When editing your block theme’s theme.json file, a very useful thing to do is to add a reference that allows you to validate the data you are creating. This will also provide code hinting.
This reference is to a document called a schema.
How to Add the Reference
If you add the following as the first line inside your json object, Visual Studio Code (and other editors) will be able to validate and code hint your work:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
}Below, we see the schema reference in a bare-bones theme.json file.
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"colour": {}
},
"styles": {
"blocks": {
"core/button": {
"color":{
"background": "var(--wp--preset--color--primary)"
}
}
}
},
"customTemplates": {},
"templateParts": []
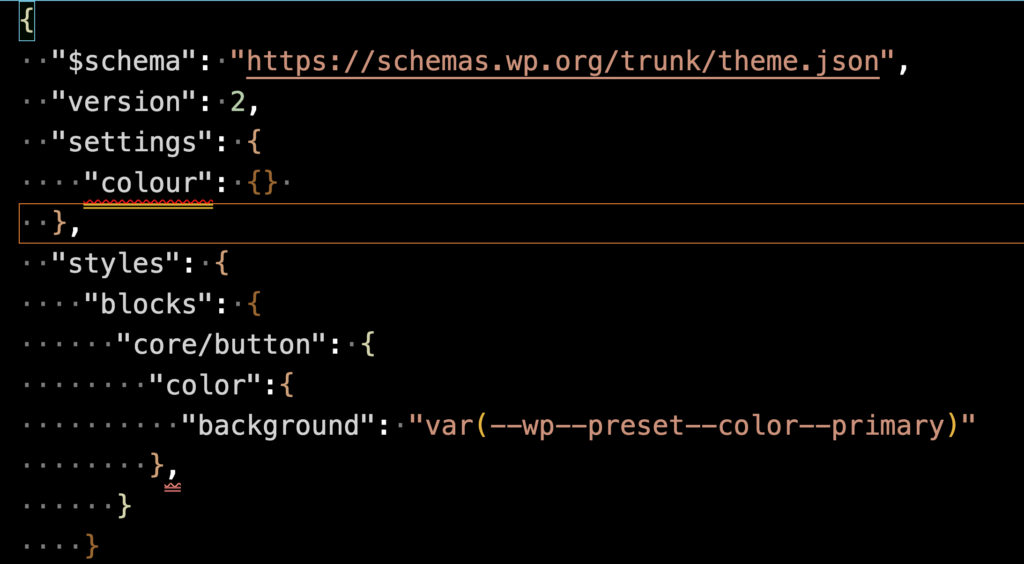
}The Schema in Action
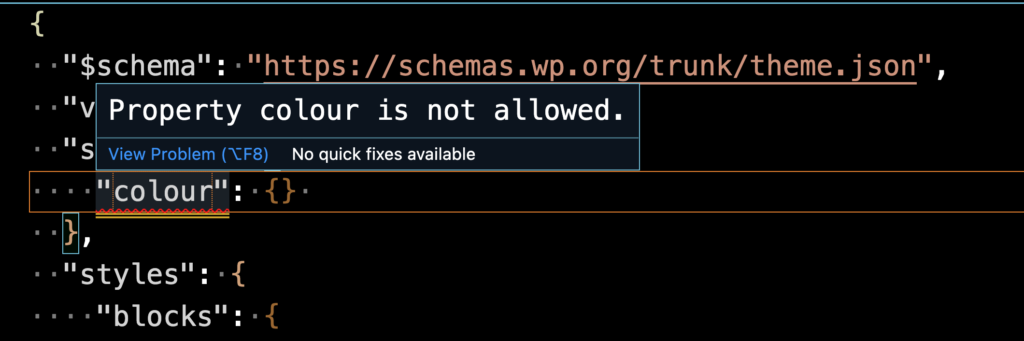
In the following screenshot, we see that VSC is flagging an error in the word colour:

Hovering over that word reveals an explanation of the issue:

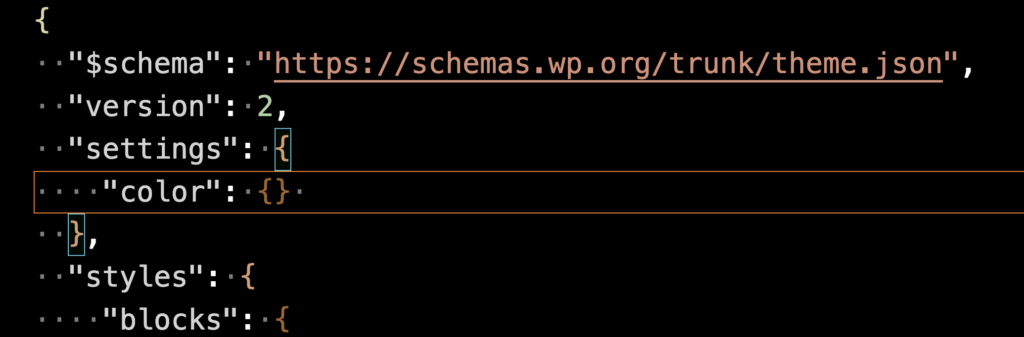
However, if we follow American rather than British spelling conventions (like with HTML or CSS), we see that the error has been resolved: