Initial Setup
Download Duplicator Site
For this exercise, please download the starter files and the screenshots collection, if I don’t distribute them in class.
These are big files, so the download might be a bit longer than that for most of the files on this site.
Most, but not all, of the screenshots for the exercise are also on this page.
Install Site in MAMP Environment
Inside the starter files archive is a Duplicator package and installer. Install the downloaded site in your development environment (likely MAMP).
Get The Underscores Starter Theme
Now go to underscores.me to download a new theme. Click Advanced Options. Make sure that you choose _sassify.
If this is a test, you must put the following in the form fields in the underscores page:
- theme name: your first name
- theme slug: your initials (lower case, no spaces)
- author name: your first and last name
- description: the name of the lab computer you are sitting in front of, and today’s date.
Once you’ve put in the required info, download your theme, install it in the new site and make it active.
Screenshots
Now open up the screenshots collection.
Your task is to make a theme that outputs the site data looking as on the screenshots for the different responsive states. Zoom in on the screenshots.
Apart from the feature section on the home page, each post in the site has a title (city + number), a feature image, approximately 5 paragraphs, and a post summary. If you don’t see the post excerpt, go to screen options in the top right of the WordPress dashboard.
What to Hand In
You will hand in only your theme. You do not need to use Duplicator at the end to hand in your work.
For that reason, any changes made in the dashboard will not be seen by me.
Common Features of the Design
The font used for the site title, site description, menu, and widget titls is the google font Kirang Haerang. All other type is the traditional georgia font-stack.
Single post views show the content. All other pages show the excerpt. No page should show both.
HEADER Area
At all sizes and on all pages, the header is centered at the top of the screen. The page scrolls normally: the header is not fixed positioned.

When hovered over, the colors in the name of the Site reverse:

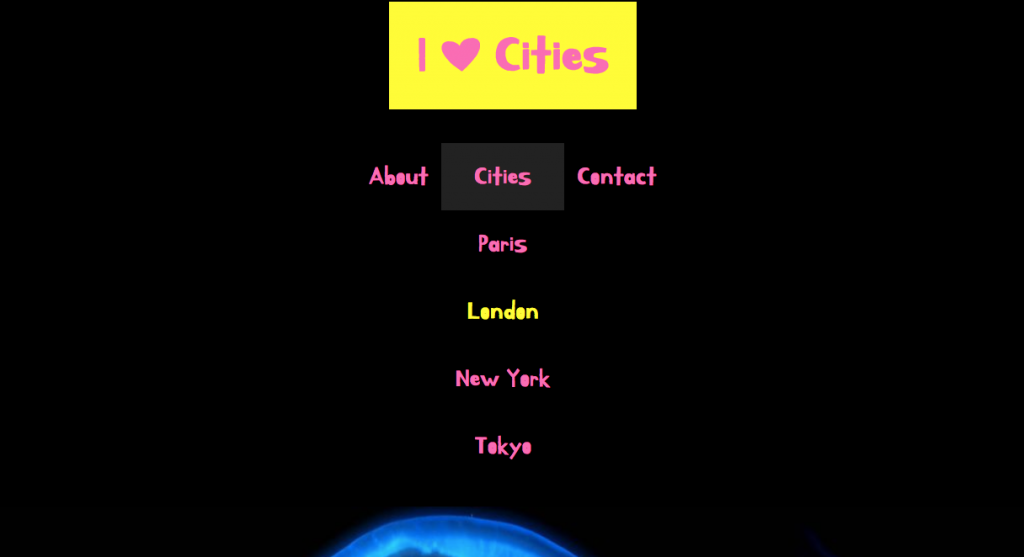
If you look in the MENU area in the dashboard, you will see that the CITIES category has nested links. In WordPress, this creates a submenu. When CITIES is clicked, the submenu is revealed. That will require JavaScript. If you don’t get that working, make sure that the city categories are not hidden.

