First, please download the starter files.
Make a new database and install the duplicatored site into it. As part of that duplicator process, make a new Admin Account, using your first and last name as both the user name and password.
For the nickname, use your initials. Make sure that you do this, because you will use the nickname in one place in the exercise.
Into this site, install:
- the Blogberg theme
- the Relevanssi plugin
- the Yet Another Related Posts Plugin (YARPP)
As part of the original installation of the theme, you will be asked to install a number of other plugins and possibly demo content. Do not install any of those plugins or that content. Install only the theme and the two plugins listed above.
If you are on a Langara lab mac, remember that we need to do one of two workarounds for the network policies.
If you are at home and have a slow internet connection, sometimes installations won’t work. An easy fix is to download the theme or plugin manually and install it that way. Instructions for doing that are here.
You might be asked to update WordPress. Do not do so.
Do not edit any theme template files. All CSS edits need to go in the CSS area of the Customizer.
For the CSS tasks, your most valuable tool is the Inspector.
The tasks you will do are listed in sections below. Please scan them all before starting: some are easier than others.
If this is a test…
If this is a test, each section has an associated mark value.
You must do all the tasks in the exercise.
If this is a lab or weekly exercise…
If it’s a lab exercise (not a test), all tasks are of equal value, you must do all the tasks including both in the final section, and the exercise is out of 1.
Video Description of the Exercise / Test
A video elaboration of the exercise or test is available here.
If the post is password-protected, use hotpinkrubberchicken as the password.
Site Identity: 5 marks
Change the name of the site to mtn and the site tagline to art, politics, etc.
In the media library there is a simple logo file. It is the second file in the library and has a file name of cropped-logo3-2.png.
Use this logo in the site as a Site Logo and as a Site Icon.
Make sure that the site icon usage is not cropped.
With the site logo, make sure the image is cropped so the logo is rectangular rather than square.
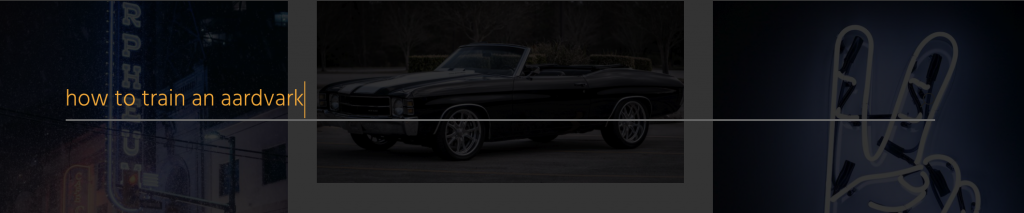
In the header, make sure that the site logo and the site tagline are displayed. Arrange and style them like the screenshot below.
This will require some precise CSS.

Make sure that when the logo and tagline are on screen (at any size), and that they remain aligned (ie one doesn’t get wider than the other).
Make sure that the site logo shows up at the top and bottom of the site. The site tagline (art, politics, etc) appears only in the header, not in the footer.
Menus: 5 marks
Make the top menu have links to the Home Page, then to all the categories in the site, in the order seen in the screenshot below.

