First of all, please download this file and double click it to unpack it.
In this exercise, you will make a sortable table using your knowledge of CSS Flexbox and the JavaScript classList method.
You can use the Internet or your notes. I would recommend the CSS Tricks Guide to Flexbox and the Mozilla Developer Network’s discussion of the classList method, but you may have other sources you prefer.
Task One: Initial Table SetUp
Inside the ZIP archive you’ve downloaded are two files: prime-ministers.html and maple-leaf.svg. As well, there is a folder of screenshots (the same as are in this page).
The HTML file is a list of Canadian Prime Ministers. In this part of the exercise, you will turn it into a table.
In the table, you will need to use the following tags:
- table
- thead
- tbody
- tr
- th
- td
In the HTML file, the table headers and rows are identified by HTML comments.
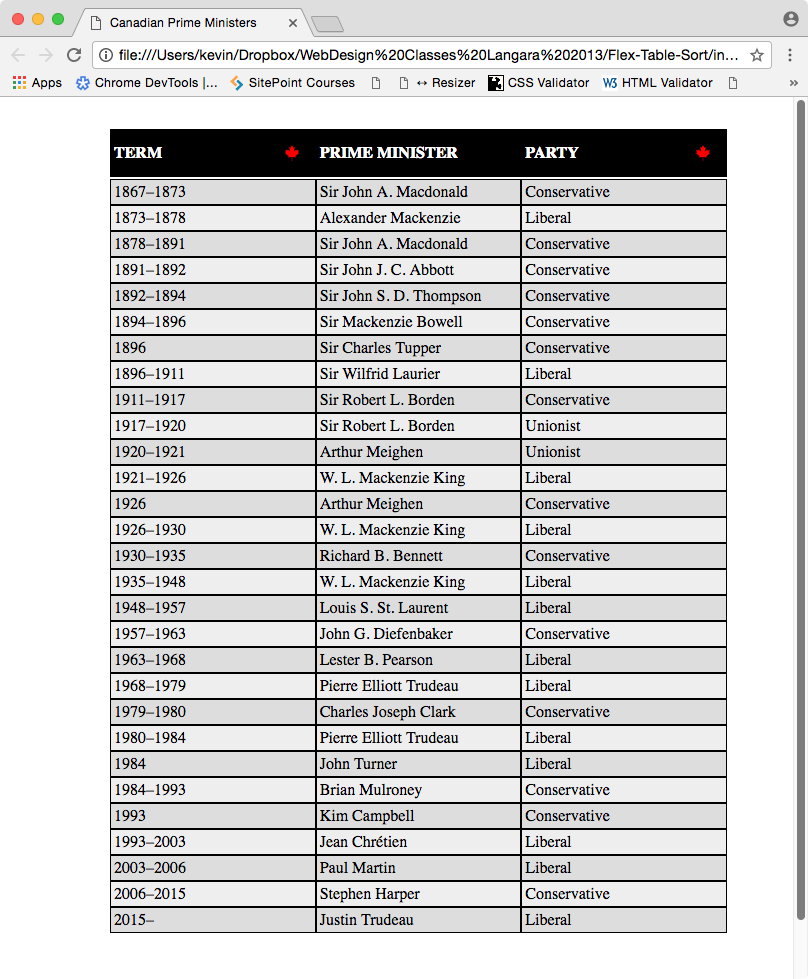
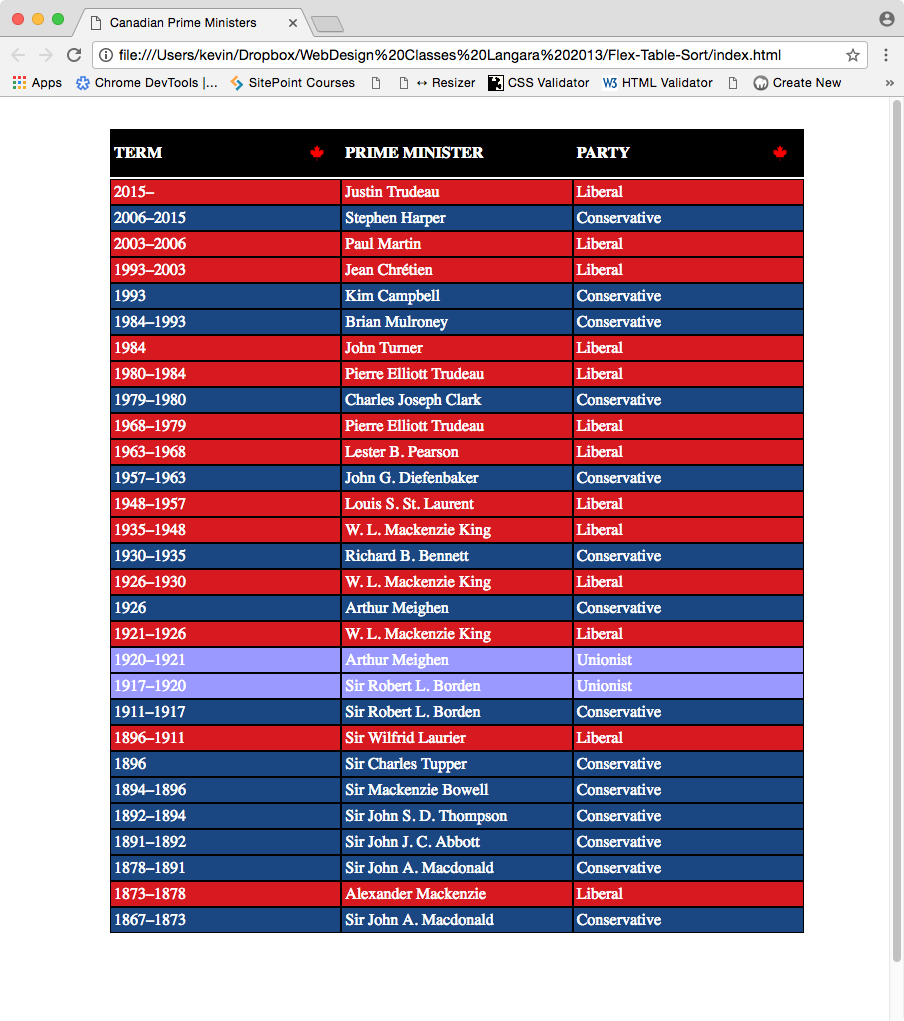
Set up and style the table as in the screenshot below. Use advanced selectors to stripe the table.
There are maple leaf images in two of the three table headers (the first and third). Each needs to be wrapped inside a BUTTON element. You will need to scale the SVG down with CSS (as well as style the BUTTON and the rest of the table, of course).

Task Two: Sort By Term
Add JavaScript that does the following:
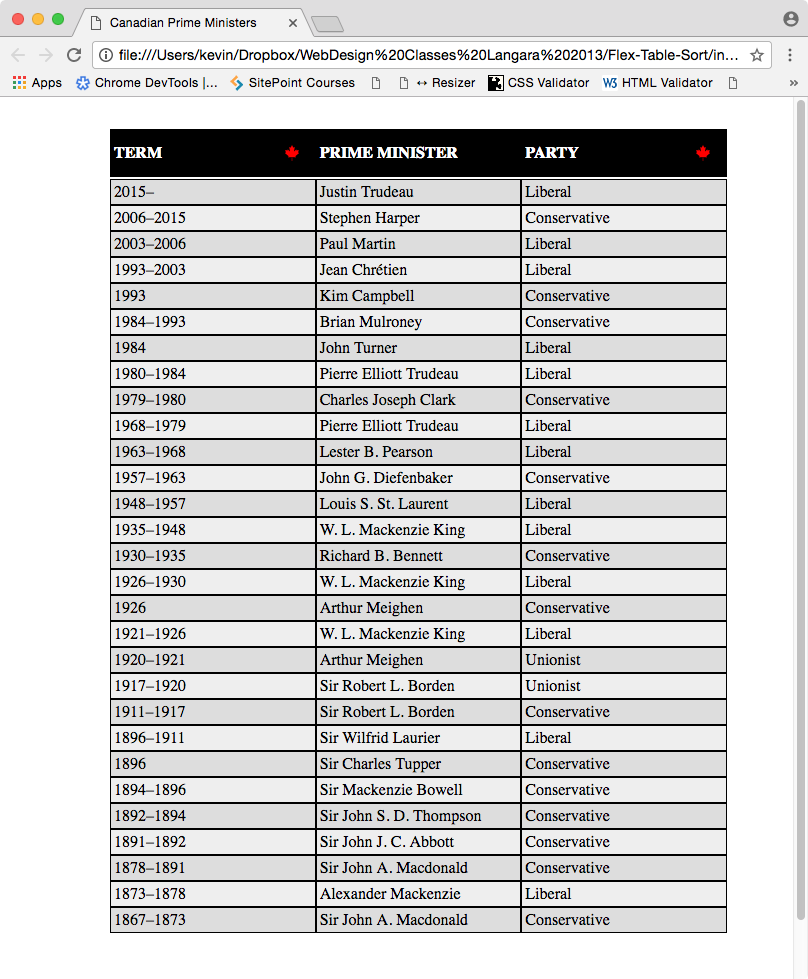
- when the user clicks the term maple leaf button, the order of Prime Ministers reverses
- when the user clicks the term maple leaf button again, the Prime Ministers return to their original order

Task Three: Sort By Party