Home Page
Apart from the header and the footer, there are two main parts to the home page: the feature section and the cities section. I will describe these in reverse order.
Please do the feature section only once you’ve done the cities section, as the feature section is more complex.
The Cities Area
In the cities area, we have 3 posts from each of the four city name categories.
These articles load randomly, but they will always be grouped by city. In other words, we will have three articles from London, then three from Tokyo, then three from New York and finally three from Paris.
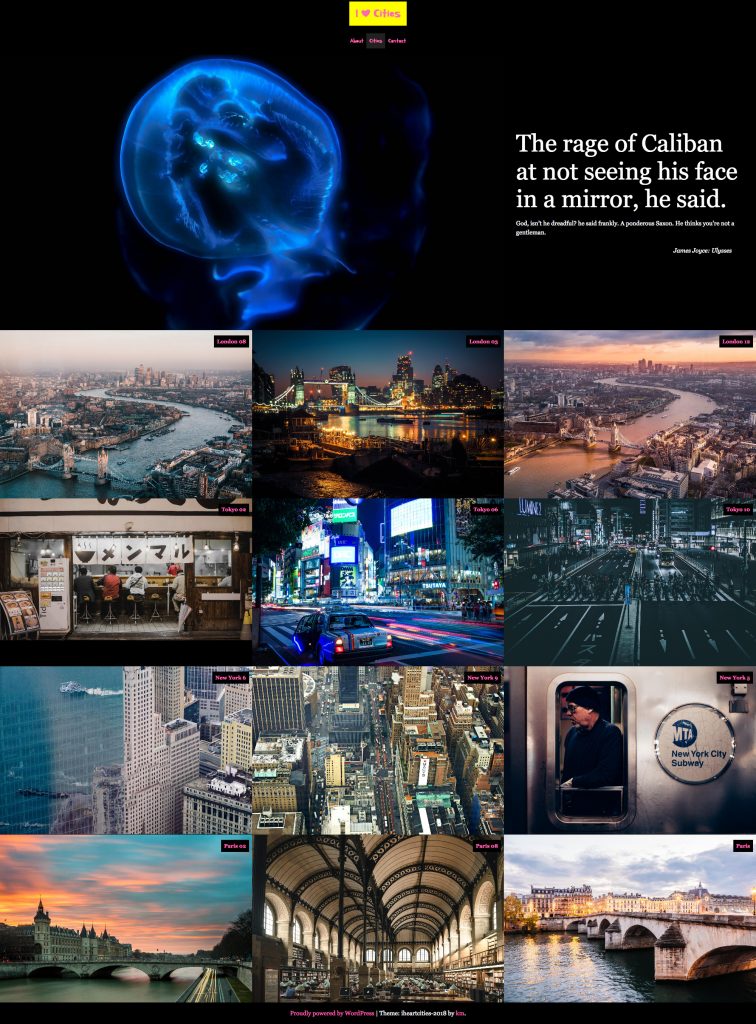
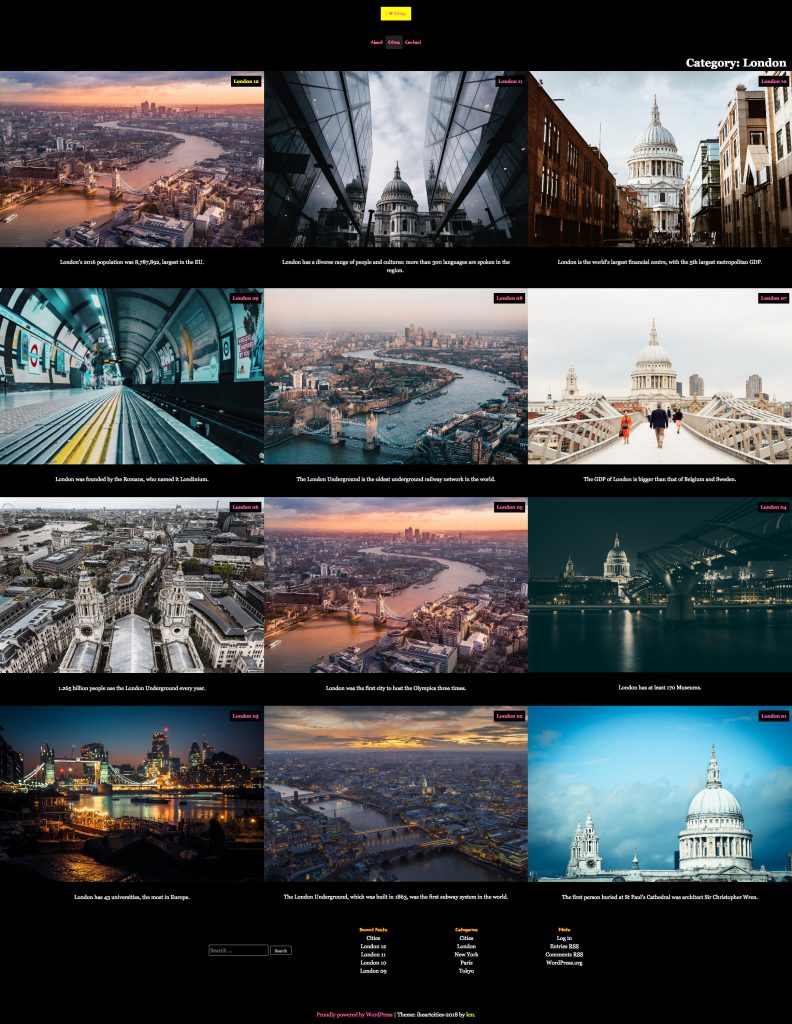
In small, medium and large sizes, the post title sits in the top right of the feature image. Here they are at the large size (ignore the top section, for now)

Excerpt Hover Reveal
In the small layout, the excerpt appears below the feature image (see the downloaded screenshots).
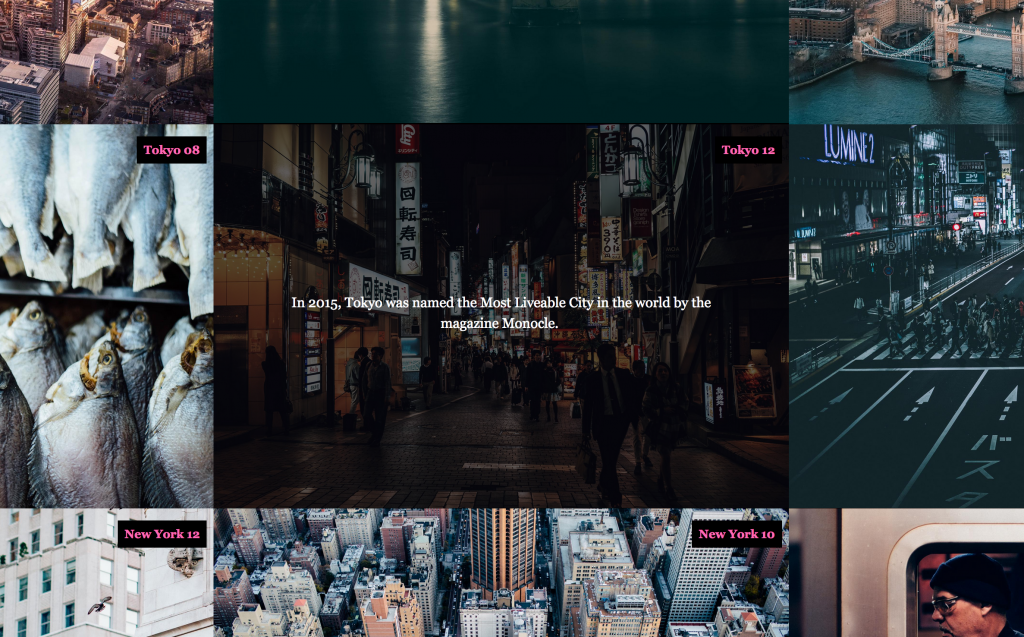
In the medium and large sizes, the excerpt appears only on hover. When the article is hovered over, the excerpt appears vertically and horizontally centered:

