In this exercise, you will be creating a WordPress website called Seven using Full Site Editing and the Create Block Theme plugin.
First, please download the starter content and the screenshots.
Loom Videos
Choose the first video if this is a test, and the second one if it’s an exercise.
The video shows how the site appears and behaves responsibly, but does not go over the instructions that are written on this page.
Installation of Content
In the downloaded content, there is a Duplicator package to install, and two image files (crowd.png and seven-logo.png).
Take out the extra image files and put them on your desktop.
Rename the site folder your-full-name-seven, then put it in htdocs, and go through the installation process. Be sure to make yourself a new admin account as part of the installation.
Once you’ve done that, import the two image files into the Media Library.
Then delete the following plugins: Yoast Duplicate Post, Akismet, and Hello Dolly.
Update the Create Block Theme plugin. You do not need to update anything else.
What You Will Hand In
Your complete theme.
Create Blank Theme
Using the Create Block Theme plugin, create a new blank theme named your-full-name-seven and activate it.
Add Fonts
Add the following google fonts to your theme:
- Work Sans (weights 400 & 700)
- Taviraj (weights 400, 400 italic, and 700)
In Create Block Theme, use the Overwrite Theme feature to write the fonts into the theme.
Theme.JSON Changes
Typographic Changes
In the new theme’s theme.json file, make the following changes to the theme:
- Set all headings to use the Work Sans font.
- Set all post titles to use the Work Sans font
- Set all other text to the Taviraj font
Set a site-wide line-height of 1.6 for all text.
Color Changes
In theme.json, disable the default WordPress color palette.
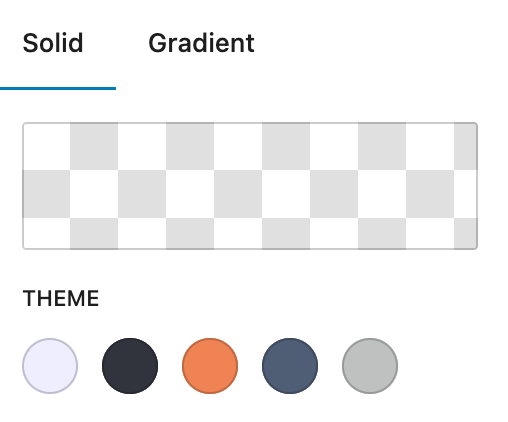
In theme.json, add the following colors to your theme:
- Blueish White: #eeeeff
- Onyx: #32343d
- Coral: #ef8354
- Medium Gray: #4f5d75
- Silver: #bfc0c0
In order, give those colors these slugs: base, contrast, primary, secondary, tertiary.

Note: in later parts of this exercise, you will use some but not all of these colors.
Now Set Up Your Site
Now, using the supplied screenshots and Loom video, create your site.
If this is a test, you need to do only the following parts of the site:
- front page, as close as possible to screenshots and/or video
- single posts view as close as possible to screenshots and or video
- archives: this does not need to be styled or laid out in any way. Archives just need to output title, excerpt, and feature image in a loop. This is just to show that the category links in your menu work.
If this is an exercise (ie not a test), you need to do the following parts, with all being as close as possible to how they appear in the screenshots:
- front page
- single posts view
- archives, including accommodating an archive with no content.
- search, including accommodating a search with no results
- 404
How to Make Changes
In some places, you’ll definitely want to use the full site editor to work on relevant template files.
In other places, you might want to make the changes in theme.json.
For large amounts of CSS (such as the code that changes the layout on the front page or in archives), you will probably want to do those changes in style.css.
Remember, however, that if you are using style.css for styling, you will need to enqueue it. Which means that you will need a functions.php file in your theme. Create Block Theme does not make that file.
Ultimately, you need to work how where the best ways to make changes will be.
Excerpt Lengths
You will note that the excerpt lengths in the screenshots are much shorter than the actual excerpts. To shorten them programatically, you will need to add a filter to functions.php.
Marks Breakdown
If this is a test, the breakdown is as follows:
| Typography | 2 |
| Front Page | 6 |
| Single View | 6 |
| Header & Footer | 4 |
| Theme.json Required Changes | 2 |
If it’s an exercise, the mark is out of 1 (as usual).
What To HandIn
A copy of your theme folder.