(If the menu items don’t initially work, go to the Settings menu and resave your permalink settings)
Make the footer area menu have the social media links (text only, not icons) for facebook, twitter, linkedin, and pinterest.
You do not need CSS for this.
Front Page Setup: 10 marks
Slider
Set up a slider on the front page. Use nine posts from the books category. This does not require any plugin.
Make the slider change to the next post every four seconds.
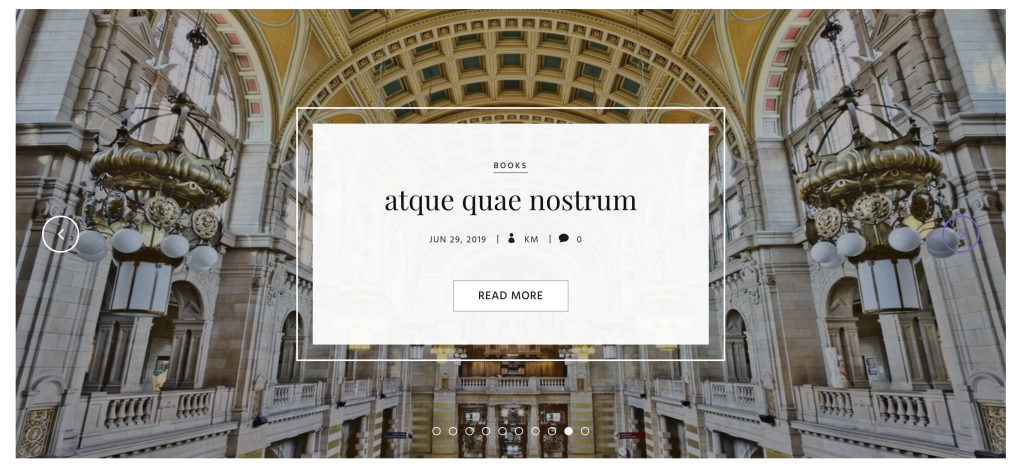
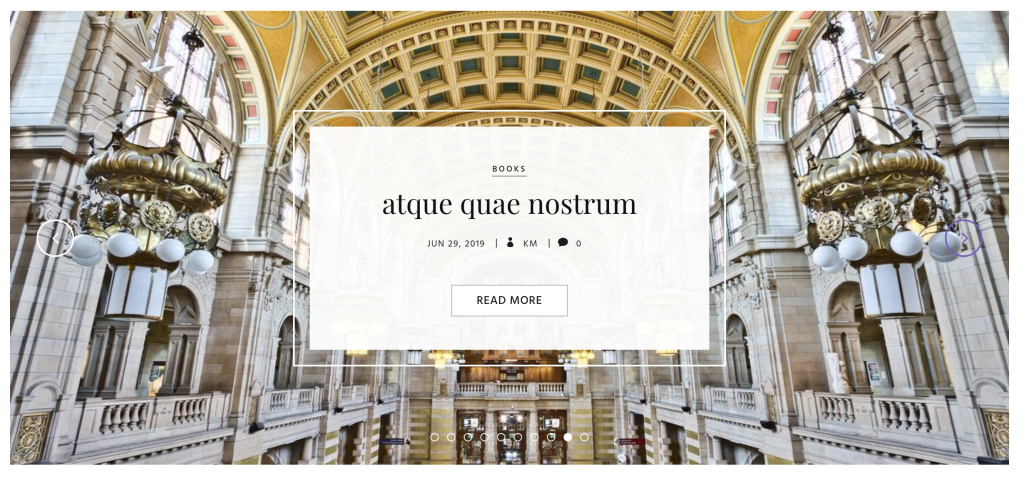
The slider decreases the apparent brightness of the images. Figure out how to turn that off. Below are before and after screenshots showing the difference.