The feature area
The feature section sits between the header and the cities section.
If you look in the dashboard, you will notice a Custom Post Type: Home Page Features. This was created with the Custom Post Types UI plugin, which is included with the duplicator package you installed.
To output Custom Post Type content, you will need to consult the Codex page on WP_Query. You will need the post type slug to output custom post type content.
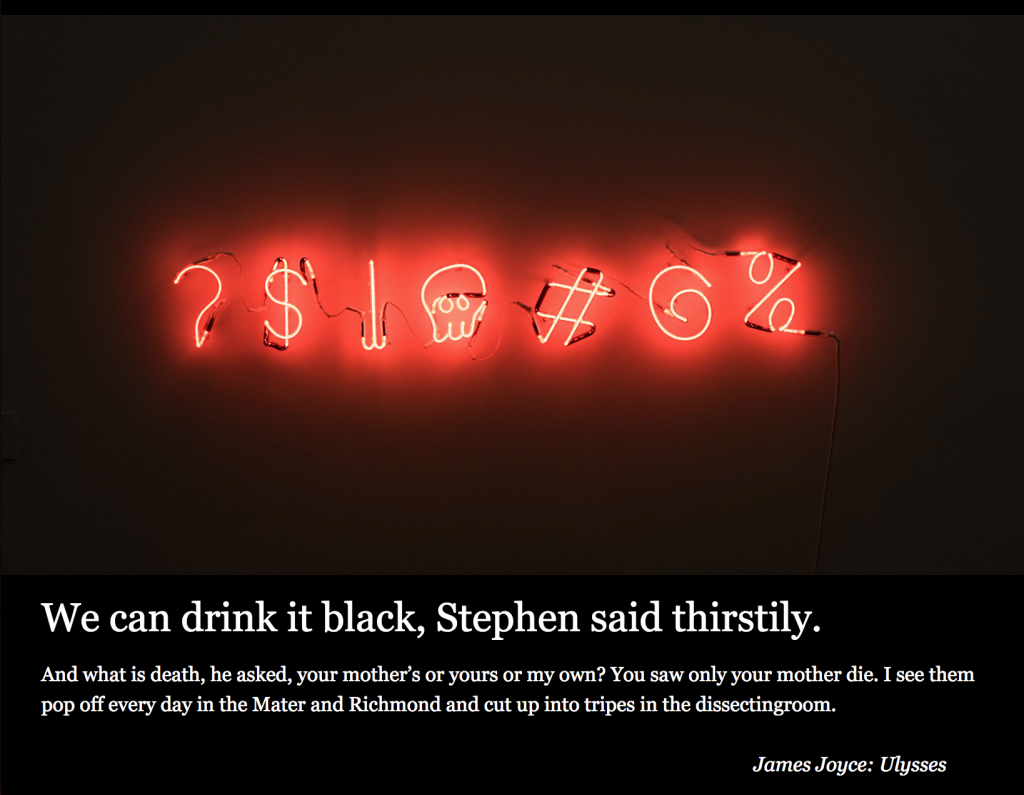
Each of the Home Page Features has two WordPress Custom Fields as well. In the screenshot below, the first and third text chunks are custom fields. The second is just the regular Home Page Feature post content.
To output the content of custom fields, you will likely need to consult the codex page on custom fields.
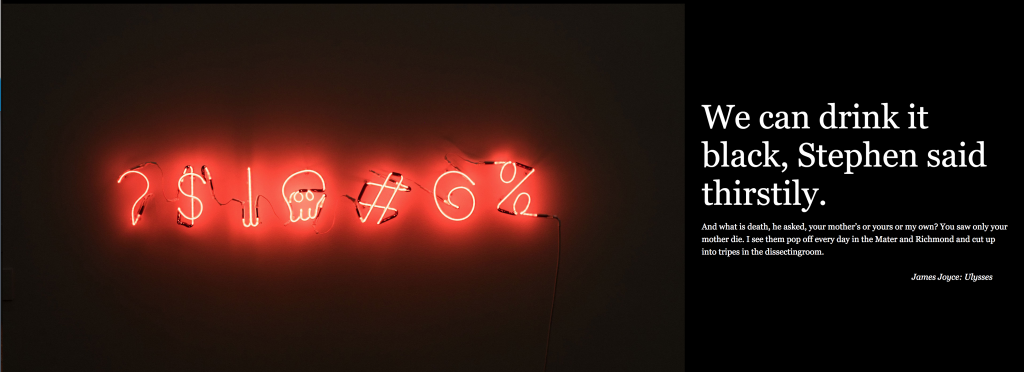
The feature area will display 1 random Home Page Feature. At the small size, the custom fields and the post content sit underneath the post thumbnail. At the large size, they sit to the right of it.


