First, please download the starter files. This is a Duplicator archive for you to install in a new database.
If that package does not install for you and you’re on a Mac, try setting your PHP version back to v7. Or use this updated one.
Finally, please download the screenshots and then the resources (images + text file).
Finally, here is a Loom video describing the task.
Note: one of the downloadable resource files is a text file. Use this to copy and paste text for some of the front page sections.
If this is a test, the mark is out of 80. The marks for each section are listed beside each task heading.
If this is a weekly exercise, the mark is out of 1, as usual.
Installation
Unzip the theming-basics zip file. This will give you a folder with a Duplicator archive and installer file.
Rename that folder fs-systems and put it in htdocs.
Make a new database and copy the name.
Go to localhost:8888/fs-systems (mac) or localhost:fs-systems (windows) and click on the installer.php link you will see in the browser window.
Go through the installation process.
Be sure to create a new admin account as part of this process, so that you can actually login to the site:

If, after you login, WordPress asks if the admin email address is correct, click yes. If a message about maintenance comes up just after login, wait a few seconds and then reload the page.
If this is a test, do not update WordPress or plugins. If it is not a test, then please do update WordPress and any plugins or themes requiring update.
Now, install and activate the Hestia theme.
Then install and activate the Orbit Fox and the WPForms plugins.
General Configuration
Site Name (1 point)
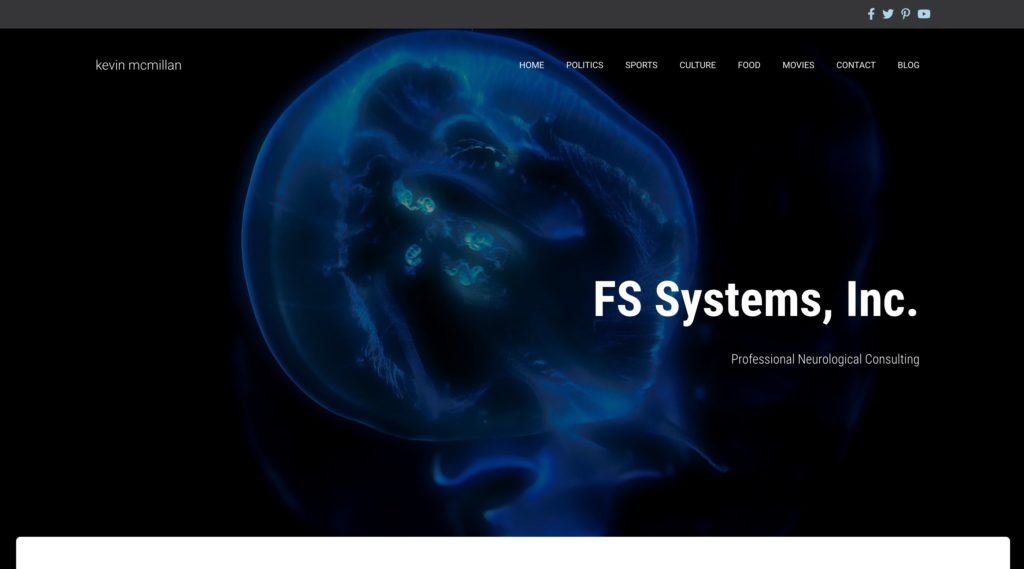
In the top left corner of the site, make sure that your full name appears. (See the screenshot).
Site Structure (3 points)
The site needs to have a static home page. Make that happen.
The site needs all posts to show up on a blog page, not on the front page of the site. Make that happen.
Menus (5 points)
The starter content already has two menus in it.
In the main menu, add a link to the front of the site, and one to the page called blog.
Make sure the main menu appears at the top and the bottom of the site.
There is also a social menu. Make sure it appears at the very top of the site (see downloaded screenshot).
Make sure that a search icon appears next to the top main menu.

