When you think about it, rgb and hexidecimal are not particularly easy to work with.
Remembering that this much RED when combined with that much BLUE makes HOW much PURPLE isn’t especially intiuitive.
Doing this kind of brainwork in hexidecimal is even more annoying: off the top of your head, see if you can work out the hexidecimal values for orange, yellow, cyan, magenta, etc. It’s doable, but most people find that task not a pleasant one.
A much more human-friendly color model is HSL. And with HSLA, we can add alpha (opacity) values to our colors. The same rules apply.
Hue
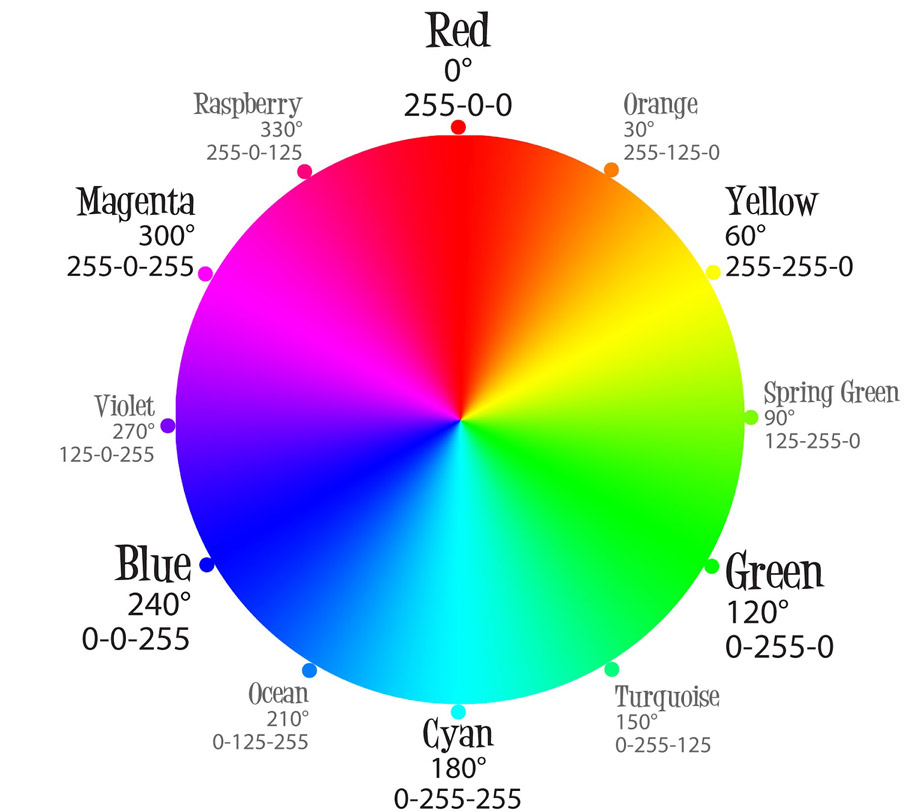
Think of Hue, the H in HSL, as an anchor point. To get comfortable with that idea, let’s consult a color wheel…
… while considering the following points:
- A circle has 360 degrees.
- Red, Green, and Blue are spaced equally along the circle, in order from zero.
- Therefore, each of the RGB “anchor points” are 120 degrees along the circle.
- Red, the starting point, is 0 degrees (and 360, which is the same thing)
- Green appears at 120 degrees.
- Blue appears at 240 degrees.
Saturation: Richness of Color
The saturation value, which refers to the richness of the color, is specified in percent. This ranges from 100% (full richness) to 0% (fully desaturated). Fully desaturated means that you will have some shade of grey, depending on which HUE and LIGHTNESS value you started with.
Lightness
Lightness refers to the amount of light in a color. 50% is middle. At 0% lightness, the color will be pure black, regardless of hue. At 100% lightness, the color will be pure white, regardless of hue.
How to Think in HSL
Pick a Hue from 0 to 360 and with saturation at 100 and lightness at 50 and you’ll have the purest form of that color. Reduce the saturation and you move towards gray; increase it and you making the color “purer”. Increasing the lightness moves you towards white, while decreasing it moves you towards black.
With a bit of practice, you will find that this color model is very easy to work with.
Complementary Colors
The idea of complementary colors will help you understand the model even more. Complementary colors are always directly across from each other on the color wheel.
Since that means that they are half-way around the circle, subtract (or add) 180 degrees to get any color’s complement.
One way to remember the complementary color relationships is to make up a memorable sentence with words that start with the opposing colors. I use this (really dumb) one:
Buy Your GrandMother a Rum and Coke.
Using that sentence, you can get the opposite colors:
- Since Blue is 240, subtracting 180 = 60 (Blue / Yellow)
- Since Green is 120, adding 180 = 300 (Green / Magenta)
- Since Red is 0, adding 180 gives us 180 (Red / Cyan)
Finally, knowing these key points on the color wheel allows us to easily get the analogous colors (the ones beside or between the main colors).
For example, suppose we want to find the HUE value of ORANGE. Orange is made by combing red and yellow.
We know that yellow is the opposite of blue. Since blue is 240 degrees, subtracting 180 give us 60 degrees as the value for yellow.
To get the HUE value of orange, then, we pick a number between 0 (red) and 60 (yellow). The lower the number, the more we are approaching red; the higher the number the more we approach yellow.