Category & Search Results
Search results and Category pages have three responsive states: small, medium, and large: single column, double column, triple column.
Category and Search results show the excerpt below the feature image for all sizes. No hover effects here.

The only difference between the search and category pages is that on the search results show the term(s) searched for in hotpink.
On Search Result and Category pages, clicking the page title or the post thumbnail will take the user to the full post view. On the home page, the user needs to click the post title to be taken to the full post view.
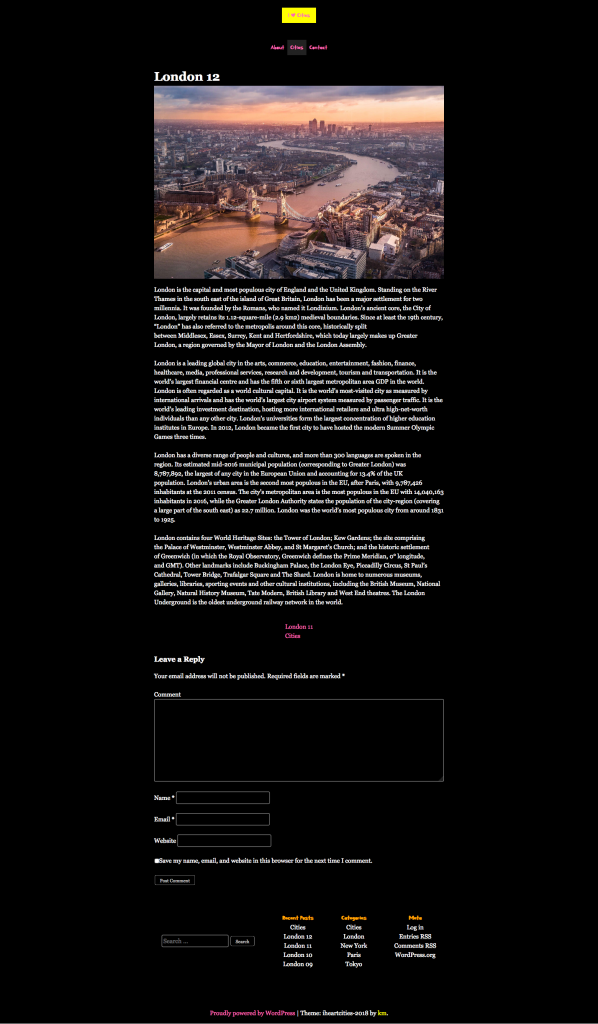
Single Post Pages
Single posts have two responsive states: small and large (consult the downloaded screenshots for all the details).
Single post views show the post content. They do not show the excerpt.

Single Post Pages Sidebar
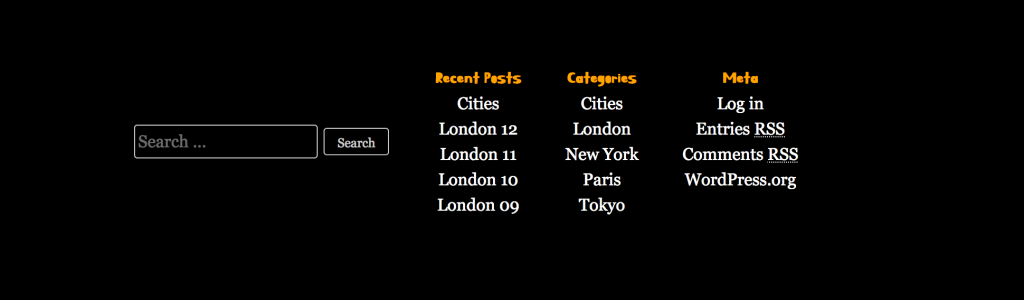
The sidebar appears only in single post views. At larger sizes, it looks like this.
Note the alignment and sizing of the search box. Note, also, that the other elements are aligned at the top (the headings of each of the three text-based widgets are aligned, in other words).

At smaller sizes, widgets stack in a single column, horizontally centered (as in the single post – small screenshot).