To prepare for this exercise, please do all the exercises at try.jquery.com.
Then download the files you need for this exercise.
In the downloaded package, you will find a single HTML file, a folder with a single image in it, and a single JavaScript file containing two arrays (one containing Shakespearean adjectives, and one containing Shakespearean nouns).
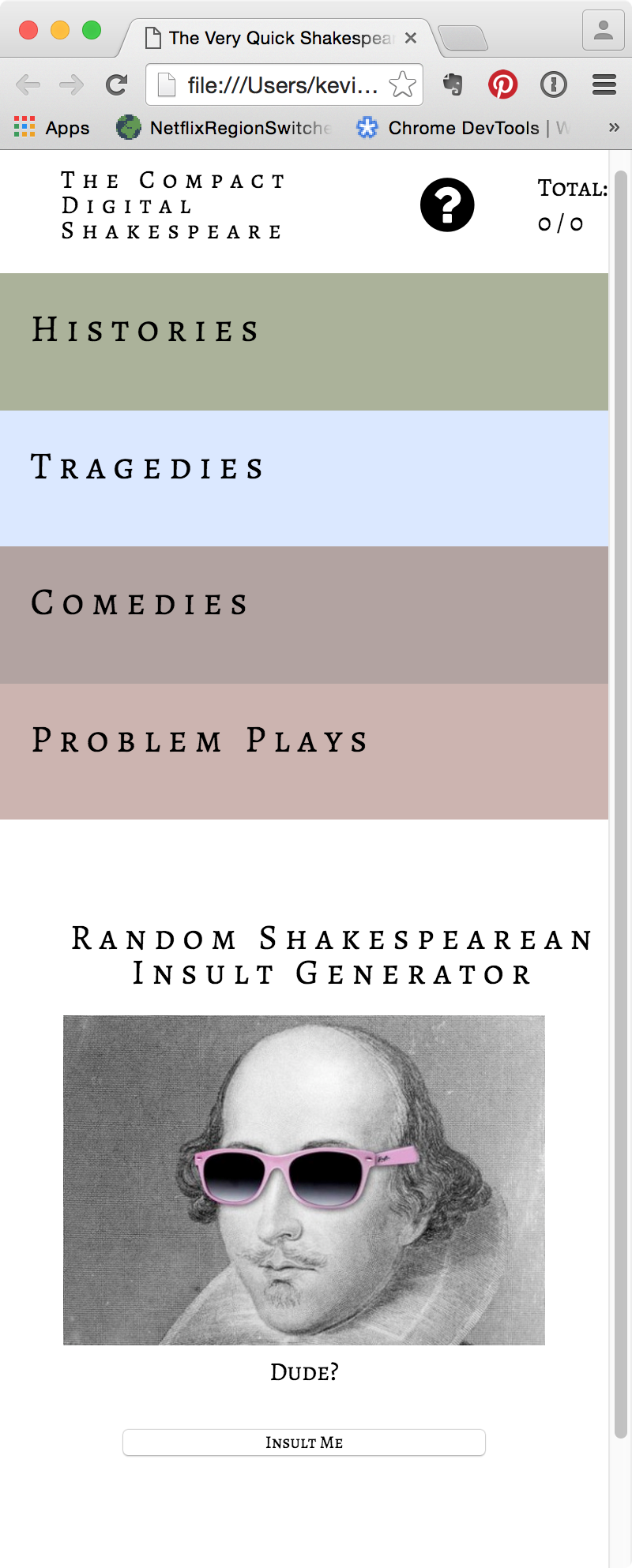
The page will be broken up into three main areas:
- A header with a site title, an info button for instructions, and a continuously updating score showing correct vs total attempts
- A main section with four genre areas ( more detail in the HTML section below )
- A footer with a silly little game: a Shakespearean Insult Generator
The HTML
The HTML page I have given you contains a number of typical elements, and one that might be new to you: the Description List. To learn more about the DL element, consult the Mozilla Developers Network.
DLs are often used for lists of definitions, FAQs, etc.
<dl>
<dt>Firefox</dt>
<dd>A free, open source, cross-platform, graphical web browser
developed by the Mozilla Corporation.</dd>
<dt>Safari</dt>
<dd>Apple’s browser, based on open-source project.</dd>
<dt>Edge</dt>
<dd>New browser from Microsoft.</dd>
</dl>
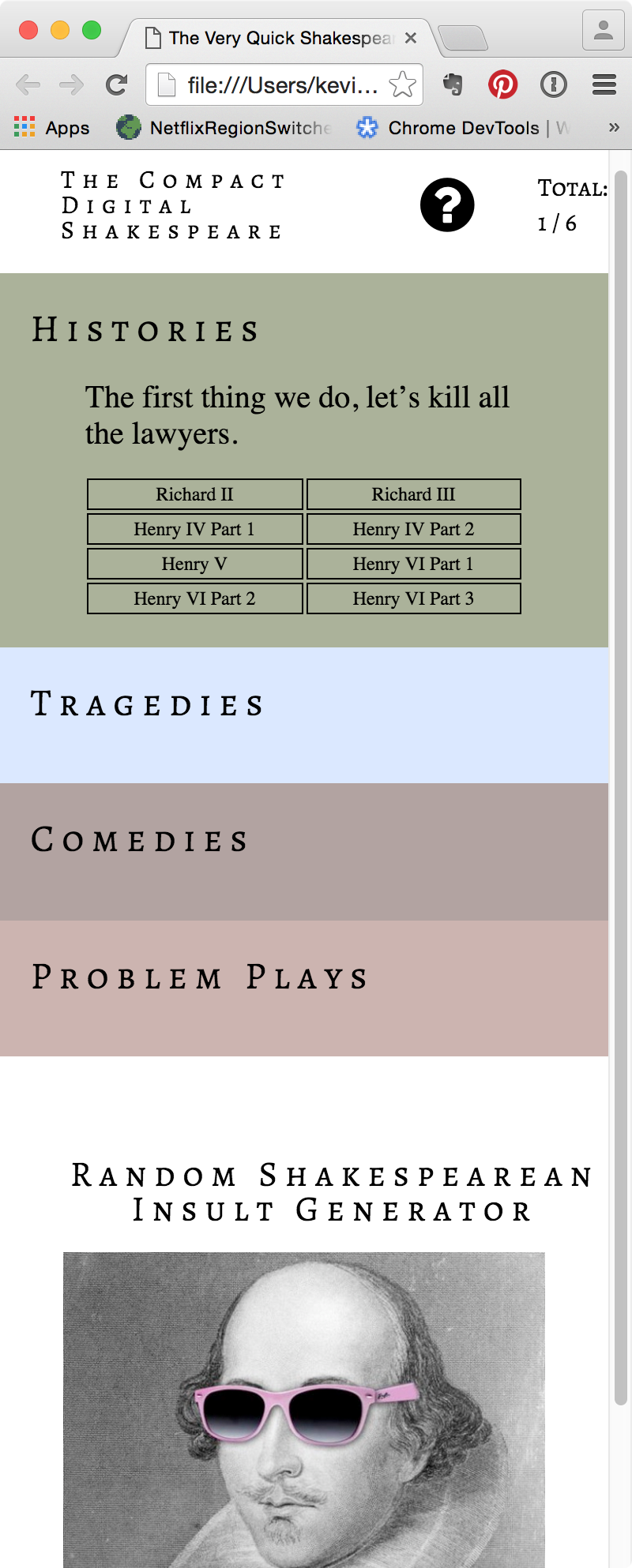
Although it might be pushing the semantics a bit here, I have paired a number of Shakespeare quotations (as DD elements) with the associated plays they came out of (as DT items).
There are four types or genres we could divide Shakespeare’s stage work into: Histories, Tragedies, Comedies, and what scholars call Problem Plays (so called because they have characteristics of more than one of the standard genres).
So in the HTML, each genre is a single description list (DL), giving us four in all.
The Image
The supplied image is all over the Internet. I tried to find a source, but it’s just too ubiquitous to narrow down. If the creator is reading this, please get in touch and I’ll credit you or remove it, if you wish.
Screenshots: Narrow BreakPoint
Click on each screenshot to see the full size. The shots are presented in order of load and sequence of interaction. Click through them in order.








