The goal of this exercise is to hone your ability to use WordPress conditional tags. They are easy to learn, but they give you great power to make concise themes.
For information on conditional tags, here are two resources:
Starter Files
Please download the new screenshots package and the starter files (choose which php version your development environment is using):
- JazzIcons WP Conditions Starter Files [ php 7 ]
- JazzIcons WP Conditions Starter Files [ php 8 ]
The Duplicator archive contains all the site content, including the menus.
Install the site and then make a new folder inside wp-content/themes. Name that folder jazzicons-your-full-name.
Copy the WordPress style.css comments boilerplate into a new style.css file.
The following will help me with my reviewing of your work. In the stylesheet comments section, use the following values:
- Theme name: jazzicons your full name.
- Author: your first and last name
- Textdomain: jazzicons-your-initials.
Your Task
Your task in this exercise is to make a full theme for the site, styling the content as closely as possible to the design in the downloaded screenshots.
You may review the previous exercises for instructions on how to set up a theme. Build it again, though: don’t just copy last week’s work.
If you need the starter functions.php code, you can find basic boilerplate here. When naming the theme in functions.php, use jazzicons_yourinitials (for example jazzicons_km).
Use Grid and/or Flex for your layout.
Video Explanation of the Task
About the Content in The Duplicator Archive
Don’t worry that the dates of posts in the screenshots are different from those you will see in the site you downloaded.
One or two of the posts no longer have the videos because they have been taken off YouTube. Don’t worry about that, either.
Fonts
The Site Title and the Post Titles are styled with the google font Bebas Neue. All serif type is the Google font Lora.
Yes, the screenshots are probably showing Georgia, but make the serifs Lora.
One Important Restriction
In order for you to practice using WordPress conditions, the WordPress theme you are building must use only the following six files:
- style.css
- index.php
- header.php
- footer.php
- content.php:
this will be the only template part file you are allowed to use. Put it in a template-parts folder and call it from the index.php file. - functions.php
You must be able to output the following:
- home page
- category archives
- tag archives
- search results
- 404 page
- single post views
Important: your index.html file must have only one loop.
Consult the screenshots, of course.
The Heading and Footer Areas
The header has the site name output as an H1. On all pages except for the home page, that site name needs to be a link back to the home page, with an <a> element inside the h1.
In other words, make sure that the site name is not a link on the home page, but is rather just h1 text, but is a link inside an H1 everywhere else.
Menu
In the site in the downloaded duplicator archive, there are already two menus. If you go to Customizer > Menus, you can see them.
You will still need to make and output menu locations in your theme.
The menu called Main Menu has the HOME and CATEGORY LINKS as in the provided screenshots. The other one is empty.
With the menu, make sure that the user’s current location in the site is indicated by bold type in that menu item. See the screenshots if that is unclear.
As well, you will notice that the HOME link is not the first link in the menu (in the dashboard). Find a CSS way to make sure that HOME will always come first in the menu when it is output.
Remember that you will hand in just your theme, so you can’t move the HOME link in the dashboard.
One of the menus has a link to a contact page. Don’t worry about that one: you don’t need to style it or make it work in any way. In fact, if there is a contact plugin in the site, just disable and delete it.
Articles
On the home page, category archives, and search results, each article will look exactly the same. Think about what this means for your templating and styling.
To output the actual date of publication in a way that works with every article, use the following PHP
<?php echo get_the_date('M j Y'); ?>
The date does not need to link to a date archive.
The post title and the feature image will link to the single view of the article. The tag and category links will link to their respective archives.
With the exception of the archive page title, the search results title and the search query, the layout of the home, archive and successful search pages will be the same.
Archive Page Title
When the user clicks on a category or tag, they are taken to an archive page. Make archive pages have a page heading that shows whether it is a tag or a category and what the category or tag is: that will take one WordPress template tag.
Style it like in the screenshots.