Front Page Posts
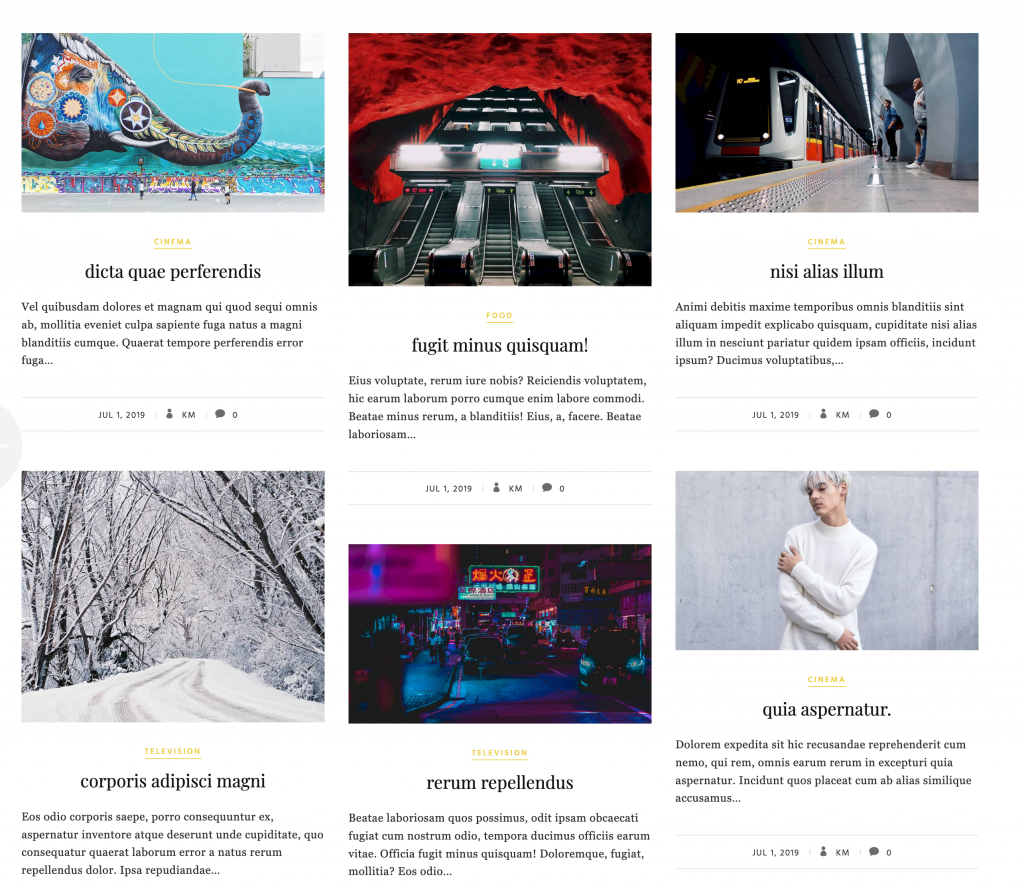
Make sure that only 21 stories show up on the front page.
Make the stories on the front page, and on any category archives, take three columns.
This is done in the dashboard, with a theme-specific setting, not in CSS.
Make yourself the author of all posts except the one called dicat quae perferendis. For the dicat quae perferendis post, make sure that the author remains the original author (kevinmc).
Make the author credit for the articles you “own” show the nickname (initials, in this case) rather than the full username, as in the screenshot below.

Excerpt Lengths & Feature Styling: 5 marks
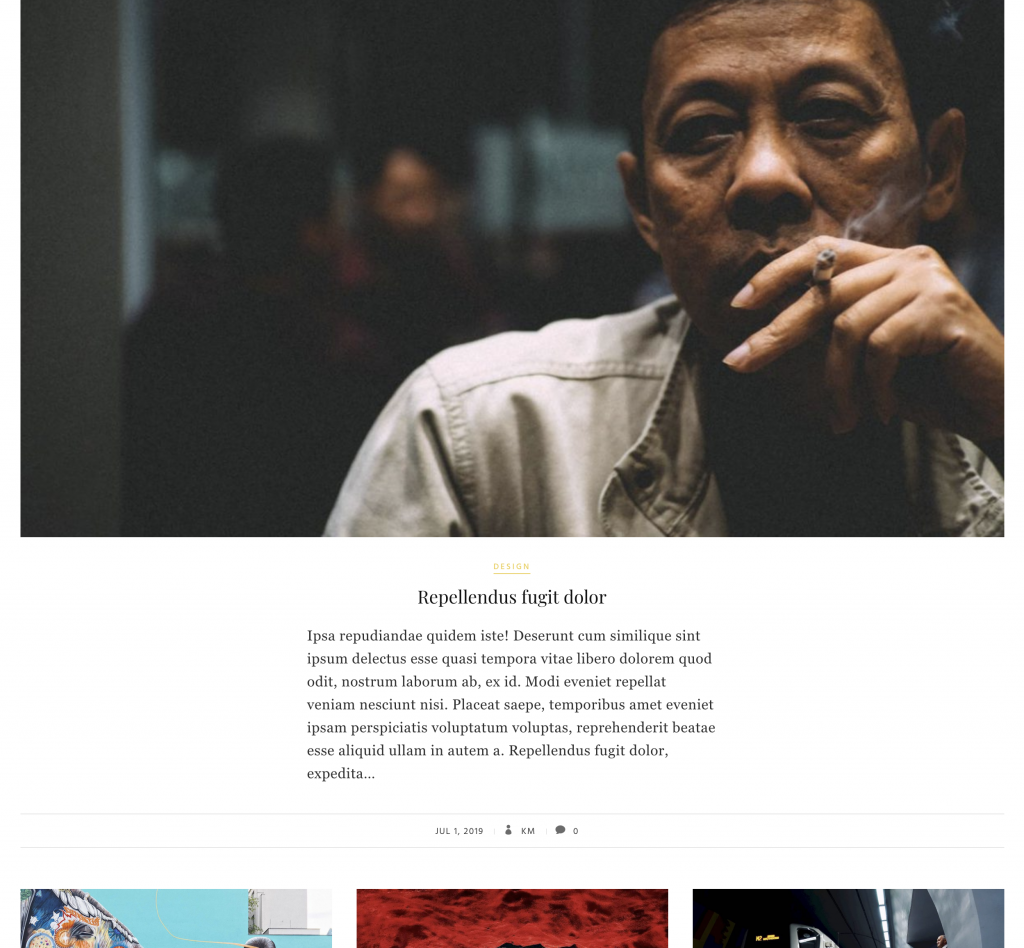
Designate the post called repellendus fugit dolor to be a sticky post.
Make generated excerpts for sticky posts be 80 words and make generated excerpts for other posts be 25 words.
You do not need to write any post summaries: they will be generated automatically. The excerpts are seen in the front page.
Style the sticky post so that the paragraph line lengths do not get too long (at desktop width) or too short (at phone width). Make sure the content is still responsive.