Screenshot: Header

Screenshots: Instructions Pane


Stylistic Details
- Your responsive strategy is really just just to make sure spacing and alignments don’t get awkward at different breakpoints.
- The fonts used for non-header text is the traditional times, “times new roman”, serif stack (sized bigger than default because times can be relatively hard to read at small sizes on screen).
- The font used for headings is alegreya-sc from Adobe Edge Fonts. You might not have used this hosted-fonts service before, but figure out how to do so. Figure out what weights of the font to use, too: don’t download all weights if you’re not using all of them. Incidentally, Edge Fonts is a smaller version of Adobe’s Typekit service—which hosts some of the highest quality type on the web, so it’s worth investigating.
- The header is a fixed height, and it stays at the top of the screen at all times.
Interaction Details: Quiz
- When the user clicks on the question icon in the header, the instructions are revealed, sliding down over 1 second to cover the entire page.
- When a user clicks on a section, a new quote is revealed.
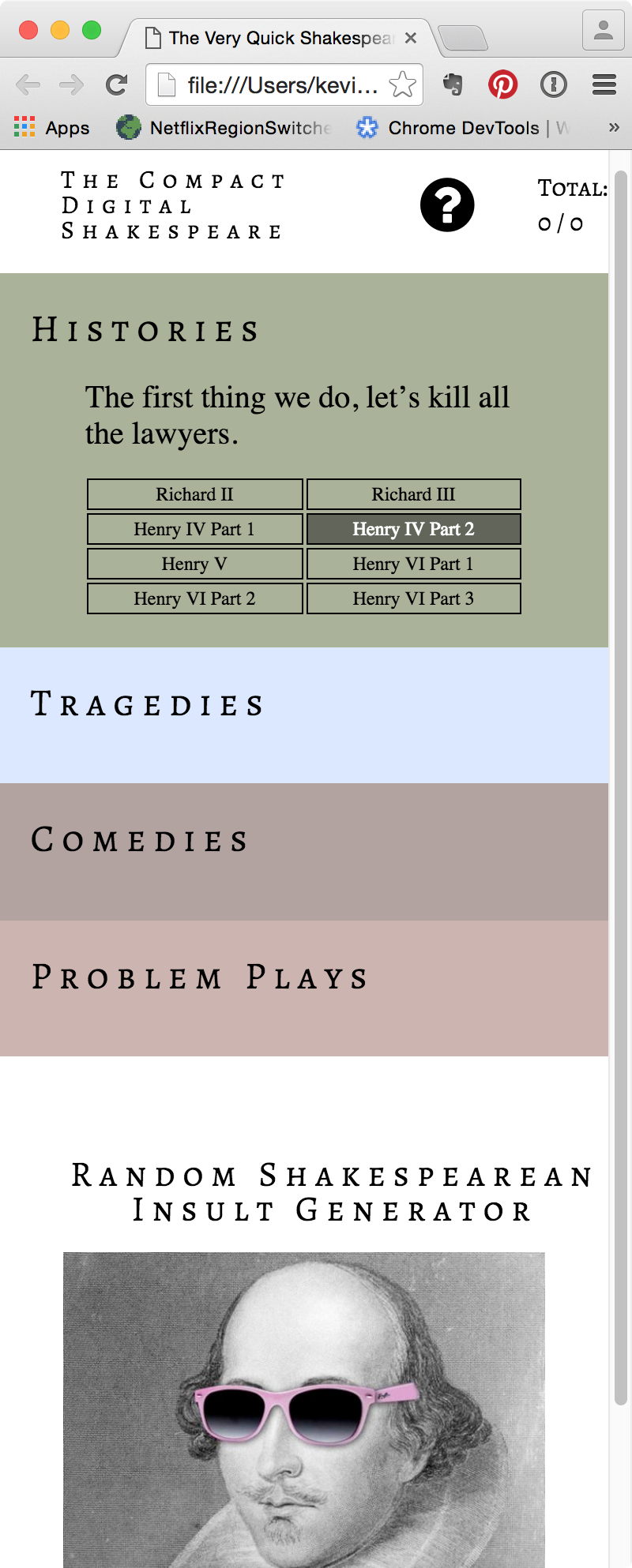
- When a user hovers over an answer, a translucent background appears behind it
- When an answer is clicked on, an alert dialog indicates correct or incorrect status. This is really clunky, but I ran out of time making this exercise, so feel free to indicate correct or incorrect answers in a better way.
