In this exercise, you will download and configure a free WordPress theme, and some plugins. You are welcome to use the Internet or your notes.
Install the Project Site
First please download this duplicator package [updated Jan 2022].
Also, please download the screenshots package.
Now, install this downloaded site into your MAMP testing environment.
If you need to review how to do that, watch this video.
Make sure to add yourself as a new ADMIN user in this process.
Update WordPress & Install Plugins
Please also update WordPress.
If you are on a slow Internet connection, it is possible that the update may “time out”. If that happens, this page has a fix for that: use option two.
If you’re working on a Langara lab mac, remember to do the proxy fix.
Finally, install and activate the following:
- the Ryan theme ( just Ryan, not the other “Ryan” themes )
- the Ninja Forms plugin
- the Yop Poll plugin (for the bonus section)
Do not install any other plugins.
If you have never seen Gutenberg block style widgets before, that is because they were introduced only in WordPress 5.8 in early August 2021. Please do not install the classic widgets plugin here: I would like you to work with the new widgets format.
Your Task
Your job is to make the site look like the one in the screenshots.
The majority of your work here will take place in the theme customizer (but not all).
If this is a test, the marks are listed in each section.
If it’s a weekly exercise, it’s for 1 mark in the lab exercises component of the course outline.
In other words, if this is a weekly assignment, ignore the marks: complete all tasks, including the “bonus” one. If this is a weekly exercise, none of the tasks are “bonus”.
