Using a hosted font service like Google Fonts or Typekit allows us to use a much wider range of fonts and weights than are included in the default range of fonts resident on users’ computers (as itemized at cssfontstack.com).
Because the fonts will be downloaded to the user’s computer when the page loads for the first time, it is important that we specify only the fonts and weights we will actually use in our designs. If we want to try out a bunch, that’s completely OK, but we need to remember to edit the list of downloaded fonts or weights before we put the site goes live.
Note also that we can use a mixture of hosted and non-hosted fonts.
Anyway, here I am going to select a few weights of two fonts (as used in the guitarmania 2017 exercise elsewhere on this site).
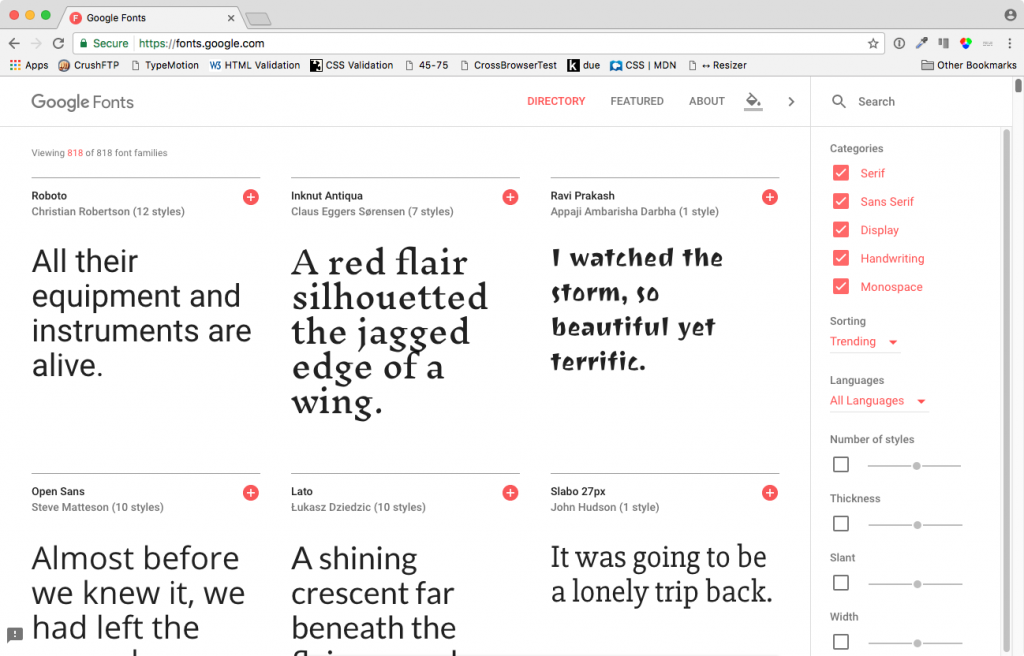
First, I go to https://fonts.google.com:
Using the filtering options, you can search for fonts by name, or view them by type, thickness, etc.
To select, click on the + sign.
So first search for and select the OSWALD font, then search for and select ROBOTO SLAB.
In the screenshot below, I am looking at Roboto Slab, and I’ve changed the text sample to text reflective of how I’m going to use it in the exercise. Testing weights helps me determine that I will likely use the 400 weight with this face.
