For this exercise, please download the starter files. The starter files include an html file and a folder of images.
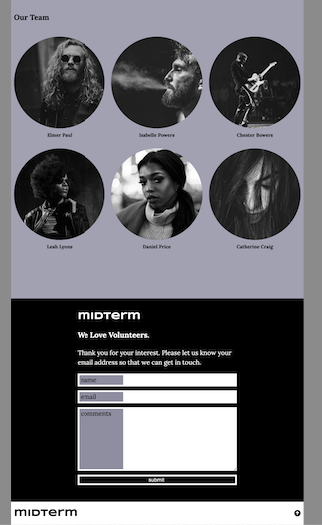
Here are the screenshots.
And here is a Loom video describing the task.
There is already lots of HTML in the page. Feel free to add to, or subtract, from that HTML.
Font Awesome is already added to the page, and the icons are put in already, too. The required Google fonts have been added to the head of the document.
You will need to add a stylesheet, and a JavaScript file.
Your task is to make the page appear and behave as closely as possible as it appears and behaves in the screenshots and movie. Make sure to study carefully each responsive state, particularly their alignments and spacing.
Component One: Add Your Name to the Document
Please add your full name to the TITLE and H2 tags in the document (replacing the phrase your name in each).
Component Two: Typography (10)
There are three Google fonts added to the page: all type on the page is set with two of them. One font family is not used.
Look at the code that is added, then look at the screenshots, and figure out which fonts, sizes, weights, etc are applied to which elements in the page.
Look at everything related to typography closely.
Component Four: Header & Footer Responsive States (10)
Style these page sections as pictured in all the screenshots. Link text for icon links must be hidden but remain accessible.
Component Five: Main Area (10)
Style this page section as pictured in all the screenshots.
Component Six: Our Team (10)
Make this page section lay out and align as pictured in all the screenshots.
Note the interesting arrangement of photo & name of person at the largest responsive state.
Component Seven: Back to Top Link (5)
Make this element when clicked cause the page to scroll back to the top gradually rather than jumping instantly to the top.
This can be done with plain CSS: no JavaScript required.
Component Eight: Volunteer Form Styling and Behavior (15)
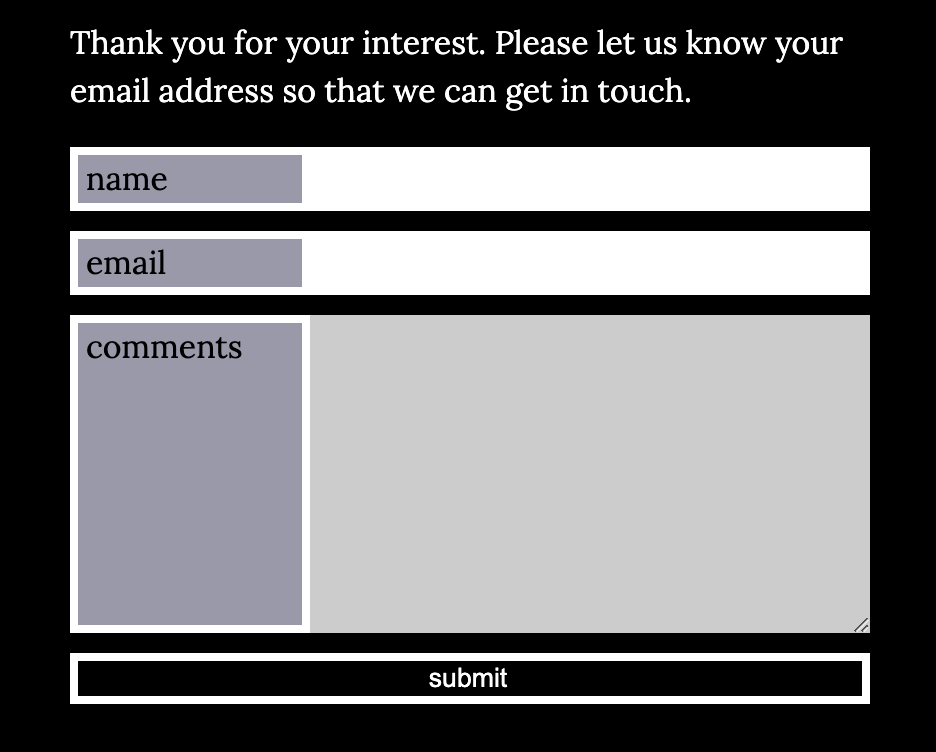
Style the form as it appears in the screenshots.
Initially, the form is not shown onscreen. However, when the Volunteer button in the header is pressed, the form slides in from the left over .5 seconds.
When slid in, the form covers all content except the header and the footer.
Look at the screenshot and Loom movie to work out the arrangement and placement of the form on the page.
The form will slide back when the button is clicked again.
This will obviously require JavaScript.
The volunteer button background is black, then hotpink when hovered, and orange when the volunteer form is visible on the page.
The form fields’ backgrounds will turn light grey when clicked in.

The credits button will turn hotpink when hovered over, but it does not have any additional functionality.
If you can’t get the form to slide in (half marks for component eight)
If you can’t get the form to slide in, have it appear below the Our Team section and above the Footer, centered horizontally, with a black background going all the way to the edge of the page (ignore the grey bars on the side of this screenshot).
When you are done:
When you are done, please rename your folder lastname-first-name-page-exercise.
Then zip the folder, and hand it into our Brightspace (Langara) or Moodle (Emily Carr) class hand-in folder.