Useful Hint: many good themes come with Documentation. Sometimes, that takes the form of a link to another website, but with Ryan the documentation is found inside the Customizer.
Front Page ( 5 marks )
The front page is NOT a static page.
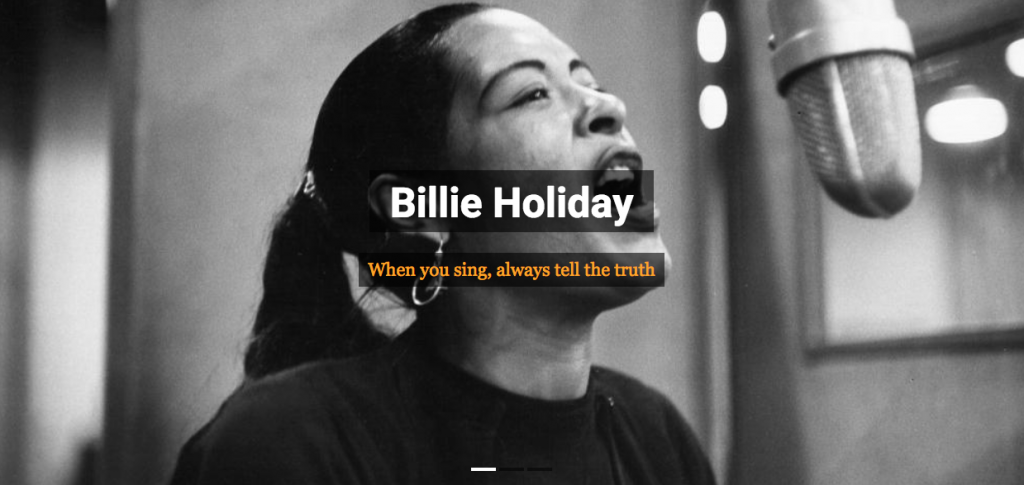
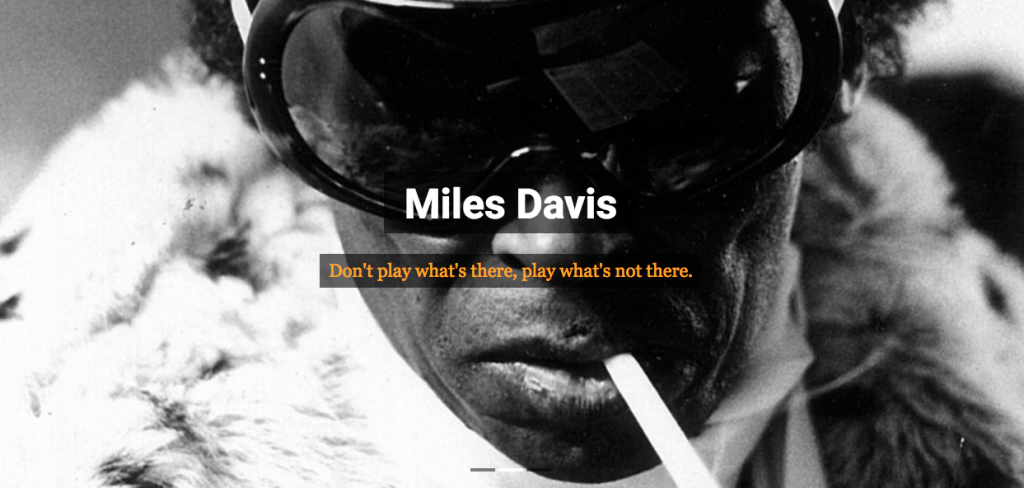
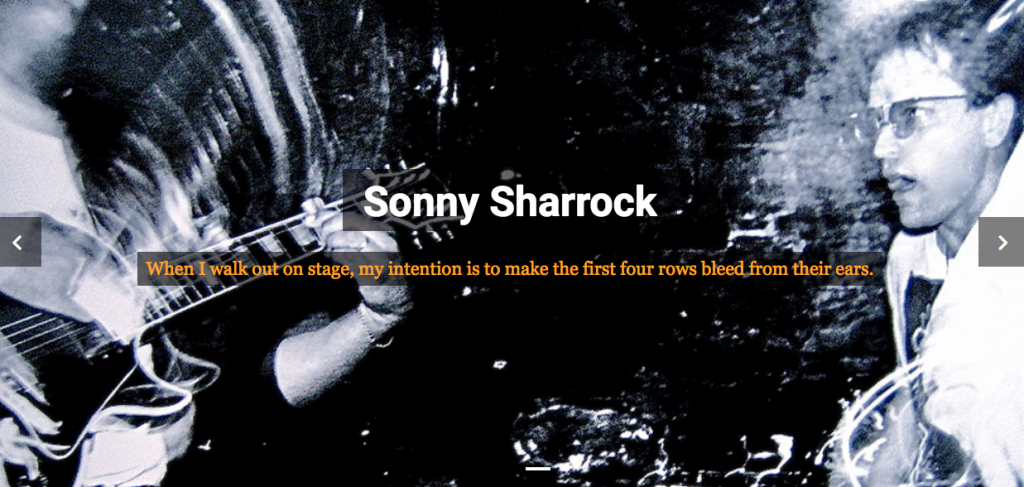
Use the theme customizer to enable the slider. The images are included in the site you have already installed: reuse feature images from three articles. Make sure that no heads get cut off (although a little head-chopping is OK when the browser window is very wide).
For the text that appears on those images, use the names and the quotes listed below:
- Billie Holiday: “When you sing, always tell the truth.”
- Miles Davis: “Don’t play what’s there, play what’s not there.”
- Sonny Sharrock: “When I walk out on stage, my intention is to make the first four rows bleed from their ears.”
Because the images are black and white, make the necessary CSS changes to make the text in the slider more legible. Match the styling below as closely as possible. Click any image here if you need to see a bigger version.



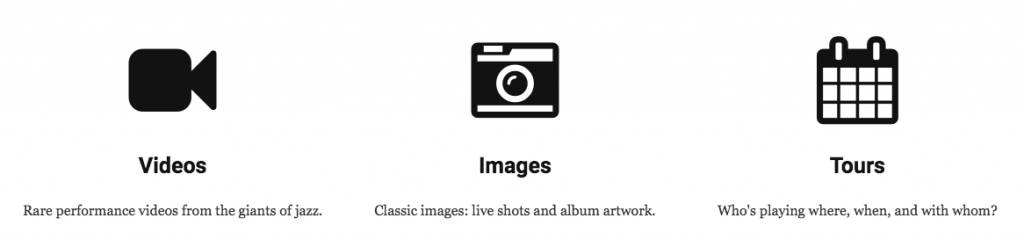
Use the theme customizer to set up the three featured content areas that are underneath the slider. Use the same icons and text as below. Note: the downloaded screenshot does not show the featured content areas: my apologies for the inconsistency.
Do not link the featured content to anything (we don’t have any pages to link them to at this point).

If the front page is not showing article summaries instead of the long articles, make sure that it does.
