Step One
The file must be served on your computer.
- If it’s a regular HTML file, the easiest way is to use Visual Studio Code’s Live Server extension to view the page.
- If it’s a WordPress site, use MAMP or some other similar environment.
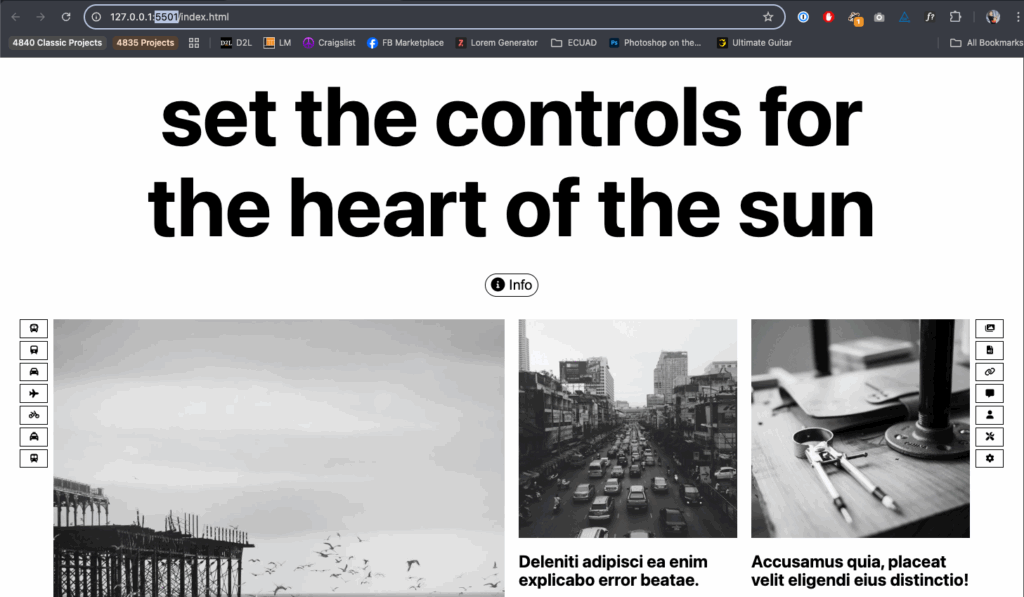
Your local site’s address will look something like this. Remember the port number (highlighted below):
- 127.0.0.1:5501/index.html
- localhost:8888/my-wordpress site

Step Two
Find your computer’s IP address
- Make sure that your computer and your mobile device are on the same mobile network
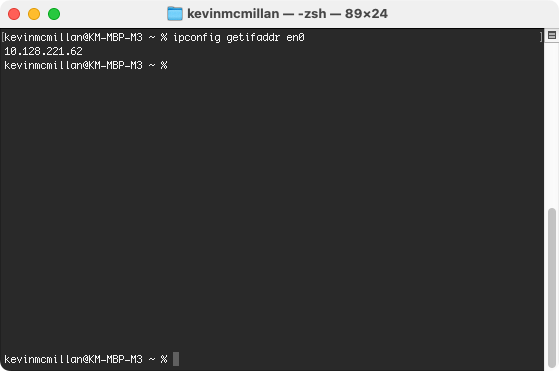
- To find your ip address, you’ll need to run a command from the terminal (or PowerShell on Windows)
MAC: ipconfig getifaddr en0
WINDOWS: ipconfigWindows users will need to then look for the IPv4 Address
(example: 10.128.221.62)

Step Three
On phone, join IP + port number
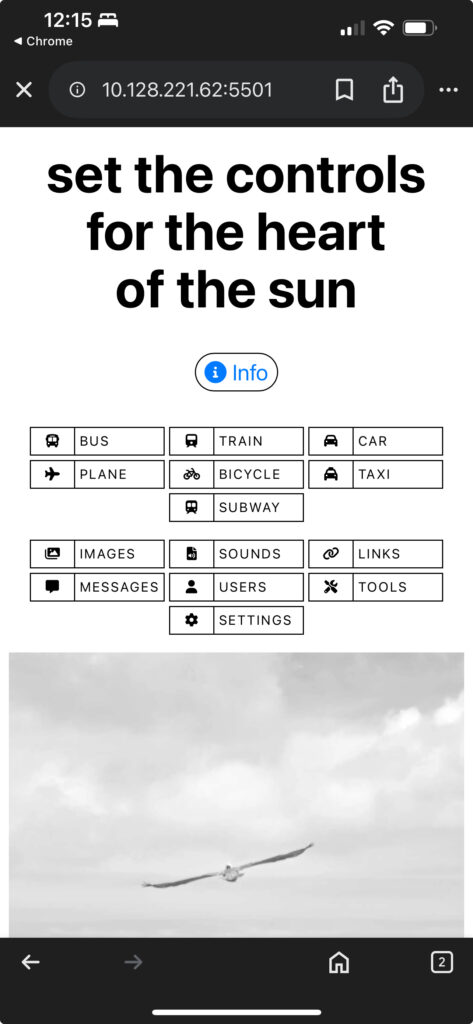
- On your device, open a browser and put in your computer’s IP address (from step two)
- Add a colon and the port number (from step one).
- If your file is named index.html or index.php, it will load automatically. Otherwise, you make need to add to the url (for example: 10.128.221.62:5501/other-name.html)

This screenshot is from Chrome on my iPhone. I used it rather than Safari only because Safari will hide the port number when the page loads, and I didn’t want the screenshot to be misleading.