Single Story Views: 10 marks
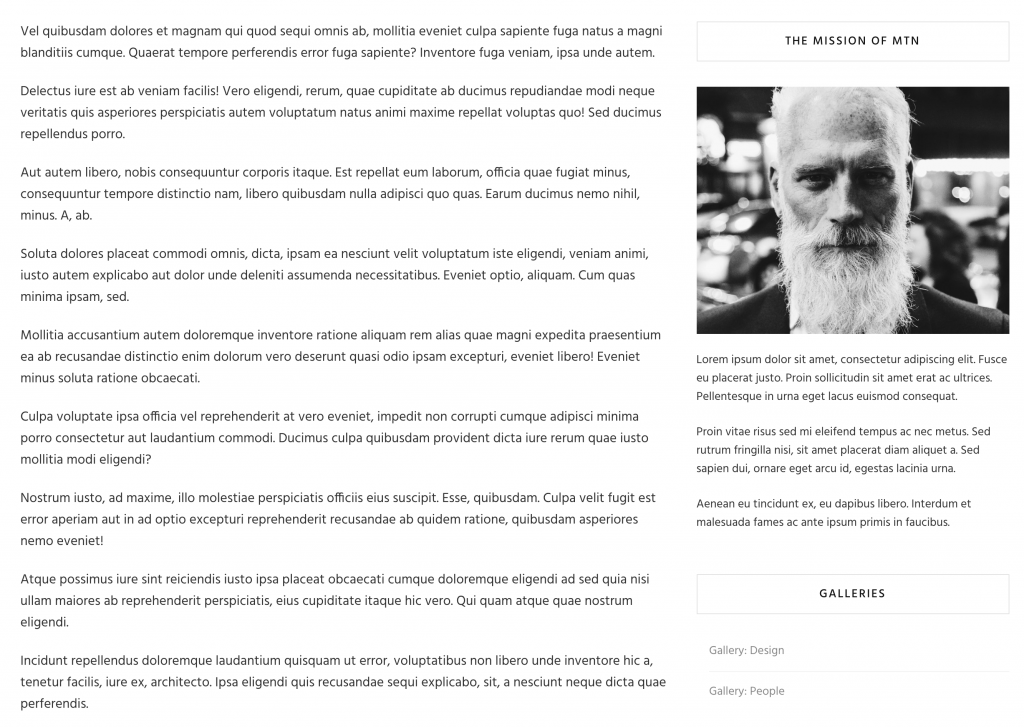
The Single Post views can have a sidebar if you chose to have one.
The first thing in the sidebar will be a section entitled THE MISSION OF MTN. It will have a photo of a man with a white beard and three short paragraphs of text of your choice. The photo is included in the media library of the site you’ve installed.
Underneath that section in this sidebar you will need to put a menu entitled GALLERIES. The menu will have links to two pages, both of which you need to make: Gallery-Design and Gallery-People. Those pages will be left empty.
The screenshot below shows what to do.