Menu Area (3 marks )
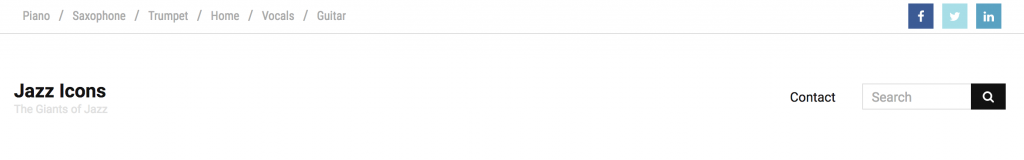
Make the menus in the header area like they are in the screenshot below. Click for a bigger image. Make HOME the first link (even though it isn’t the first link in the screenshot)..
Note the search field beside the Contact page link. Figure out how to get that showing up in the page.
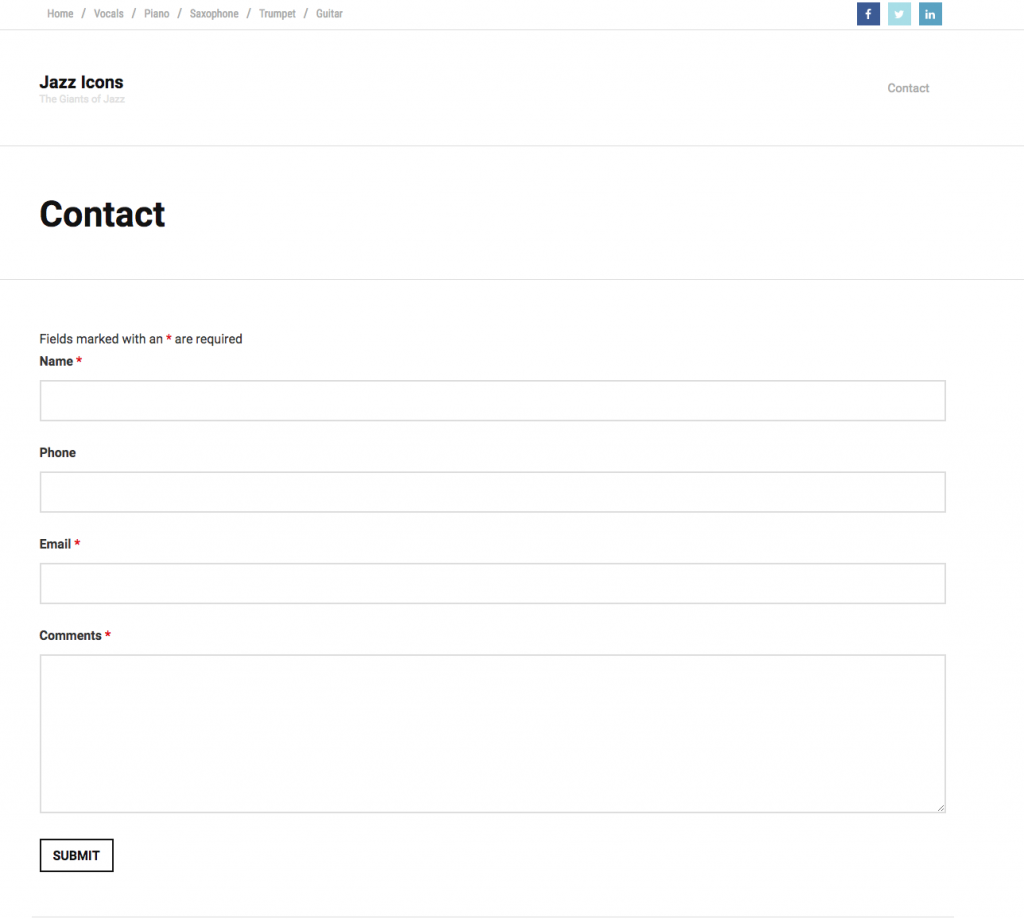
Make the CONTACT page, too: you will put a form in it shortly .

For the social page links, just link to the front of pages of Facebook, Twitter, and LinkedIn.
For a real site, presumably your links would be specific to you or your organization.
Another User ( 2 marks )
Make another user with the Author user role. Give your new author the name Walter White and the email walterwhite@kevinmc.ca.
Turn off send user an email about their account.
In the Posts area, assign the authorship of all posts to this user. Do this efficiently with bulk actions.
Figure out how to add to the new author’s profile the following text: “Walter White is a very enthusiastic jazz fan and small businessman.”
