The Preliminary Stuff
Please go to the following URL:
https://kevinmc.ca/web-production/
and look at the page I’ve put up there.
If you’re looking at the page in a lab at Langara or Emily Carr, it probably loaded reasonably quickly.
Not So For Everybody, Though
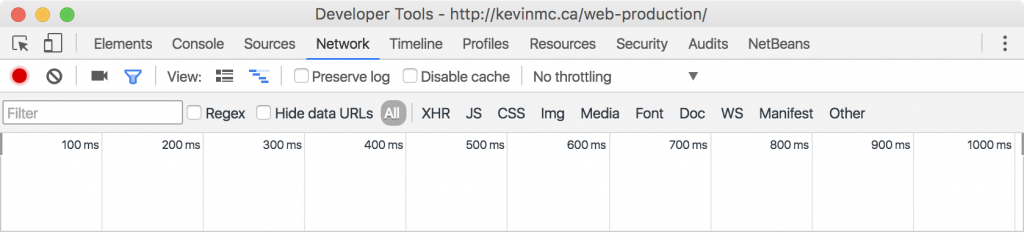
Inspect the page in Chrome. At the top of the Inspector, click on Network, as below.
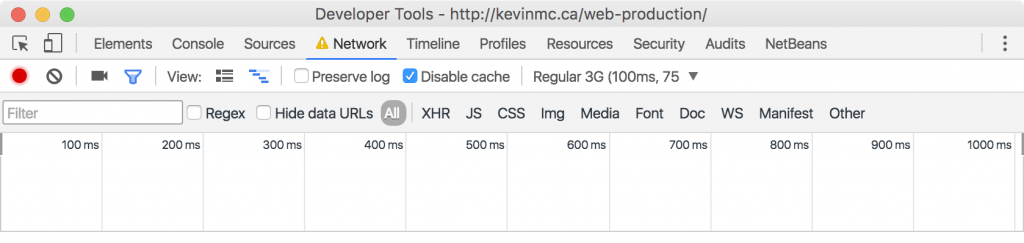
Now click on Disable Cache and set the throttling to Regular 3G:
When we reload the page, this will have two effects:
- Disabling the cache will force the browser to download all resources from the network, and not reload material already stored in memory. The idea here is to replicate the experience of someone accessing the content for the first time
- This throttling setting will slow the download to replicate an older phone’s download speed, or the speed of a newer phone under bad network conditions. If you’ve ever used cellular data in an elevator, for example, you’ll probably be able to relate to this.
Now press Command-R to reload the page, and spend the next several minutes watching the inspector.
Once you’ve done that, set throttling to Regular 4G: that’s the current standard speed of phones sold in the last couple years. While waiting for it to fully load, think about whether you would stick around for this site.
The Analysis
If you look at the Network Inspector, you will see the word All is selected. This means that all downloaded elements are listed in the pane below.
Click on elements to the right of the All button to determine which resources are most responsible for the ridiculously long download on mobile.
The Task
Now download the actual page and content.
Your task: make this download as small as possible while maintaining the visual quality and not changing the layout.
When you’re done, put it up on the web and run the test again.
We will probably do this in groups. The group with the lowest page weight, while keeping visual quality, will win a Cadillac.
Another Quick Test
For another quick but interesting test, go to the Website Speed Test. There, you can input a URL and determine page size, http requests etc.