Note: if we look at single posts with a portrait-orientation feature image, the alignment of feature image and text is rather ugly. Do not worry about fixing that.
Modifications to Search Appearance (10 points)
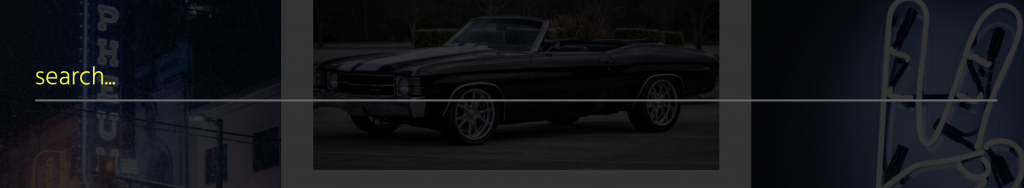
When a user clicks on the search icon, a white screen slides down, with the search field in the middle.
Change that screen so that:
- the background is black, but slightly transparent, so we can see the content behind, without harming legibility,
- the word search… in the search field is yellow, and
- the search text the user types is orange.


Unmoderated Comments Warning: 10 marks
In the full (single) view of the post entitled dicat quae perferendis, there are a number of comments.
The site, like most, is set up to not allow comments to be published before being approved (moderated) by an admin or editor. All of the posts have been approved by me already, however.
In a different browser (ie one in which you are not logged into the site), submit a reply to the last comment.
(If you prefer to use Chrome for both windows, you can download Chrome Canary and use it without being logged into the site, while using regular Chrome while logged into the site. )
Use your own name for the name of the person submitting the comment. For email address, use saulgoodman@kevinmc.ca.
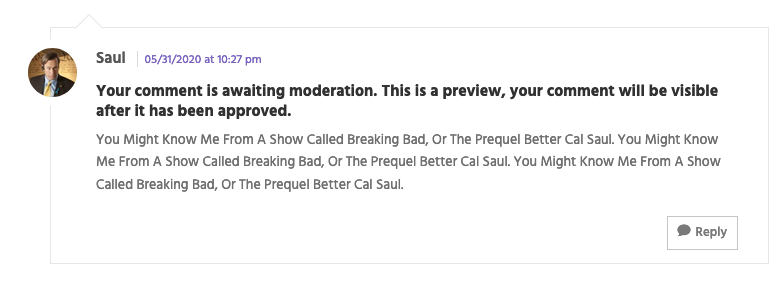
In the screenshot below, we see an approved comment (from Jessie) followed by a not-yet-approved reply (from Saul):

Please change the very awkward-looking “unmoderated post” warning in your reply to look like it is in the screenshot below. Pay close attention to the typography.

Make sure that if I add another unmoderated comment, the styling will be consistent with what you’ve done here.
HINT: HOW TO DO THIS TASK:
Use the browser’s Inspector to examine the comment section in the browser you’re not logged in on. When you decide what CSS to use, put that CSS in the CSS area in the browser you are logged in on.
I would recommend that you use either Firefox Developer Edition or Chrome Canary as the second browser. To use the Inspector in Safari, you need to do first change a preference setting.
Footer Tweaks: 10 marks
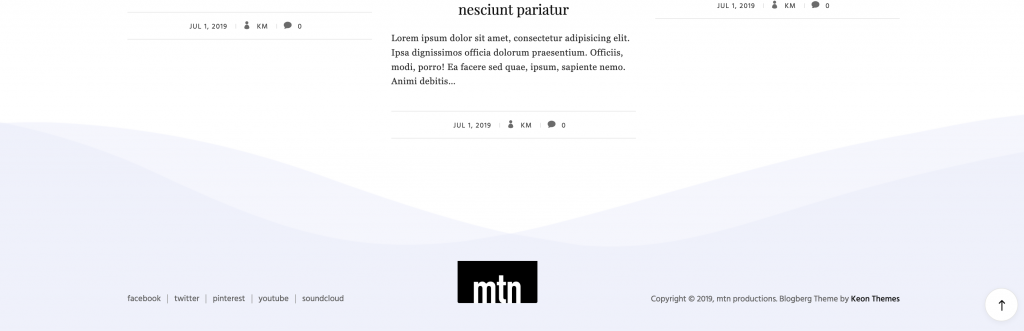
When the page is over 1000px wide, make the footer elements arrange like this:

Specifically:
- make the three elements (social menu, logo, copyright notice) align perfectly at the bottom
- make the font-size of the copyright notice the same size as the social menu links
- make the logo sit between them.
- (don’t worry that the social menu in my screenshot here has an extra link)
More Comments Section Changes
Avatar Colors: 10 marks
Now, make all comment section avatars (author images) gray, except for any comments posted by the author of the post. You can make an image greyscale with the css FILTER: GRAYSCALE() function.
Make sure that you don’t make the AUTHOR BIO picture greyscale. In the screenshot below, the AUTHOR BIO picture is the one above the 3 replies to “dicta quae perferendis” text.
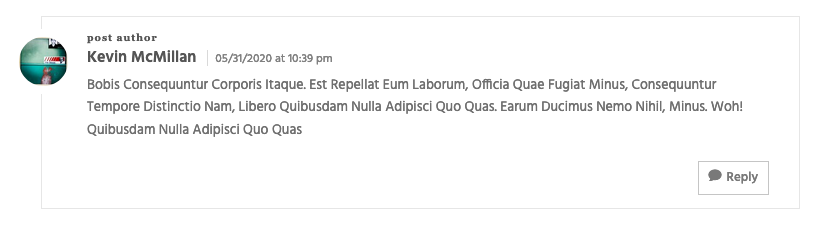
The last comment was made by the author of the post (me). Notice that with that comment, the author bio image and the author comment image is still in color, while the others are grey.

Labelling Comment by Post Author: 5 marks
Add the phrase “post author” above the name of a commenter who is also the author of the post commented upon. Style it as in this screenshot:

Do not edit theme template files. This is a CSS task.
Plugin Configuration Section
Relevanssi (10 marks)
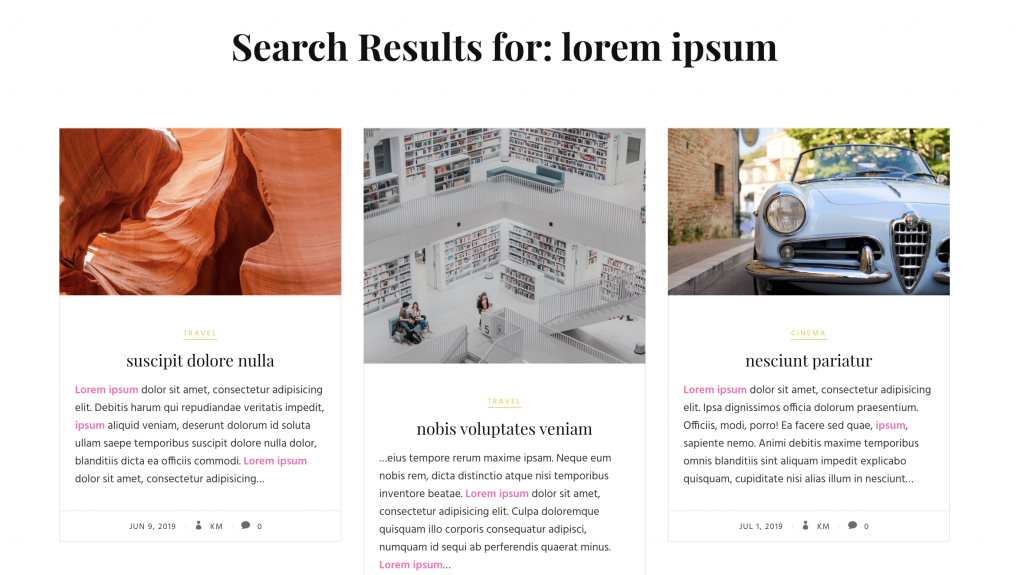
Configure the Relevansi plugin so that any WordPress search results show
- the feature image,
- an excerpt of 40 words, and
- all instances of the search term in hotpink (see screenshot below).