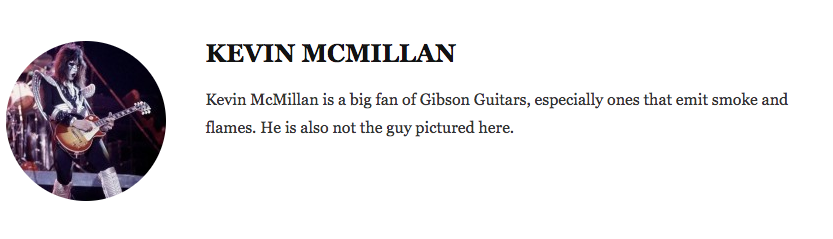
Then use the Customizer to put at the end of every full post the author bio and gravatar. This will look similar to the screenshot below.

Note: this avatar functionality is provided by gravatar.com.
At that free website, a gravatar (short for globabally recognized avatar) can be associated with an email address. It can then be output by any WordPress theme that enables this functionality. So if you see icons like these next to comments or author bios, etc, it’s likely being provided by gravatar.com.
The Favicon ( 1 mark )
Included in the Media Library of the site you have installed is a PNG file. Make it work as the favicon on the site (visible in the browser tab in Chrome, for example).

Body Text ( 1 mark )
Change all paragraph type to the typical georgia font stack (with compatible fallback fonts if georgia is not on the user’s computer).
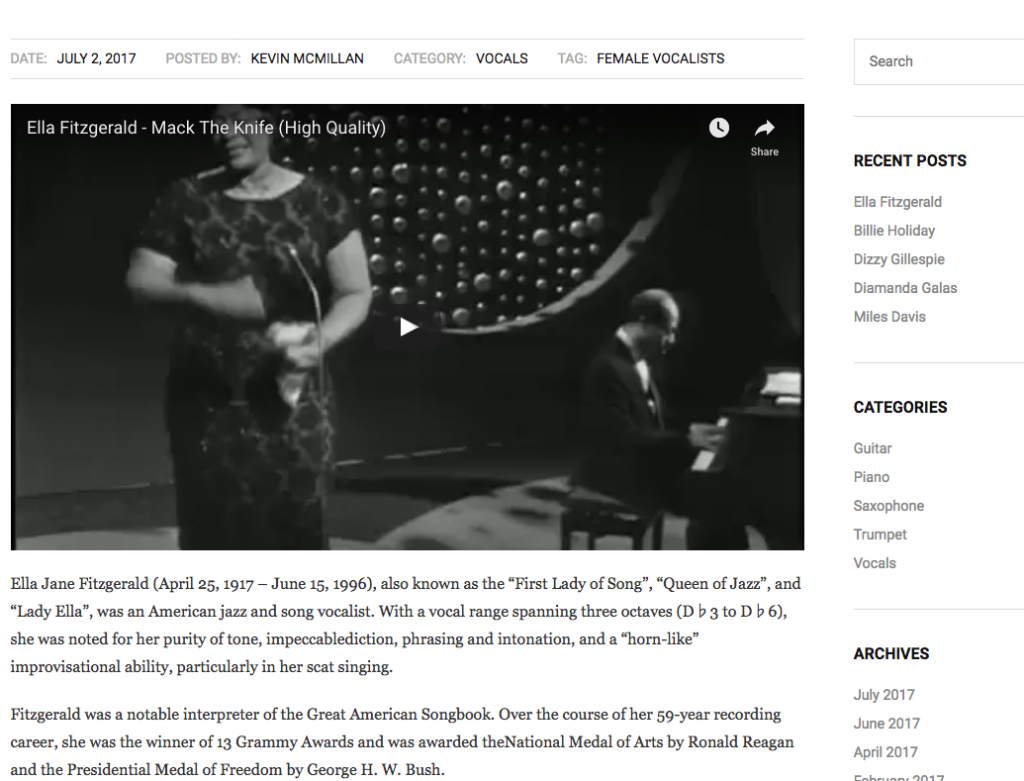
The Sidebar in Posts Full Views (2 marks )
When we see a blog post in full (single) view, make sure there is a sidebar with only Search, Recent Posts, Categories, and Archives, in that order.

Contact Form ( 2 marks )
Using the Ninja Forms plugin, add a contact form to the contact page you made earlier. Ninja Forms has some very subtle UI elements, which likely explains its popularity.
You will need to create the form using Ninja Forms, then add a Ninja Forms block to the contact page. TheWordPress Gutenberg block shortcut ( / ) makes adding the form to the page easy.