Header Image (3 points)
Make sure that the home page and all archives on the website have the features-thumbnail06.jpg image at the top (see the screenshot).
Make sure that your name is in white (in the top left of the page).
Typography (3 points)
Make headings in the site use the Google font Roboto Condensed. Make non-heading text be the Google font Roboto.
A lot of the paragraph text on the site is far too light — against a white background, the paragraph text is not accessible. Make all paragraph text on the site be #333 or darker.
Front Page Configuration
Front Page Top Section 1 (5 points)
Make the top section of the front page of the web site look like this, with the features, text, and alignments you see in the screenshot.

Front Page Section II (5 points)
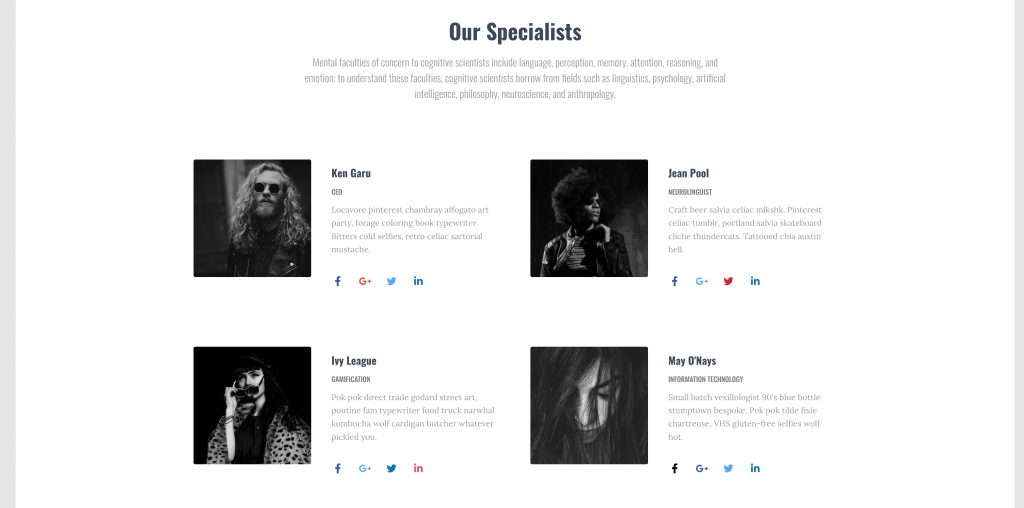
For the second section of the front page, make it look like this, with the text and the icons shown in this screenshot. The text is in the files you downloaded.

The colors of the icons are dark blue, red, and yellow, but they don’t have to be the exact color in the screenshot (just close).
Front Page Section III (5 points)
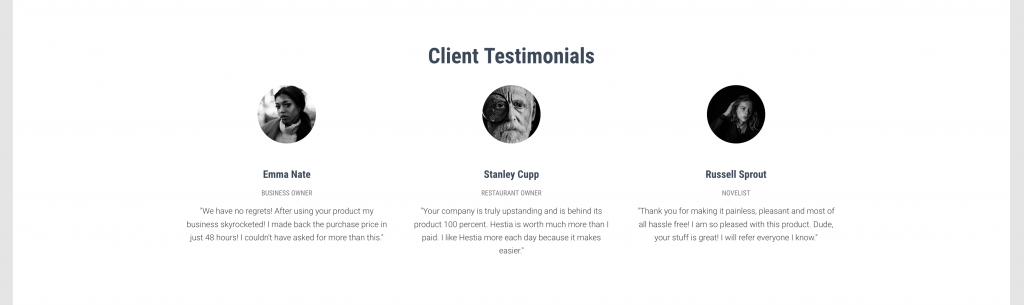
Make the third section on the front of the web site look like this, with this content:

Front Page Section IV (5 points)
Make the fourth section of the front of the site look like this:

Front Page Section V (5 points)
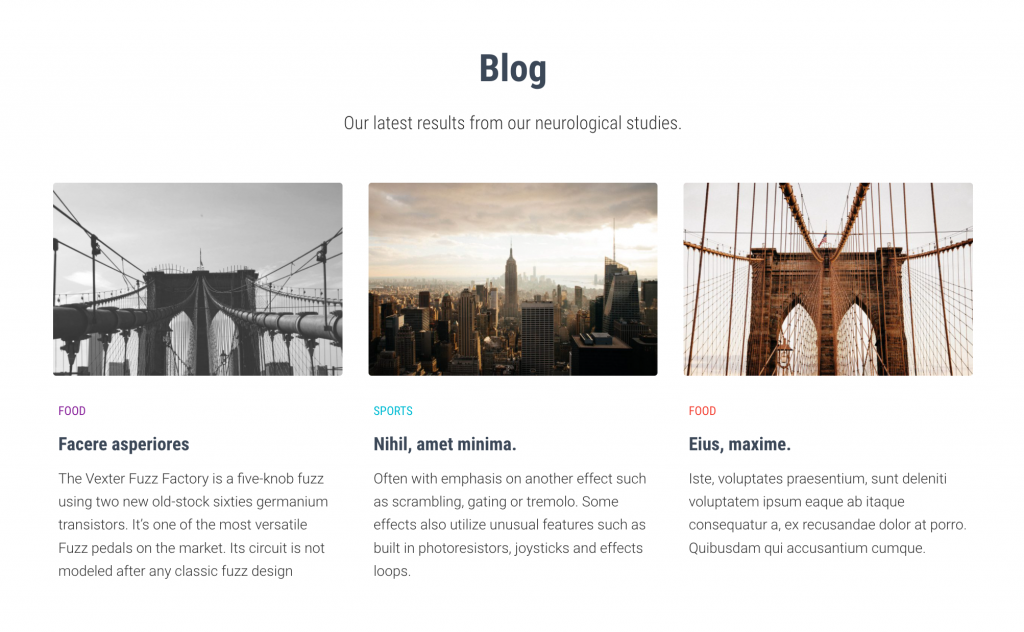
On the front page, include six of the most recent blog posts:

Note: the above screenshot shows three posts: it is just not showing the second row of posts.
Front Page Section VI (5 points)
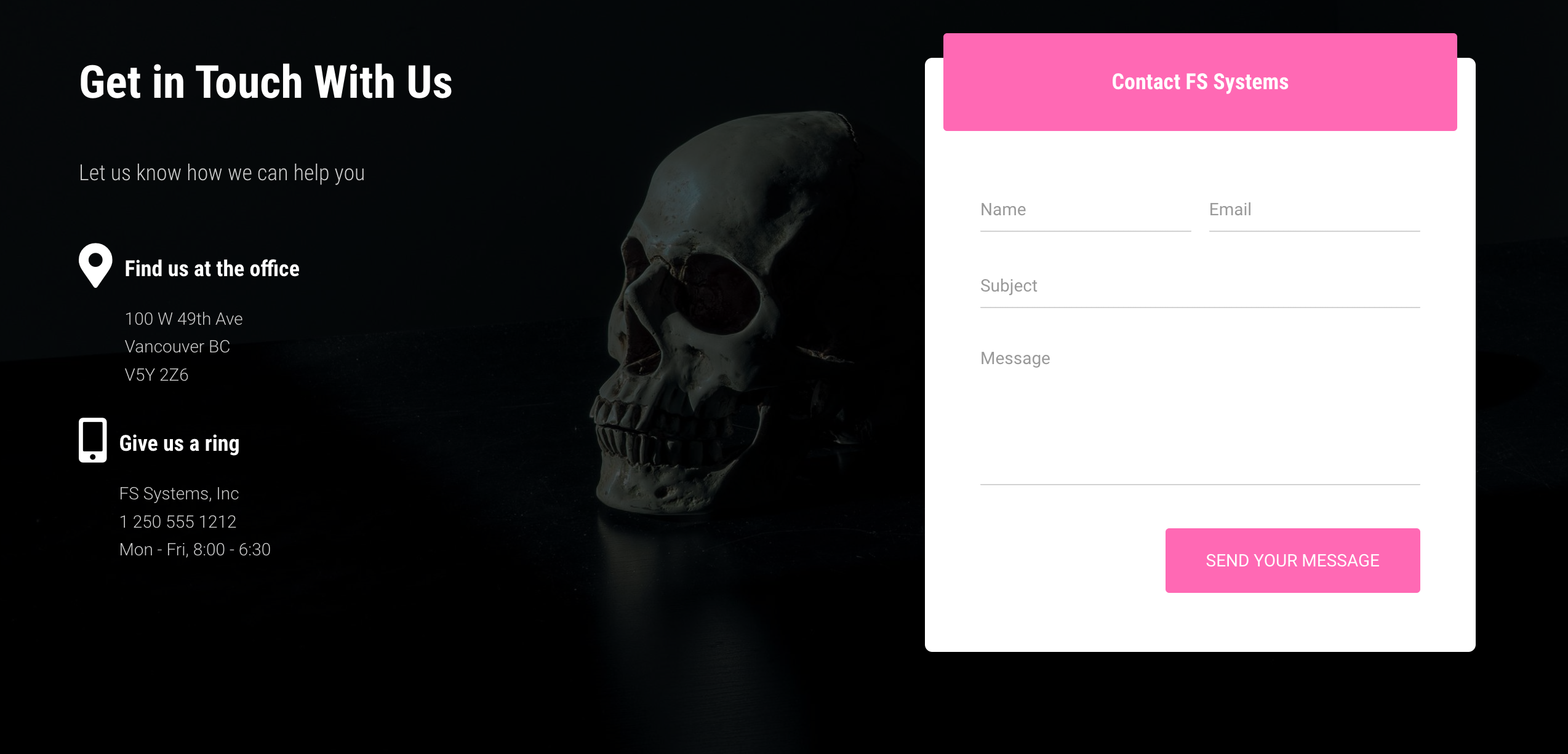
Make the fifth section of the front page look like this:

The contact form will be from the WPForms plugin you installed earlier.
The background image is in the resources you downloaded at the beginning of the exercise.
Footer Area of Every Page In the Site (5 points)
Note: the footer area looks a bit different in the downloaded screenshots. This is because Hestia removed a feature from the free version just recently.
So for this exercise, make the footer area throughout the site look like this at large size:

And like this at small size:

As part of this task make sure that:
- the text the user enters to search is white
- the “hestia by themeisle” credit is not visible
Blog Page Configuration
Blog Page (15 points)
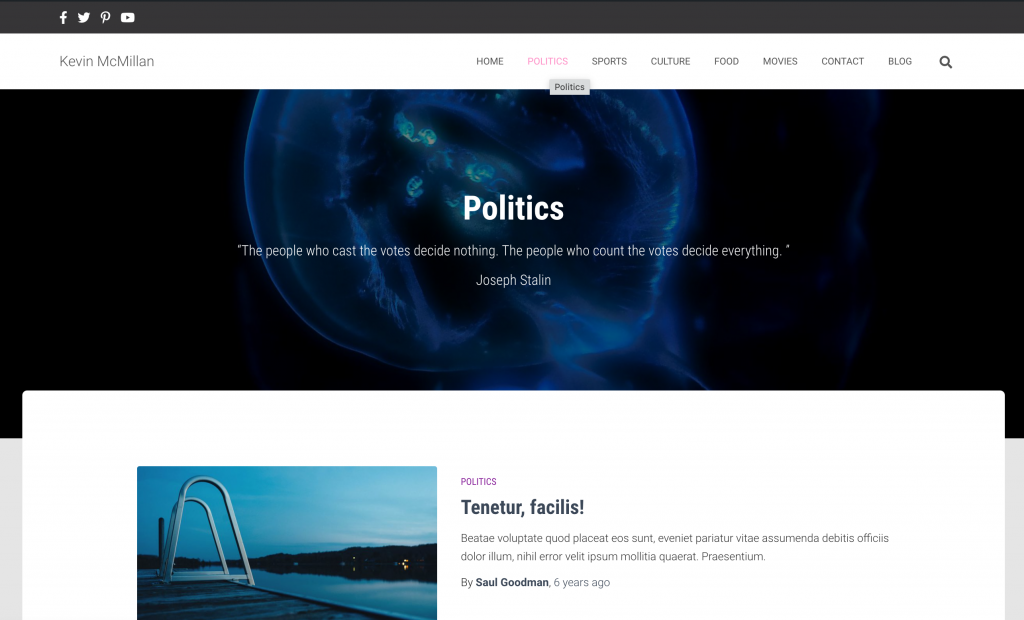
Look at the downloaded blog screenshot.
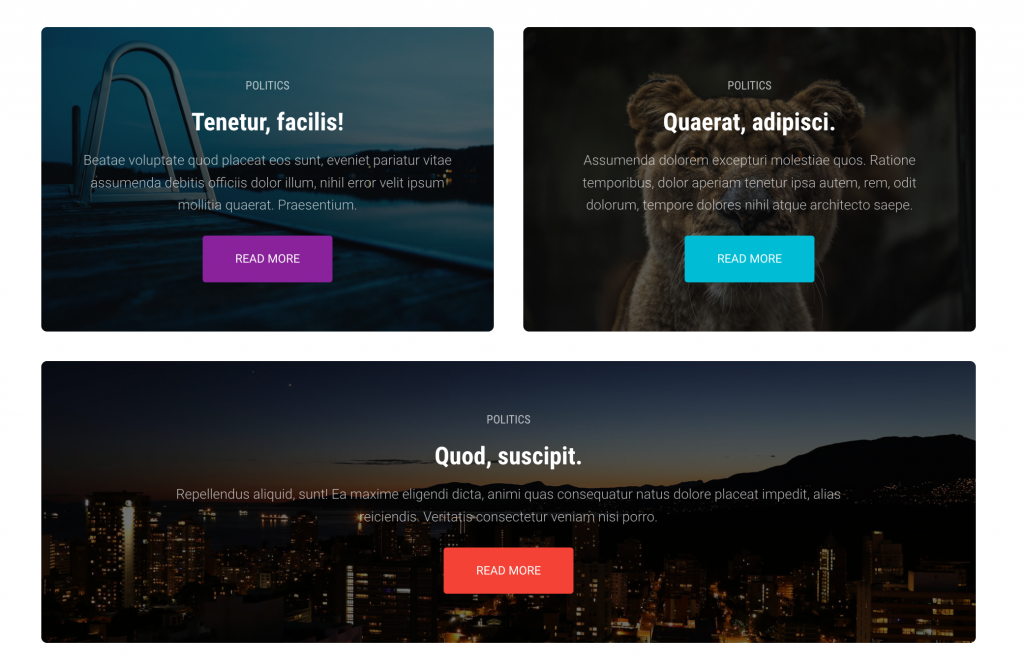
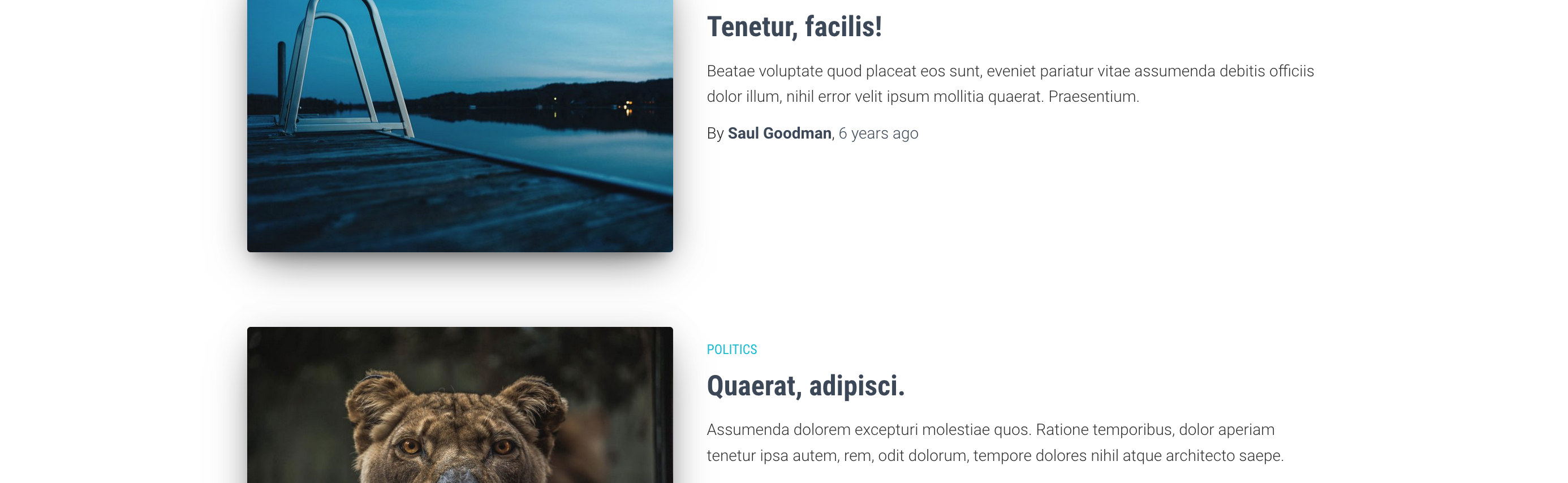
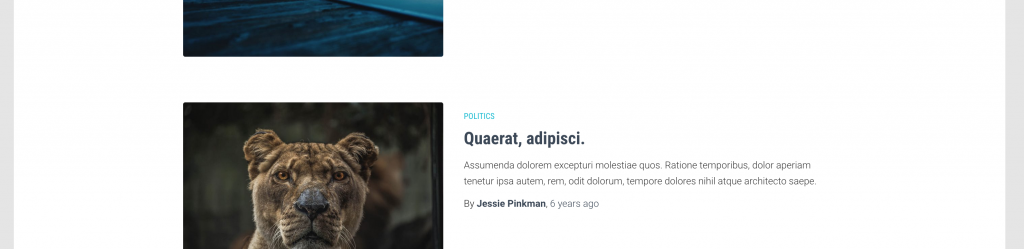
Make sure that after the header area seen in the screenshots, the blog page begins with posts from the politics category, looking like this:

Then make sure that articles that follow use the post excerpt rather than the full content.
Make sure that the article boxes take the full width of the page content area.
See the downloaded screenshot for details.
Additional Tasks
Archives Format (5 points)
Make sure that all category or tag archive pages have the same top image as the home page and that their articles take the full content width (like on the blog page).

Additional Styling Task (10 points)
Make sure that there are no shadows applied to any boxes on the site. Below are before and after screenshots.


This will require one small css rule: google to find a CSS selector that will apply to every element on the page.
When You Are Done
When you are done, make a Duplicator package of the project, and then download it.
Inside a folder called LastName-FirstName-Hestia, put the installer.php file and the zip file with the long name.
Make sure that you use the installer.php file that is generated when you generate the package: they are not interchangeable.
NOTE: if you are on a Mac, make sure that your installer and archive do not have an arrow in the icon: those are shortcuts to your file, not the files themselves.
Then zip your folder and hand it in.