While using a framework like a downloaded grid system or a more full-featured framework like Bootstrap can make prototyping designs very efficient, they all come with overhead.
For example, if you just need to line up some boxes, using a framework can add many hundreds of lines of CSS that you don’t even use.
For that reason, it is important that you are comfortable figuring out percentage values. This exercise will help you do that.
About the Files
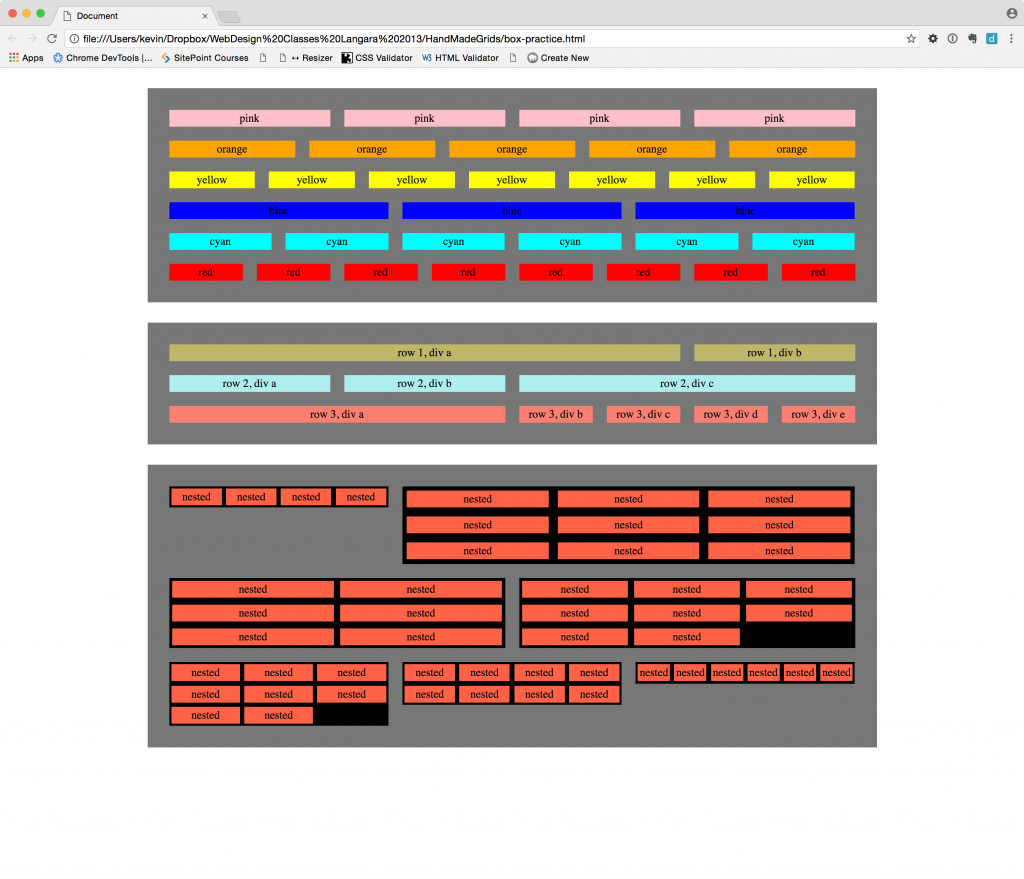
In the downloaded files is a file called box-practice.html. There are three main DIVs: .parent1, .parent2, .parent3.
Inside .parent1 are six groupings of DIVs, identified with classes derived from color names. The text inside each box also identifies each item.
Inside .parent2 are three groupings of DIVs, identified with classes showing row and position. The text inside each box also identifies each item.
Inside .parent3 are seven DIVs with classes of .box1, .box2, etc. Each of these DIVs have their child DIVs, all of which have a class of nested.
I have connected stylesheets to the HTML file already. The first is called foundation.css. This file contains the background colors, and some basic sizing. Do not change anything in this stylesheet.
The other two stylesheet links are commented out. Each of these contains a single style at the top that floats all DIVs except for the parents, and gives a margin value to all DIVs except for the parents.
The only difference between the two files is that the small stylesheet has a margin value of 1%, while the large stylesheet has a margin value of 1.35%.
Each of these stylesheets also contains a number of declared styles with no values set. You have two tasks:
Task 1: uncomment out the small-margin.css stylesheet and figure out out the correct width values for each of the styles.
Task 2: uncomment out the large-margin.css stylesheet and figure out out the correct width values for each of the styles.