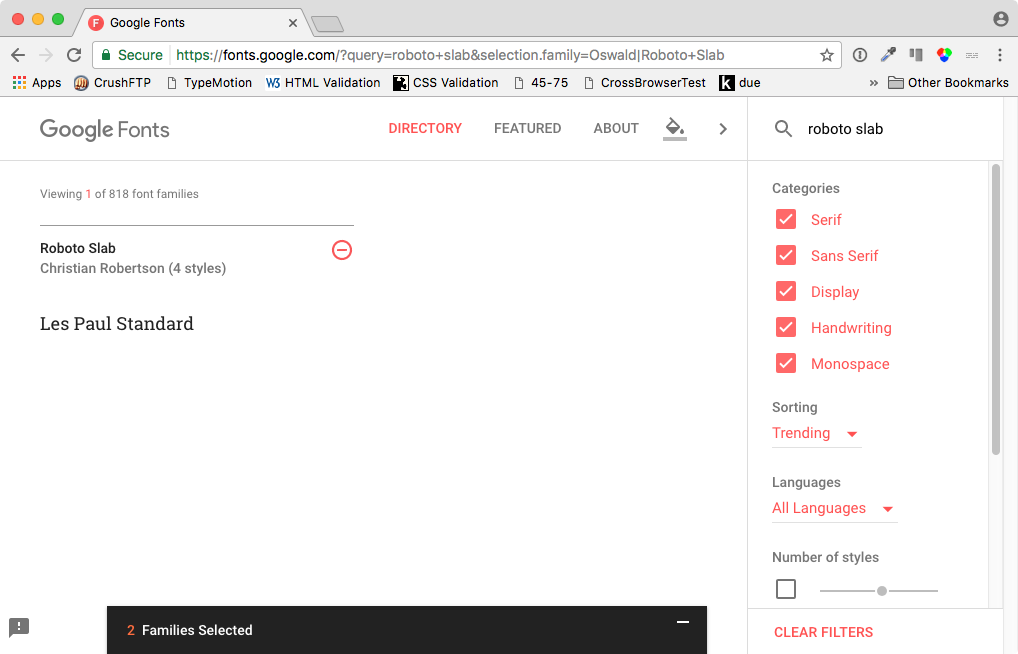
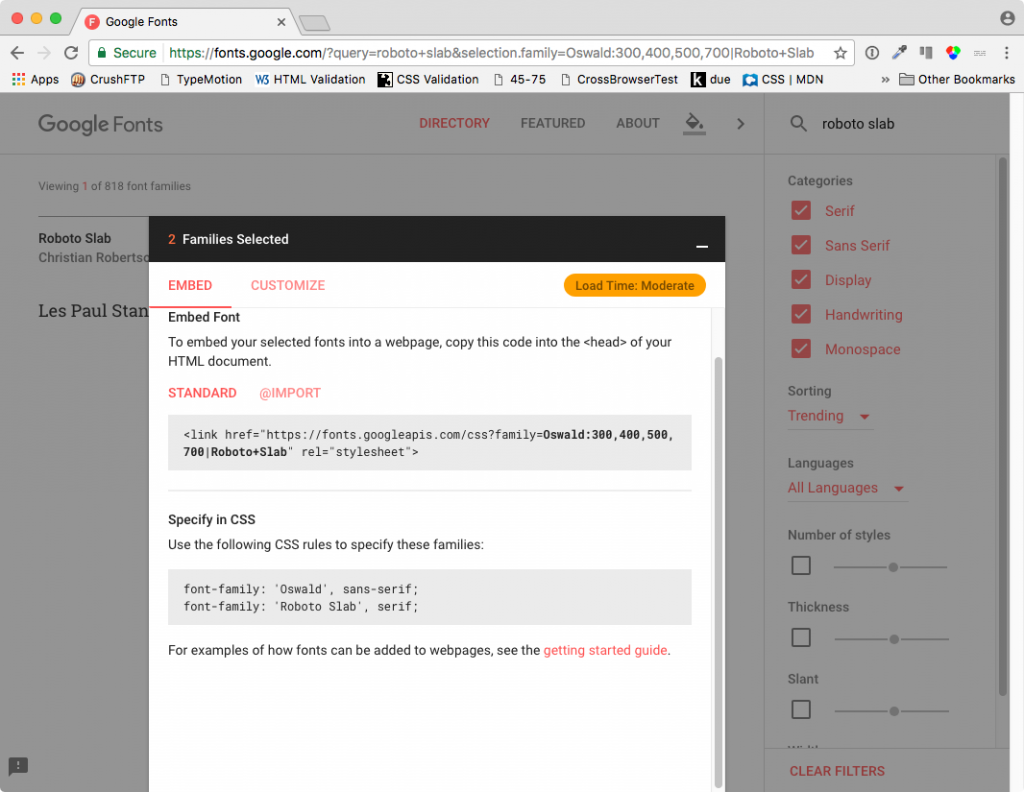
At the bottom of the screenshot, there is a black tab listing how many families are currently selected:
Click on that tab.