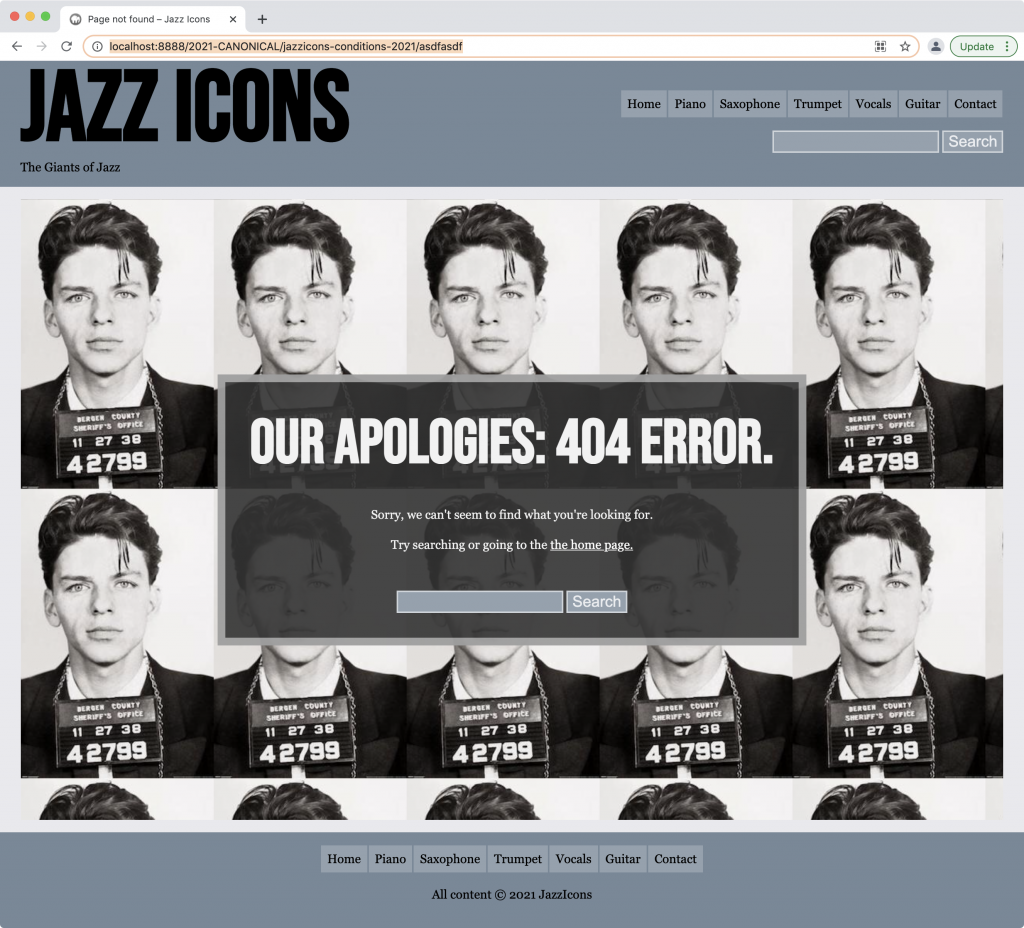
404 Page
On the 404 page include the text Our apologies: 404 error.
Add a prominent search field, with the suggestion Try searching for what you’re looking for.
See the screenshot for details.
Single Posts
When a user clicks on the title of a post or the feature image, they will be taken to the single view of the post.
Consult the downloaded screenshot files to see how the single view articles differ from those on other parts of the site.
The article will be in the middle of the screen. It will be prevented from getting too wide for comfortable reading. The feature image will not appear.
The video, which is the first thing in the content window, will be responsive. To make the videos responsive, please consult this page.
For your CSS responsive video solution, use the Inspector to figure out how to adapt to your site the code you find in the link above.
Additional Tasks for Langara WMDD Students
ECUAD Students: you don’t need to do this section. I’ve added it for another class that gets the exercise after you did.
WMMD Students: you, however, do need to do three additional modifications to the site.