When you make your first form, if Ninja Forms asks to run some updates before doing so, do the update.
Make sure that the CONTACT link in the header goes to that page.
The form must have the fields and labels as they are in the screenshot below (name, phone, email, comments).
Even though the screenshot below doesn’t illustrate this, please make PHONE a required field, and make EMAIL not required.
As, well, the title of the form must not be displayed, just the title of the page (as below).
Finally, please make sure that the sidebar is not showing on the contact page.

TEST BONUS MARKS (5 marks)
If this is a lab exercise, it’s not for bonus marks: it’s just part of the exercise.
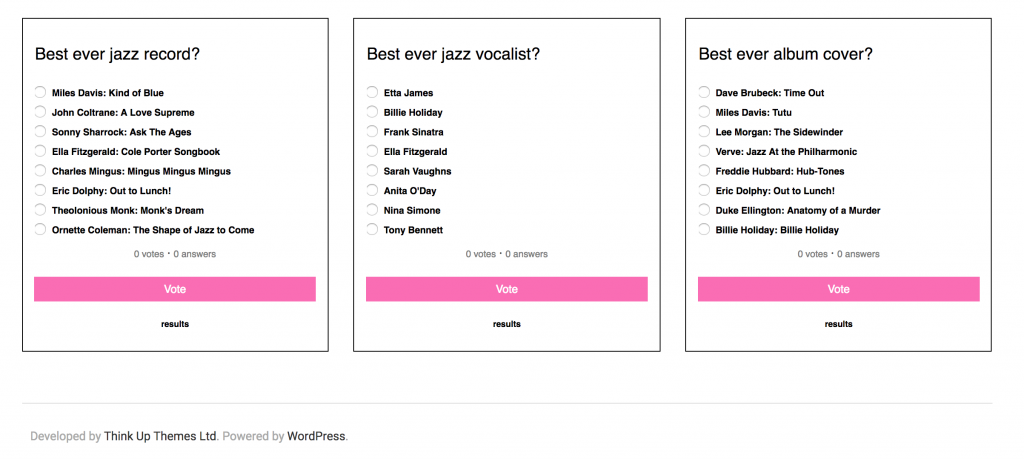
Use the Yop-Poll plugin to make three polls.
Use the data I’ve included below. Put the three polls at the bottom of every page in the site (arranged and styled as they are in the screenshot below). To do that requires widgets and theme options.
Configure the polls so that anyone can vote: they do not have to be logged in.
Find the most efficient way to make the three polls. Hint: clone.
Weekly Reader Poll 1
Best ever jazz record?
- Miles Davis: Kind of Blue
- John Coltrane: A Love Supreme
- Sonny Sharrock: Ask The Ages
- Ella Fitzgerald: Cole Porter Songbook
- Charles Mingus: Mingus Mingus Mingus
- Eric Dolphy: Out to Lunch!
- Thelonious Monk: Monk’s Dream
- Ornette Coleman: The Shape of Jazz to Come
Weekly Reader Poll 2
Best ever jazz vocalist?
Weekly Reader Poll 3
Best ever jazz album cover?
- Dave Brubeck: Time Out
- Miles Davis: Tutu
- Lee Morgan: The Sidewinder
- Verve: Jazz At the Philharmonic
- Freddie Hubbard: Hub-Tones
- Eric Dolphy: Out to Lunch
- Duke Ellington: Anatomy of a Murder
- Billie Holiday: Billie Holiday
Customize the look of the polls so that they look like those below (including having 11px font-size, and less space between the questions). This screenshot looks a little bit different from the one in the screenshots package. Use the one below.

When You Are Done
If this is a lab exercise, show your work to me or our Instructional Assistant when you are done.
If this is a weekly exercise at Langara, make a Duplicator package of your site. Put the installer and the zip archive in a folder named yourname-jazzicons-config, then zip that folder and hand it into our course hand in folder on BrightSpace.
If this is a weekly exercise at Emily Carr, please upload to our Moodle course shell.
Incorrectly named folders will not be marked.
Final Note:
- Make sure that you are in CHROME when you are making the DUPLICATOR package: Safari (and maybe other browsers) will automatically unpack a ZIP when you download it, thereby making it unusable by Duplicator.
- Make sure that you do not rename the Duplicator archive. The installer looks for an exact name of the archive package. Renaming those will break the installation.