Here we see our two chosen fonts. If you decide to remove one, you can do so by clicking the minus sign near the name.
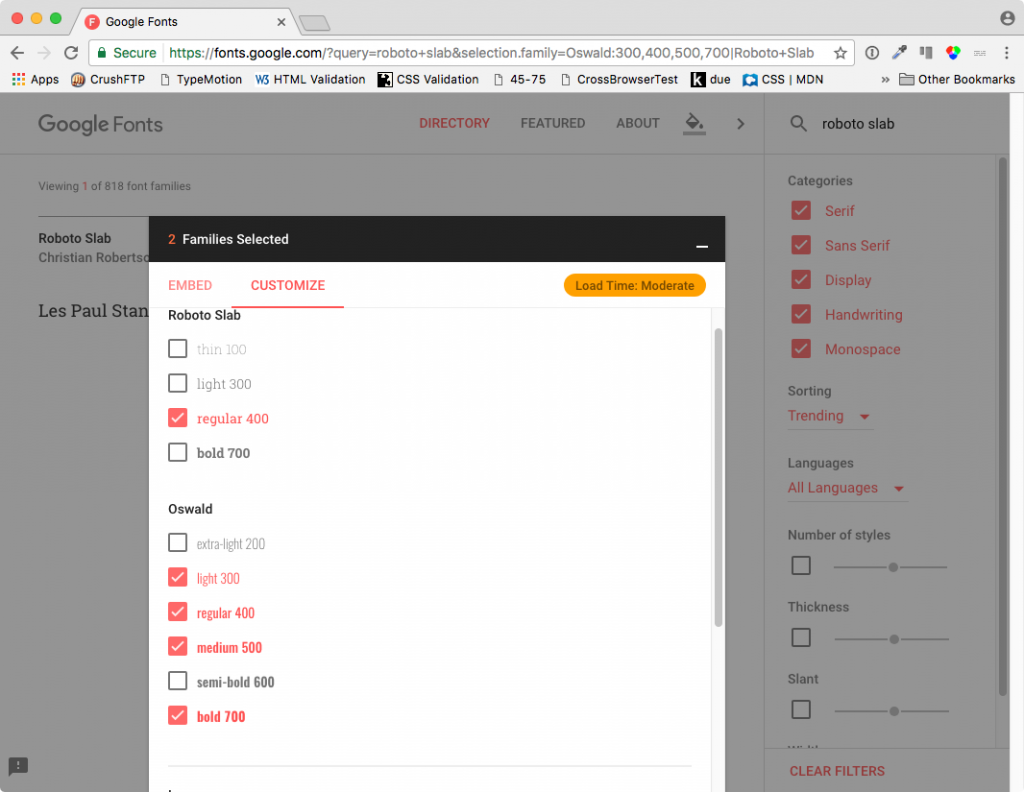
As noted, we’ve chosen a single weight of Roboto Slab. But I’m going to choose a few weights of Oswald so that we can test them in our actual project. To do that, we click the CUSTOMIZE link in the “Families Selected” tab box.
Add the four weights below.
The interface now downgrades our download time from FAST to MODERATE. But we’ll decrease our download time shortly.