- Tweak unsuccessful search results
- Tweak the 404 page output
- Output category descriptions
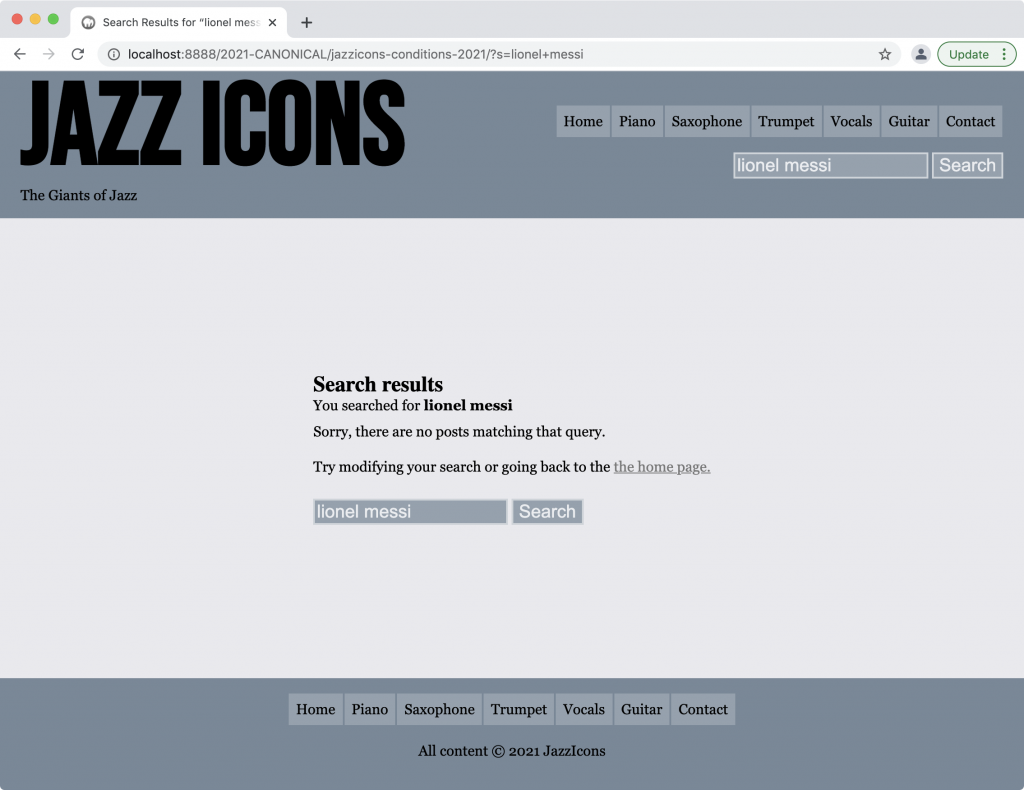
WMDD Extra Task 1: Unsuccessful Search Results
If a search returns no results, add a message (with a link back to the home page) and another search form, as in the screenshot below. Use the exact text that is in the screenshot (except for the search query that you output in the “You searched for …” sentence).

WMDD Extra Task 2: 404 Page Tweaks
Modify the 404 page to look like this. Use the exact text that is in the screenshot. To download the background image, click here.

Put the image in your theme in an images folder. To refer to it in your CSS, use a relative path from your stylesheet (meaning the path will not start with a slash).
Make sure that this 404 message is responsive.
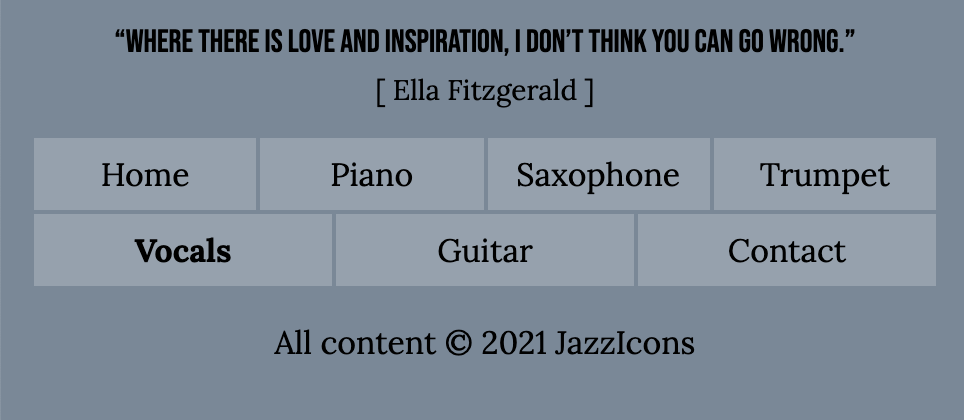
WMDD Extra Task 3: Category Descriptions
On category archives that have a category description, output that description in the footer of that archive page, styled exactly like this. Make sure that categories that do not have descriptions (such as piano) do not have any HTML output in that location, and that pages other than category archives don’t have it either.

How To Hand In The Exercise
If this is a Langara exercise, hand in the theme to our Brightspace site.
If this is an Emily Carr exercise, hand in the theme to our Moodle course shell.
If I have asked you to do the exercise in groups, please include a TEXT file named group.txt, which lists your group members.
Marks Breakdown
If this is a lab exercise, the mark is out of 1 (as usual).