Make sure that posts from the television category are never included in search results.
Yet Another Related Posts Plugin: YARPP (10 Marks)
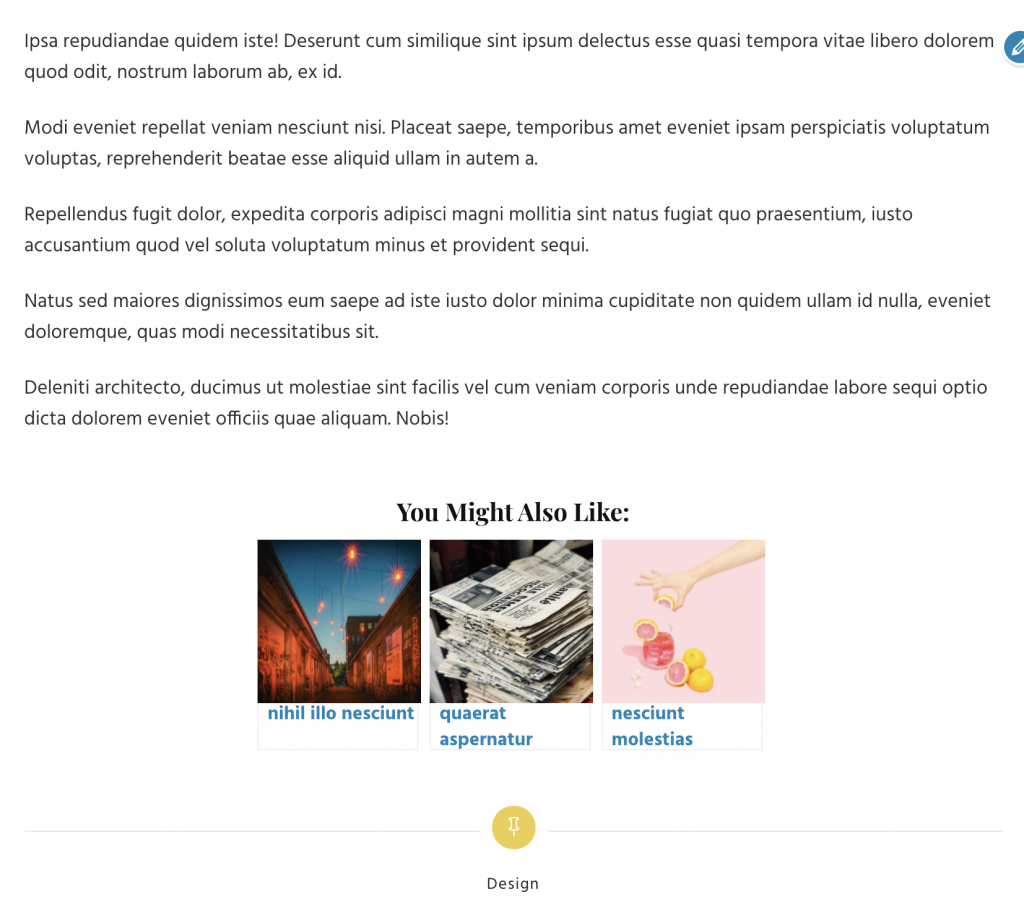
Configure the YARPP plugin to show, at the bottom of every post in single (full) view:
- a heading that says You might also like:
- at most three related posts,
- thumbnails and post titles
Make sure that YARPP never returns posts from the television category.
With custom CSS, make sure that the related posts are always centered, no matter how many related posts there are

When You’re Done
Please use Duplicator to make a new package of the site.
Do not do this in Safari, as it will automatically unzip the archive when it is downloaded (unless you change a setting in Preferences).
Before downloading the files, please empty your downloads directory on your computer: putting all the files there into a subfolder is fine. I am asking you to do this so that you don’t accidentally hand in the wrong file.
Make sure that you do not rename the zip file that Duplicator makes.
Put the installer and the archive into a folder called blogberg-firstname-lastname. Now ZIP that folder.
If you’re a Langara student, hand it into our Brightspace course folder.
If you’re an Emily Carr Student, hand that zip file into our course Moodle Shell.
If this is an in-class lab exercise,
just show me or an Instructional Assistant the site when you are done.