For this exercise, please download and install this starter content and download the screenshot.
Here is a Loom video demonstrating the task.
The starter content is a Duplicator archive for you to install.
Housekeeping Tasks
Once you’ve installed the site, do the following:
- update WordPress
- update the Create Block Theme plugin
- delete the Duplicator, Akismet, Yoast Duplicate Post, Gutenberg, and Hello Dolly plugins
Create Your Theme
Use the already-installed Create Block Theme plugin to generate a new blank theme with the following parameters:
- theme type: blank
- theme name: your name-json-exercise (example kevin-mcmillan-json-exercise)
- author: your full name
Note: some of the changes you make in your theme can be done in the Theme Editor (ie in WordPress).
But some of the changes definitely must be done directly in theme.json.
Just make sure that you save all changes back to the theme.
Note, also, that once you have created your blank theme, there is a fast way to save changes to it when you are editing: just look for the icon of a wrench in the top right of the editing area.

Content Settings
In theme.json, set the site’s main content width to 660px and its wide width to 1200px.
Fonts
Using the Create Block Theme plugin’s ability to add fonts to your theme, add the following fonts from FontSquirrel.com. Before adding them, make sure that you convert the .otf font files to .woff2 (you can do this at the fontsquirrel website).
- ChunkFive
- Selima
Make sure that your changes are written back to the theme: look for references to these fonts in theme.json. If they are not there, use Create Block Theme to overwrite your theme.
In theme.json, add the following font sizes (and slugs) to the theme:
- 3.052rem (extra extra large)
- 2.441rem (extra large)
- 1.953rem (large)
- 1.563rem (medium-large)
- 1.25rem (medium)
- 1rem (regular)
- .8rem (small)
- .64rem (extra small)
Color Settings
Editing theme.json, set up the following characteristics for your theme:
- Default WordPress color palette turned off.
- Default WordPress gradients turned off.
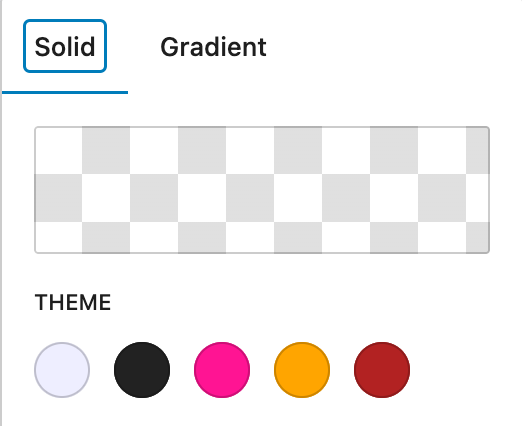
Create a Color Palette
Create a color palette with the following colors and slugs:
- #ddf (base)
- Black (contrast)
- #ff1493 (primary)
- Orange (secondary)
- Firebrick (tertiary)

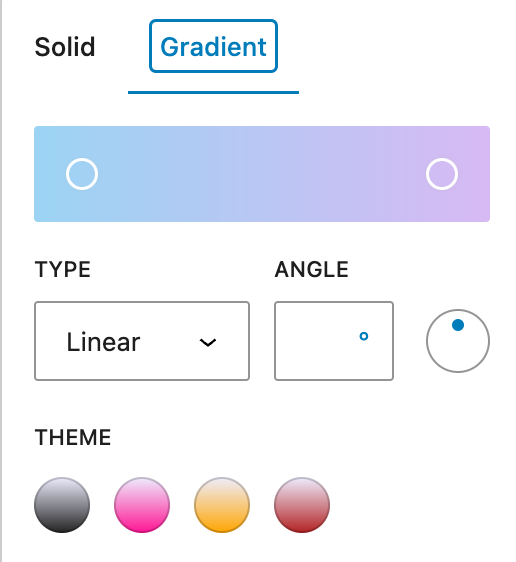
Create Gradients
In theme.json, create four gradients:
- from base to contrast
- from base to primary
- from base to secondary
- from base to tertiary
Make sure that if any of your palette colors were ever changed, that the gradients would update.
This will require CSS custom properties (also known as CSS variables).
To check what CSS variables are generated by WordPress, view your site in a browser, then inspect the body tag. You want to find the way WordPress turns your color palette into variables.

The Body
Make the body of the document have 2% of padding on left and right.
Make sure the body uses the base color (from the palette you created earlier) for its background.
Typographic Properties
Set the default font of the site to be the system ui font stack.
Set all headings to be chunk five.
Set all post titles (in single view and in the loop) to be selima.
Set a site-wide line-height of 1.6.
Font Sizes
Make the following elements these font sizes:
- site title: medium
- page title: extra extra large
- navigation menu: small
All other elements will be their default size (most will inherit from the body style).
Feature Images
Make all feature images have a border-radius of 10px.
Links
Set the color of post title links to your tertiary color, but have those links change to the primary color when hovered over.
When the user hovers over the site title, make it change to the secondary color.
Make sure that post title links and the site title are not underlined.
Make sure that other links (inside posts or in the navigation menu) are underlined.
Make the color of navigation links be the contrast color, but other links just the default color of the browser (presumably blue).
Post Meta
Make sure that the post meta information that comes after each post’s content is all lowercase, and that the author name is bold:

Copyright
Make the “Proudly Powered by WordPress” text at the bottom of the page use the font size with a name of extra-small.
What To Hand In
Your theme, zipped.
Do not hand in a Duplicator package.