Add the Link to the Fonts to Your Project
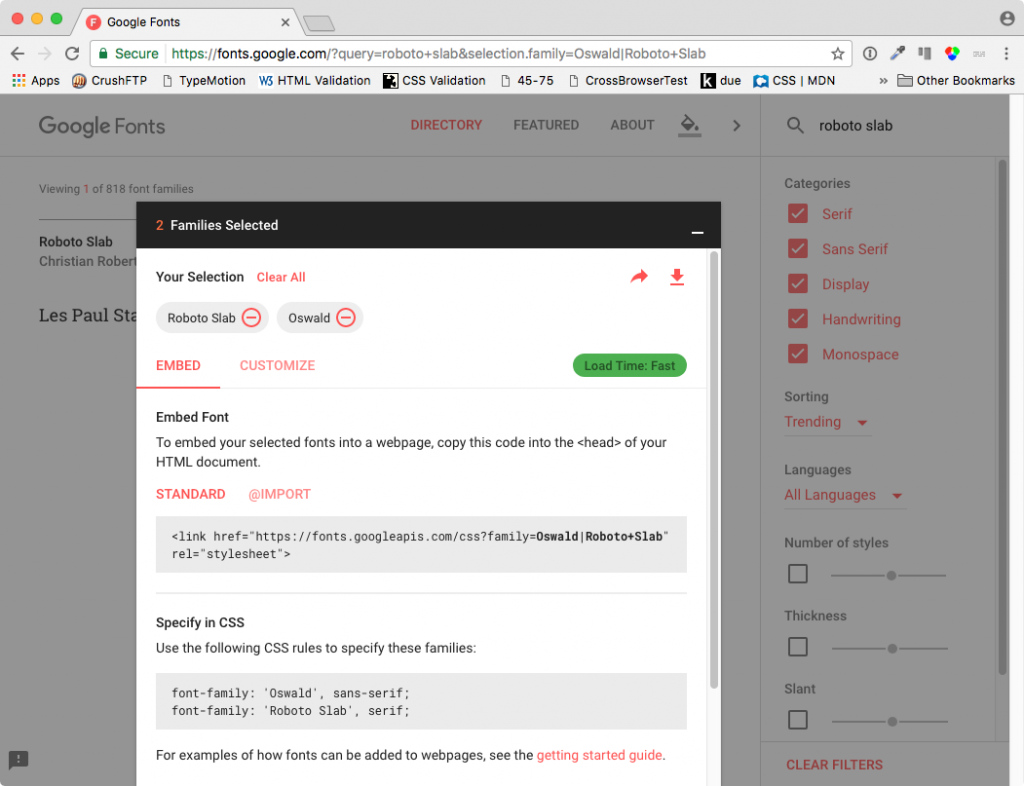
Now click back on EMBED.
From this panel, copy the line of HTML that starts with LINK and paste it into the HEAD of your HTML file(s). People will typically paste the line just above the link to their own stylesheets.
Now in my CSS I will test which weights of Oswald I want to use in my project:
h1 {
font-family: Oswald, "arial narrow", sans-serif;
font-size: 2rem;
font-weight: 700;
}
h2 {
font-family: Oswald, "arial narrow", sans-serif;
font-size: 1.5rem;
font-weight: 400;
}
If, though this testing, I decide that I need the 400 and 700 weights only, I can now edit the line (copied from Google Fonts) that imports the fonts. Originally, we had this:
'https://fonts.googleapis.com/css?family=Oswald:300,400,500,700|Roboto+Slab'
But here I have removed two unused weights:
'https://fonts.googleapis.com/css?family=Oswald:400,700|Roboto+Slab'
It is always a good practice to reduce as much file size as possible on all resources your page downloads. A commonly cited metric for Walmart is that for every 1 second decrease of page download time, the Walmart site increased conversions by 2%. That’s a lot of money.
Incidentally, the Google guide to getting started with Google Fonts has some very interesting information, including how to subset your chosen font. If you’re using a font for just a logo or a single heading, for example, subsetting can decrease the weight of the font by up to 90%.