Note: exercise revised January 2025.
In this exercise, you will make the front page of a magazine-style site.
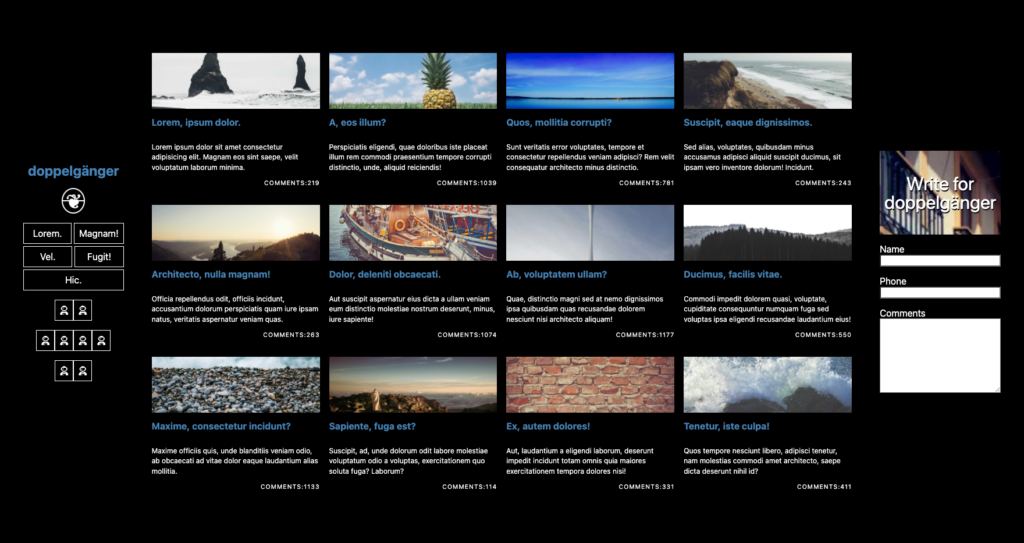
First please download the screenshots. Use them to understand the required responsive states of the layout.

There will be three main sections to the page: header, main, and footer.
All type will be the georgia, times, ‘times new roman’, serif font stack. The screenshots and the movie use the System UI font stack. If you want to use that one, that’s OK too.
A short movie describing the task and showing how the page behaves.
Do Not Forget
Like Grid, Flex is all about parents and children. If a layout effect is not working out as you expect, make sure that you explicitly check your parent-child relationships.
As well, remember this: in life, you have parents. You might also have children. In flex, an element can be a flex-child, but it can also be a flex-parent arranging its own children.
A Resource
As usual, CSS Tricks has a great complete guide to flexbox.
Restrictions
In this exercise, you may not use grid or subgrid.
You also may not use the css position property.
All layout must be done with flexbox.
Occasionally, some elements might need to change to block or inline-block. That is fine.
The Header
The header will have the site title (dopplegänger), the flower entity, and four menus.
The h1 color is steelblue.
The four menus will have these links:
- people, ideas, art, subscriptions, contests
- icons: user-astronaut x 2
- icons:user-astronaut x 4
- icons: user-astronaut x 2
As always make the icon menus accessible.
All the links just need to be testing links. Hovering will change the icon background color to the steelblue color used in the h1.
The Main Area
The main area will have 12 articles.
Each article will have:
- a title of two random words,
- a random photo from the picsum photo placeholder service,
- a paragraph of 15 words,
- a number of comments indicator (see screenshot). This will have a random number between 100 and 2000.
How to make these articles quickly:
- use emmet shortcuts
- use Visual Studio Code multiple select functionality
- use the Visual Studio Studio Random extension
To generate random images:
- use the following URL as the SRC of each article’s feature image:
https://picsum.photos/1200/500 - the above will give you the same image on the entire page.
Please ensure that all the images are unique. To do that, add this to the URL: ?random=number, where number is a unique number.
This number can be the emmet iteration (counter) number.
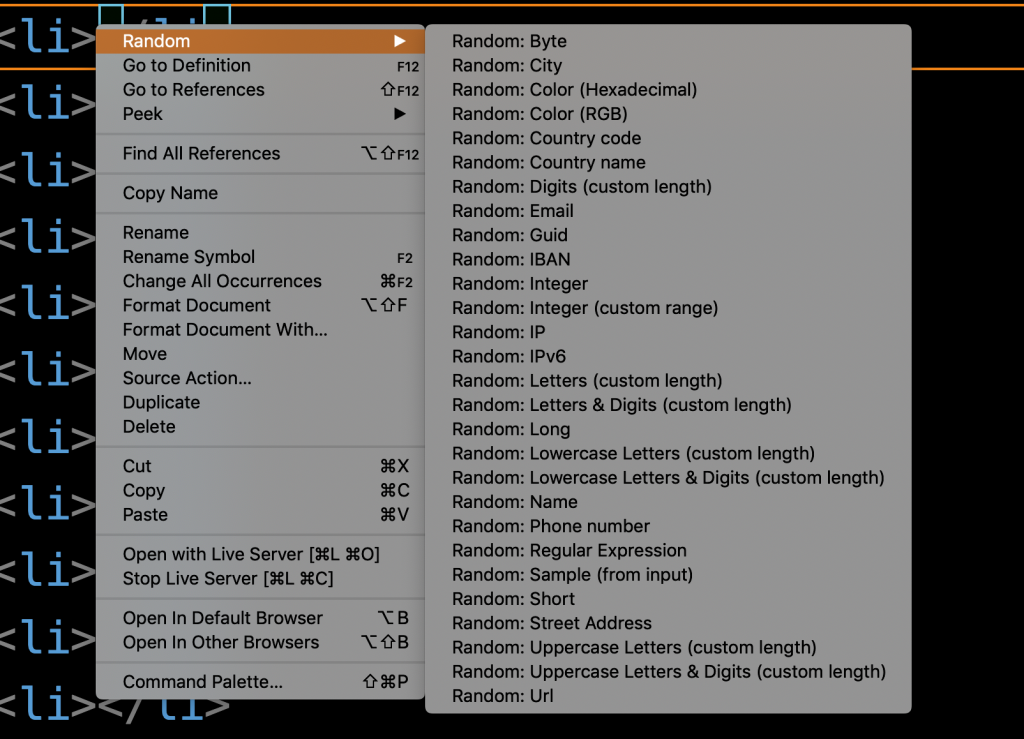
To generate random numbers for the comments counter
To make the random numbers that are in the comments indicators (as in the single-article screenshot), install the Visual Studio Code extension called VSCode-Random, which gives you a very useful command available in the command palette or by right-clicking:

Combine this functionality with multiple cursors.
The Footer Form
The footer has the form seen in the screenshots. The form has inputs for name and email, and a textarea for comments.
Remember: no use of the position property, or grid.
Responsive States
There are a number of different responsive states, as shown in the screenshots:
- small
- medium-small
- medium
- large
- extra-large
Examine each to see what changes are required.
If your computer screen does not go very wide, use the Device Mode form the Chrome Inspect to simulate a larger screen.
When You are Done
If you’re a Langara online student: when done, please rename the site folder your-name-flex-hardcore, then zip the folder and hand it into our Brightspace course.
If you’re an Emily Carr student: when done, when done, please rename the site folder your-name-flex-hardcore, then zip the folder and hand it into our Moodle course shell.