Add the following functionality to your JavaScript:
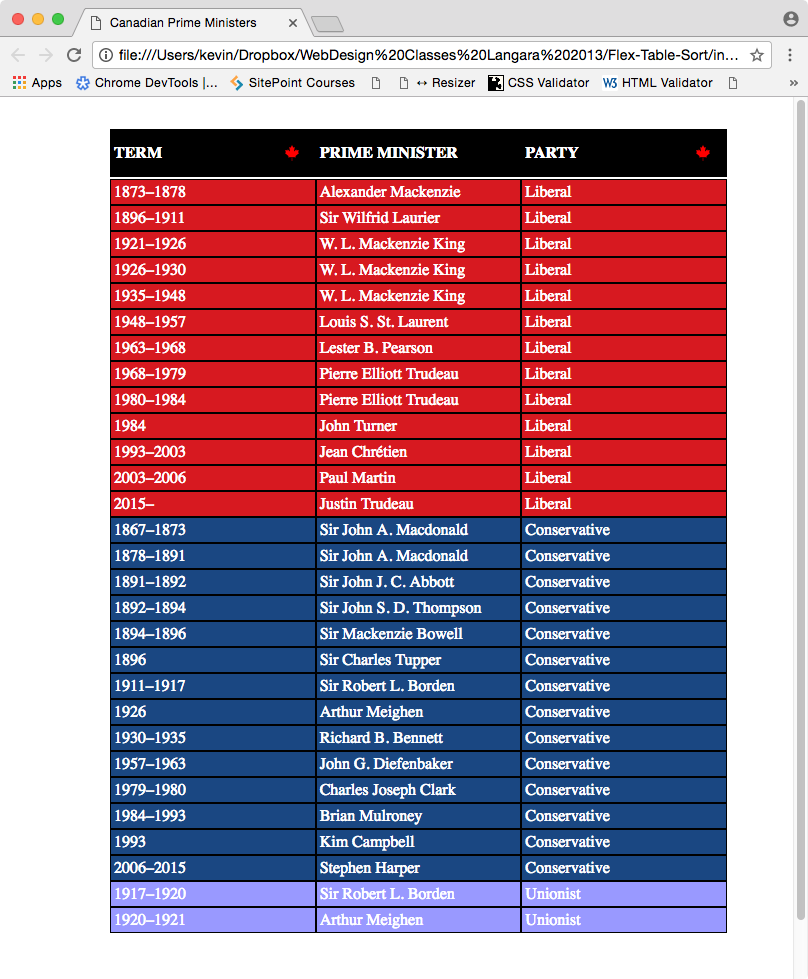
- when the user clicks the party maple leaf, the candidates are sorted by party, and their rows are colored as below. The parties will appear in this order: Liberal, Conservative, Unionist.
- when the user clicks the party maple leaf again, the page returns to its original order and appearance

Marks
- Initial Table Setup: 6
- Term Sort: 7
- Party Sort: 7
Bonus Marks
For 5 bonus marks, alter your code to make sure that this never happens, no matter what the user does. Obviously, you will only get this bonus if you did Tasks Two and Three.

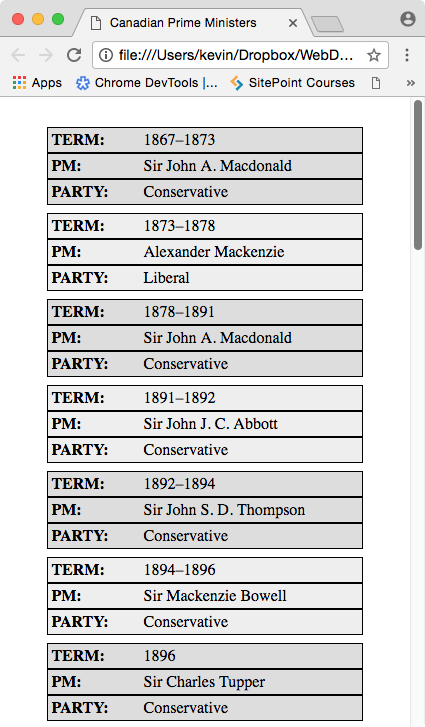
And for 5 more bonus marks, use media queries to hide the table header and makes a phone layout like this. Obviously, we lose the sort functionality here, but it’s just an exercise…