- When an answer is attempted, the score updates (total correct / total attempt )
- If we add new quotes and plays, your code (other than the addition of new DT and DD elements) must not need additional edits. In other words, you must generate the list of play titles (for answers) from those that are in the DL themselves.
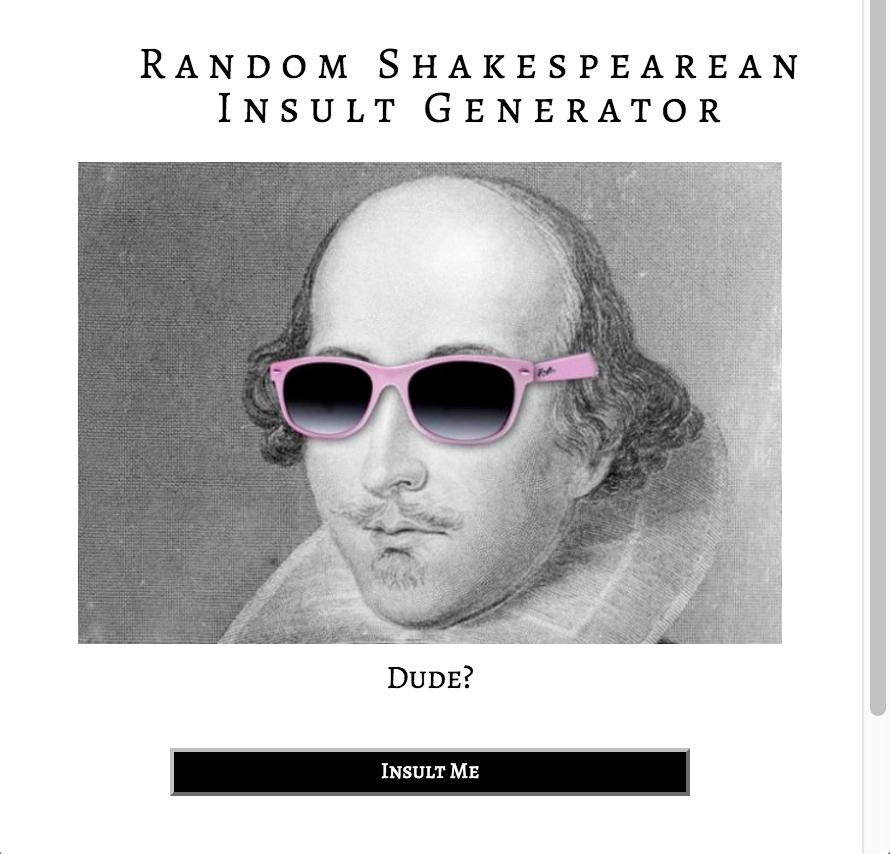
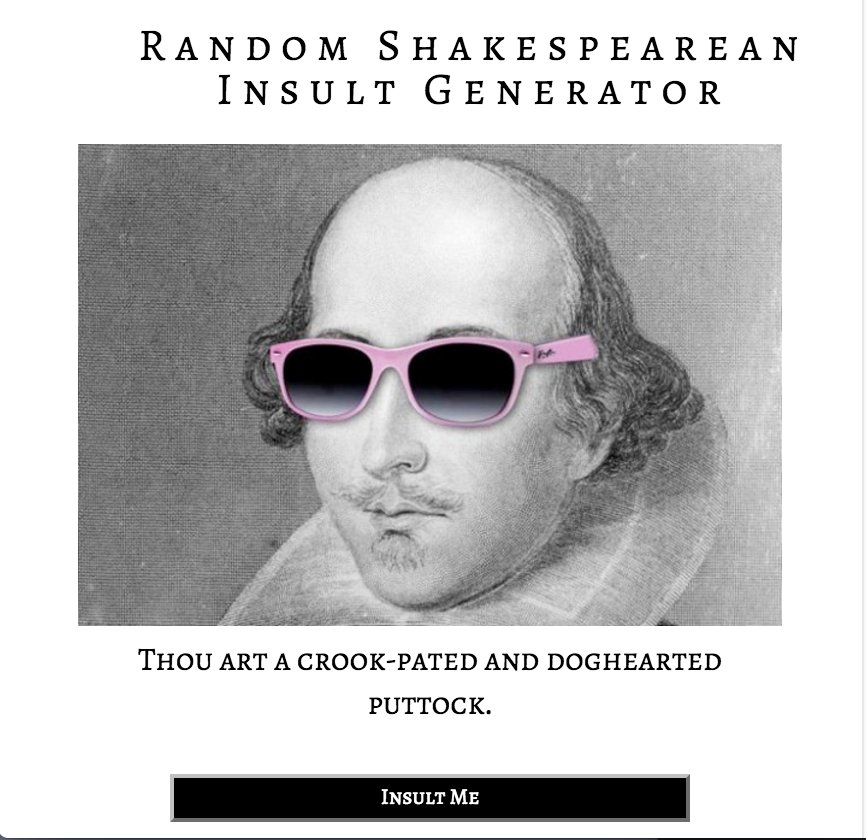
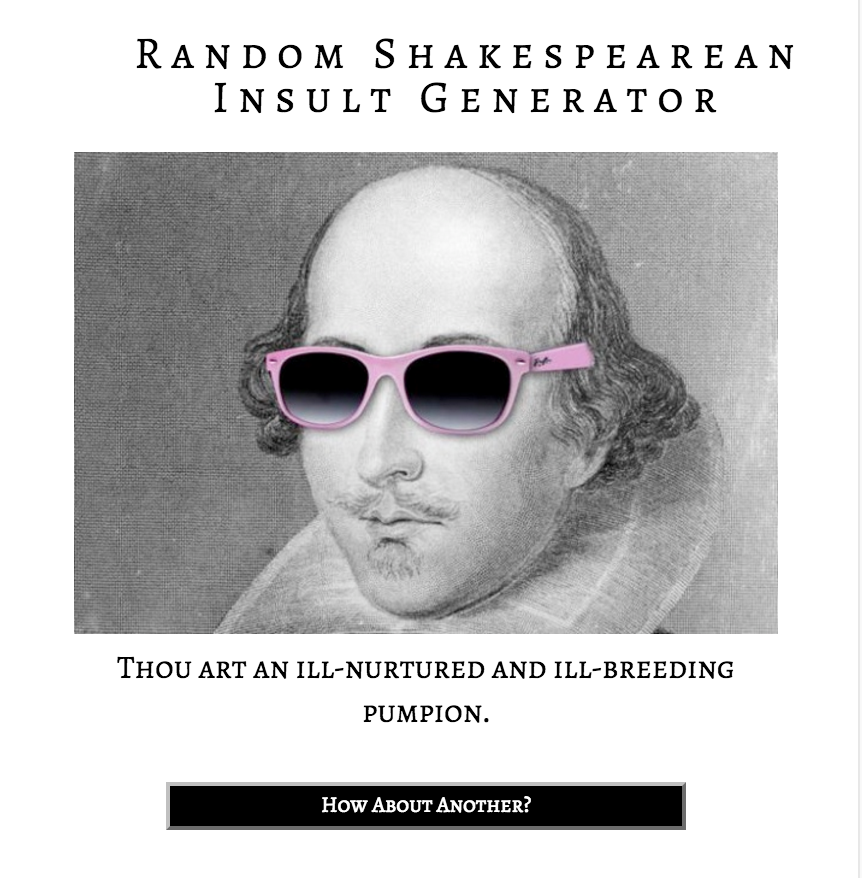
Interactions Details: Insulter
- When the button is clicked a sentence appears underneath the Shakespeare image.
- That sentence follows this form:
- Thou art
- a / an
- random adjective
- and
- another random adjective
- noun
- . (a period)
- When the button is clicked the Insult Me text turns into How About Another?
- Bonus: the a/an article issue is taken care of by testing if the first letter of the first random adjective is a vowel.