On a new page make a header, 180px high, with the logo you can download here.
Then use Emmet to make five DIVs, all with a class of .gallery. Each will also have another class with a number, like .gallery1, gallery2, etc.
Inside each DIV will be six FIGURES. A figure is an HTML5 element that we put an image and a figcaption inside of, like so:
<figure>
<img src="theclash.jpg" alt="The Clash">
<figcaption>Best Band Ever</figcaption>
</figure>
It’s a way of grouping text and caption together semantically.
Use random images from lorempixel.com and random lorem text as generated by Emmet.
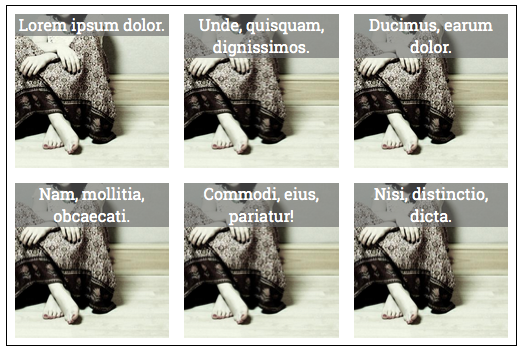
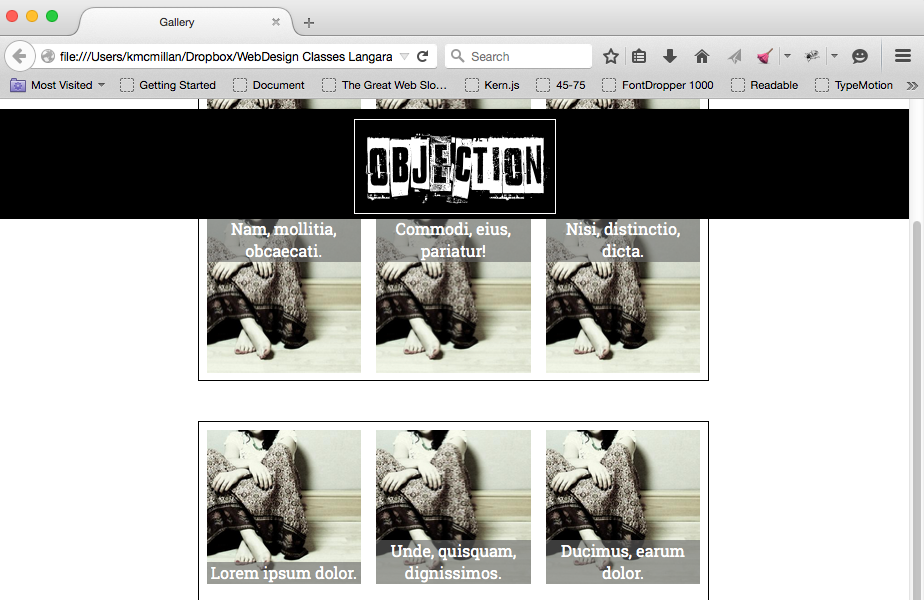
In the first DIV, make the text sit on top of the picture (at the top), with a translucent background color:
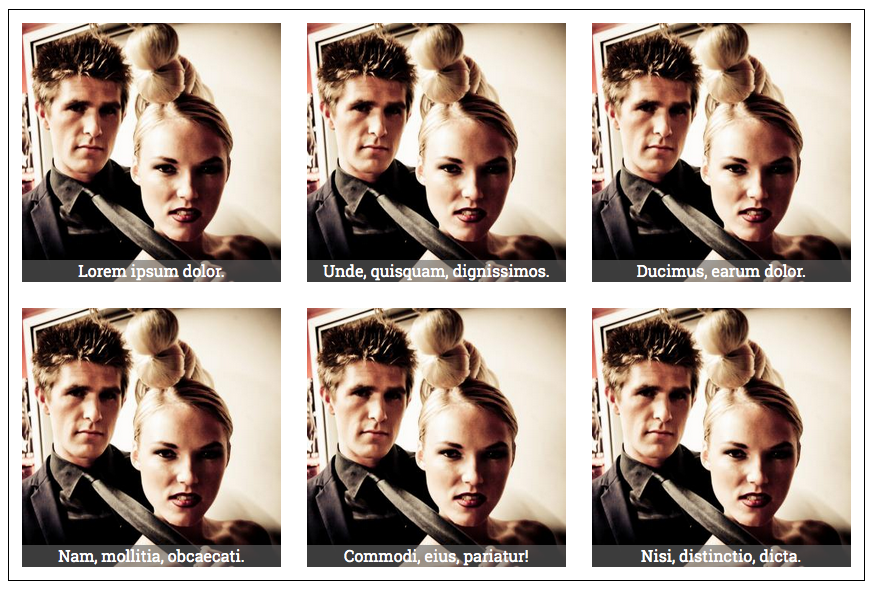
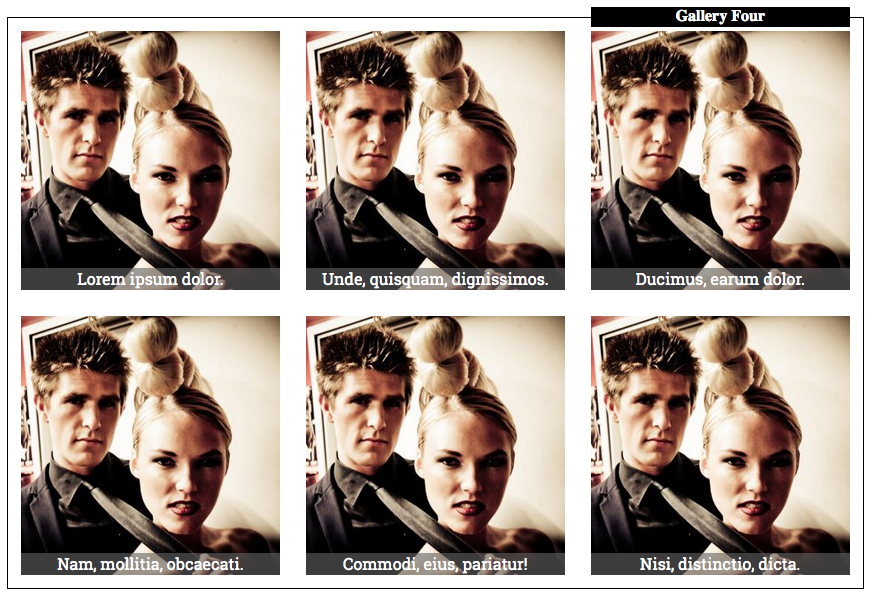
In the second DIV, make the text sit on top of the picture (at the bottom), with a translucent background color:
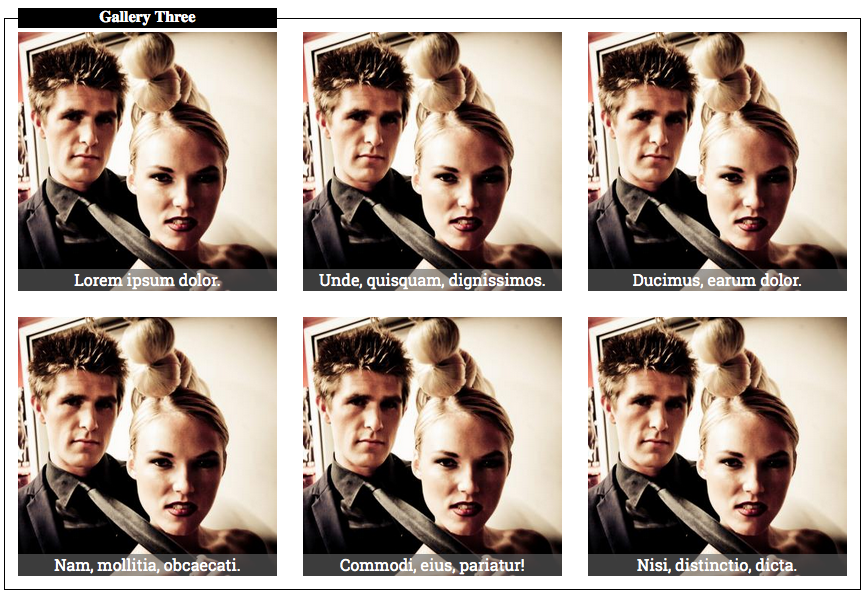
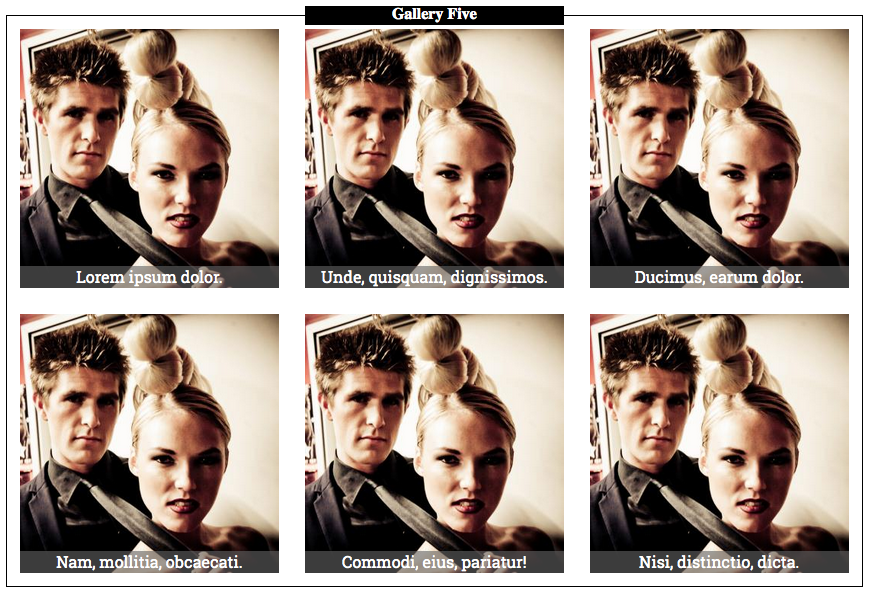
In DIVs three to five, put an h1 inside (with a gallery name, like “gallery three”) and position them as in the following screenshots.
Finally, set the header to that when the page scrolls, the content goes underneath it. In other words, the header does not scroll off the page. (I’ve put it a little bit down from the top largely for illustrative, rather than design, purposes).