In the following exercise, you will explore the following areas.
- css blend modes
- css variables (also known as custom properties)
- grid auto-fill and minmax()
- advanced form styling
- animation
- transitions
- js change event
- js event targets
- more visual studio efficiencies
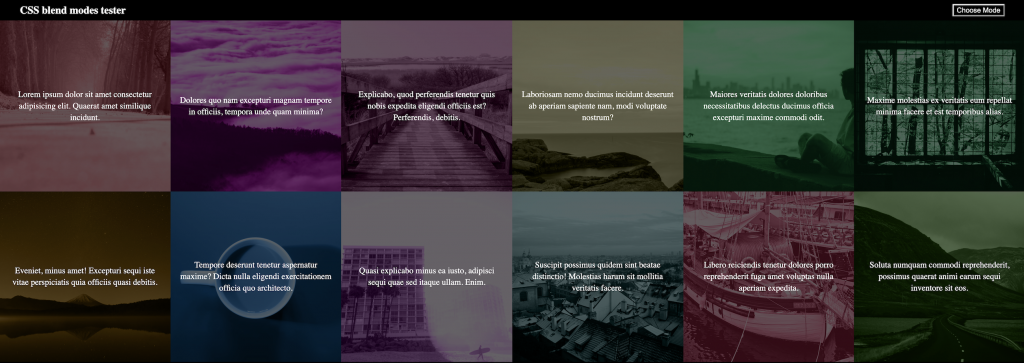
In the project, you will make a CSS Blend Modes Tester: a tool that will allow you to investigate the visual effects that can be created using CSS Blend Modes, which are very much like the Blend Modes you might know from using Photoshop.

To do the exercise, please go to the following URL and code along with the examples in the videos. The order in which to watch the videos is indicated in the video titles:
https://loom.com/share/folder/18b130d732f84b799cf92549ddb3ac89
In one of the videos, I ask you to go to an earlier version of the exercise to copy the names of the blending modes. I’ve also included them here:
- Normal
- Multiply
- Color
- Screen
- Overlay
- Darken
- Lighten
- Color-Dodge
- Color-Burn
- Soft-Light
- Hard-Light
- Exclusion
- Saturation
- Luminosity
Have fun.