In this exercise, we will investigate another way of including interface graphics in your site. We are going to generate a number of SVG images and then convert them into css-accessible data. This will allow us to download all our images inline in our stylesheet and include them via the css background-image property.
For browsers that don’t support SVG, we will have excellent fallbacks courtesy of the grumpicon web app.
The use of SVG for images is becoming more popular as an alternative to icon fonts. For a run-down of the merits of each method, SitePoint’s The Great Debate: Icon Fonts vs SVG is a good place to start.
For more detail on the things we do in this exercise, consult A Designer’s Guide to Grumpicon.
Get Some Images
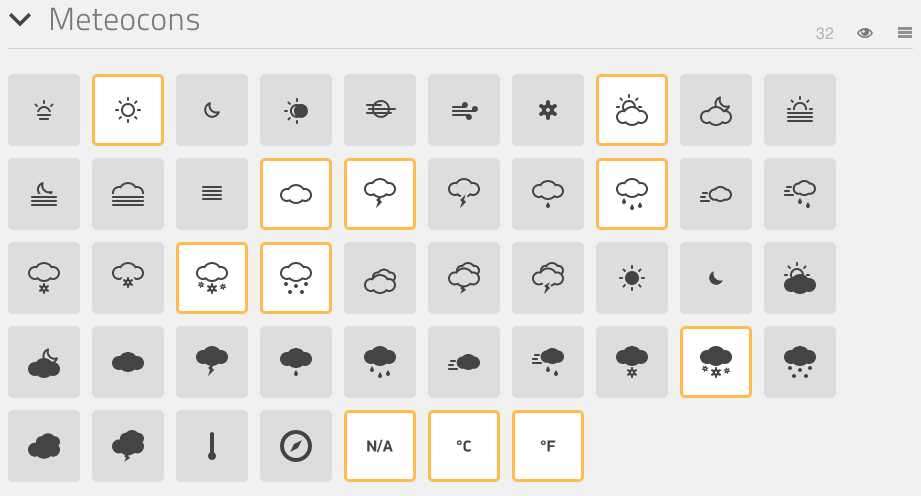
Go to IcoMoon.io, open the App, and navigate to the Meteocons icon set. Choose the pictured subset of icons:

At the bottom of the page, click Generate SVG & More. On the next screen, modify the names of each image so the there are no numbers (ie rainy2 becomes rainy) and so that there are no capital letters in any image names. Next, change the name of the icon that looks like a cloud with 5 balls under it to sleet. Finally, change the name of the icon with the black cloud and snow to nuclear-winter.
All this name-tweaking will make our CSS easier, as the class names will be more intuitive.
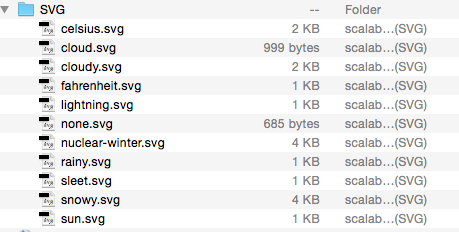
Once you’ve done that, click on the Download button. Once you open the .zip archive, look into the folder (in this case, it will called icomoon_11_icons). The only files will need here are in the SVG folder. Feel free to delete the rest. Check that your SVG files are named as set out above.

Notice the amazingly small file size: some images are under 1k.
Convert The Images
Go to Grumpicon.com and click on the What Is This link in the top corner. This will explain what we’re about to do.
Once you’ve read this, open up your SVG folder and drag all the files to the target on the Unicorn in the grumpicon page. When the big Downlode it! button appears, click it. Open up the folder you download (it’s called grunticon):
![]()
Open the icons.data.svg.css file in a text editor. Notice the value of each css class’s background-image property. Inside the URL brackets is … data. Or horizontally scroll the window below.
.icon-nuclear-winter {
background-image: url('data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generated%20by%20IcoMoon.io%20--%3E%0A%3C%21DOCTYPE%20svg%20PUBLIC%20%22-//W3C//DTD%20SVG%201.1//EN%22%20%22http%3A//www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd%22%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20xmlns%3Axlink%3D%22http%3A//www.w3.org/1999/xlink%22%20width%3D%2232%22%20height%3D%2232%22%20viewBox%3D%220%200%2032%2032%22%3E%0A%3Cpath%20d%3D%22M20.378%2027.73l-1.125-0.648c0.034-0.195%200.060-0.394%200.060-0.602s-0.026-0.406-0.063-0.602l1.128-0.65c0.526-0.307%200.706-0.983%200.404-1.506-0.305-0.53-0.979-0.711-1.508-0.406l-1.137%200.656c-0.305-0.259-0.648-0.462-1.031-0.6v-1.306c0-0.611-0.496-1.105-1.105-1.105s-1.104%200.495-1.104%201.105v1.305c-0.383%200.137-0.728%200.342-1.033%200.602l-1.134-0.656c-0.53-0.305-1.206-0.125-1.51%200.405-0.305%200.526-0.121%201.203%200.406%201.508l1.122%200.648c-0.037%200.197-0.060%200.396-0.060%200.603s0.023%200.406%200.060%200.602l-1.122%200.648c-0.529%200.305-0.711%200.984-0.406%201.512s0.98%200.707%201.508%200.402l1.135-0.652c0.305%200.258%200.65%200.461%201.034%200.598v1.309c0%200.609%200.495%201.102%201.104%201.102s1.105-0.492%201.105-1.102v-1.309c0.383-0.137%200.73-0.34%201.033-0.602l1.135%200.656c0.529%200.305%201.203%200.125%201.508-0.402s0.125-1.203-0.404-1.512zM16%2027.586c-0.609%200-1.105-0.496-1.105-1.105s0.496-1.103%201.105-1.103%201.104%200.494%201.104%201.103-0.495%201.105-1.104%201.105zM29.635%2024.766l-0.755-0.201c-0.018-0.24-0.076-0.467-0.181-0.686l0.548-0.548c0.258-0.258%200.256-0.674%200-0.928-0.255-0.256-0.669-0.258-0.927%200l-0.549%200.547c-0.216-0.102-0.447-0.16-0.685-0.18l-0.201-0.754c-0.094-0.349-0.453-0.559-0.805-0.465-0.35%200.095-0.555%200.454-0.464%200.805l0.201%200.744c-0.099%200.068-0.193%200.143-0.281%200.229-0.086%200.089-0.159%200.182-0.227%200.279l-0.744-0.201c-0.35-0.094-0.712%200.117-0.806%200.465-0.094%200.352%200.117%200.71%200.464%200.805l0.75%200.202c0.021%200.236%200.081%200.466%200.186%200.685l-0.551%200.551c-0.255%200.256-0.254%200.671%200.003%200.926%200.255%200.255%200.669%200.258%200.924%200.003l0.552-0.552c0.216%200.107%200.448%200.167%200.688%200.185l0.198%200.751c0.096%200.35%200.453%200.559%200.805%200.465%200.349-0.094%200.56-0.453%200.466-0.807l-0.201-0.744c0.094-0.066%200.19-0.141%200.279-0.227%200.086-0.087%200.159-0.184%200.227-0.28l0.745%200.201c0.35%200.094%200.711-0.116%200.803-0.464%200.094-0.349-0.113-0.708-0.462-0.805zM27.395%2025.184c-0.258%200.258-0.673%200.256-0.93%200-0.254-0.254-0.256-0.671%200-0.928%200.256-0.255%200.673-0.255%200.93%200%200.254%200.256%200.254%200.674%200%200.928zM7.434%2021.406l-0.742%200.199c-0.069-0.094-0.141-0.189-0.228-0.277-0.088-0.086-0.182-0.16-0.28-0.227l0.199-0.746c0.094-0.35-0.115-0.711-0.461-0.803-0.352-0.094-0.711%200.115-0.805%200.464l-0.203%200.754c-0.238%200.020-0.466%200.078-0.684%200.181l-0.551-0.548c-0.258-0.258-0.672-0.256-0.927%200-0.256%200.256-0.256%200.672%200%200.928l0.548%200.548c-0.103%200.219-0.163%200.449-0.181%200.686l-0.753%200.201c-0.352%200.096-0.56%200.453-0.466%200.805%200.095%200.349%200.454%200.555%200.806%200.464l0.742-0.202c0.066%200.1%200.141%200.194%200.231%200.281%200.086%200.086%200.18%200.163%200.277%200.227l-0.199%200.744c-0.094%200.352%200.115%200.714%200.463%200.807%200.352%200.094%200.708-0.115%200.802-0.465l0.203-0.75c0.238-0.020%200.469-0.079%200.688-0.184l0.549%200.549c0.255%200.258%200.669%200.253%200.927-0.003%200.254-0.254%200.258-0.669%200-0.926l-0.551-0.551c0.106-0.216%200.168-0.449%200.184-0.688l0.754-0.199c0.348-0.095%200.556-0.453%200.462-0.805-0.094-0.348-0.453-0.556-0.806-0.465zM5.535%2023.185c-0.256%200.256-0.672%200.256-0.93%200-0.254-0.255-0.254-0.673%200-0.927%200.258-0.255%200.673-0.255%200.93%200s0.254%200.672%200%200.927zM32%2011c0-3.859-3.141-7-7-7-0.332%200-0.66%200.023-0.987%200.070-1.867-2.544-4.814-4.070-8.013-4.070s-6.145%201.526-8.013%204.070c-0.327-0.047-0.655-0.070-0.987-0.070-3.859%200-7%203.141-7%207s3.141%207%207%207c0.856%200%201.693-0.156%202.482-0.458%201.81%201.578%204.112%202.458%206.518%202.458%202.409%200%204.708-0.88%206.518-2.458%200.789%200.302%201.626%200.458%202.482%200.458%203.859%200%207-3.141%207-7z%22%3E%3C/path%3E%0A%3C/svg%3E%0A');
background-repeat: no-repeat;
}
Use The Icons in Your Own Page
Download these files. The downloaded folder is called WeatherFiles-Raw, inside of which are an index file and a fonts folder.
Make a stylesheet named styles.css. The index page already has a link to it.
Task 1: Wire Up Bebas Neue Font
In that stylesheet, copy the code from the stylesheet inside fonts/bebas-neue. This code is for a really legible and distinctive font from fontsquirrel.com. We are linking to a number of different weights of the typeface: if this were a production site, we should remove the links to any we don’t end up using.
Now adjust the paths to make the fonts work in your index file. Figure out the fastest way to do that.
Make a style to make the H1 to see if the font is working.
Task 2: Inject Content
Notice how, in the HTML, there are two spans ( day-high and day-low ) that just have numbers in them? This won’t make sense to the user. Without editing the HTML in this part (and without resorting to JavaScript), add the word HIGH before the day-high content and the word LOW before the day-low content.
Task 3: Wire Up Grunticon
In the grunticon download, there is a file called preview.html. Mark it up, then copy the <SCRIPT> and <NOSCRIPT> content into the head of your document.
To make the scripts work, however, there are a couple places in it where you will need to change paths to your grunticon-generated resources. (If you’re not clear where to make these changes, consult the designer’s guide to grunticon, specifically the Using your Grumpicon’d/Grunticon’d Resources section).
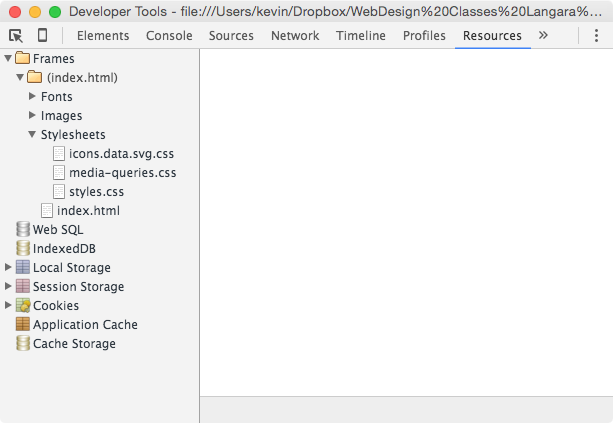
To see if your paths are correct, Inspect the page in Chrome, click on the Resources tab at the top, then on the left go Frames, index.html, Stylesheets. Or check the console: if links to js files are incorrect, the error will be flagged. In the screenshot below, we see that the file icons.data.svg.css is loaded, so the path is correct.

In that regard, notice that the Resources part of the Inspector hasn’t loaded the grunticon-generated icons.data.png.css or icons.fallback.css. This is the beauty of the script: it will load only the resources that the browser needs to display the icons. If the browser doesn’t support SVG (hello, IE8!), the png fallback files will be used (either the data variety in the associated stylesheet or, as a last resort, the actual PNG files in the grunticon folder).
Task 4: Adding the Icons
Using the grunticon-supplied classes, add the icons as background images to each of the day boxes on the page.
Task 5: Style The Day Boxes
Make each day element look like this:
![]()
Two versions of Bebas Neue are used: you figure out which. The serif text at the bottom is the classic georgia font stack.
Task 6: Style the Page
This task does not have to be done perfectly. The reason for that is that the layout in screenshot below is used a technique we probably haven’t covered in class yet: Flexible boxes. You’ll notice that the box widths differ: Flexbox makes that very easy.
But if we haven’t covered Flex yet, just make the boxes equal width.
![]()
Task 7: Mobile View: “Constant Header”
Under 600px, make the layout do this:
![]()
Task 8: Animate
So that the impending end of the world does not escape your user’s attention, make the phrase Nuclear Winter smoothly and continually fade between the colors indianred and black.
And make a subtle animated effect occur when the user hovers over any day panel.