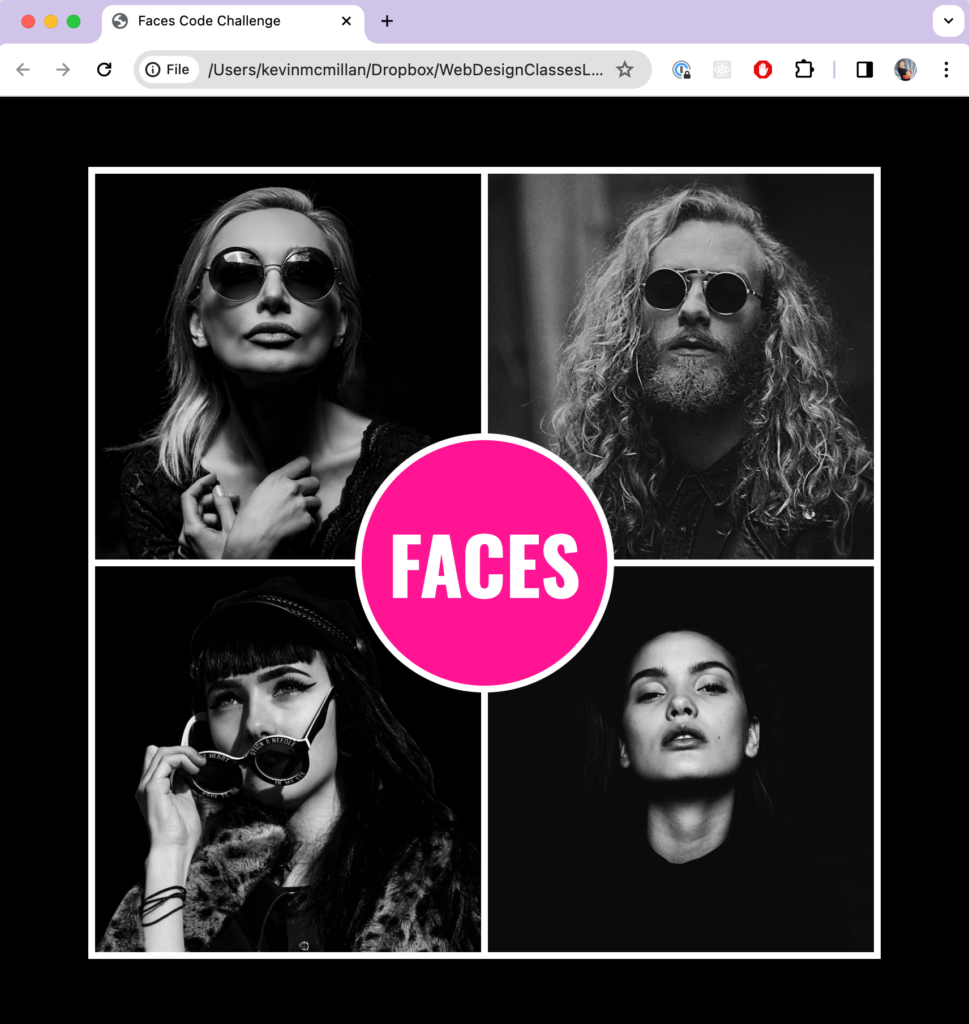
In this exercise, you will work with grid to produce the following layout:

You may not edit the HTML, only the CSS.
Note: the HTML is already “wired up” with the Google font Oswald, and a link to the stylesheet.
Requirements
- The layout is completely responsive: the content sits in the vertical and horizontal middle of the page and changes size in response to browser window width
- Even the font-size is responsive, scaling with the width
- You may not use css positioning
- The h1 box is not the same width or height as an image box: it is 2/3 the size.
- You may not edit the HTML
Useful Things
- CSS Grid, obviously
- The Grid align- and justify- properties
- The CSS aspect-ratio property
- Relative units like percentage, fr, and vw.
- Z-index (even though you can’t use positioning)
And don’t forget to:
- Obsess over the details
- Have fun