For each of the following conditions, make an emmet equation to produce the described markup.
- Make a list-based navigation menu with 12 testing (#) links, with text that increments by one with each link. For example, the clickable text could say link1, link2, link3, etc.
- Make three sections with classes of row and article-group-wrapper.
Each of these sections will begin with an h2 with a class of section-title and the phrase section title number as the text (where number is a number that increases by one with each new section).
After the h2, each section will have have 4 articles.
Each article will have:
– an h3 element with 3 words of lorem ipsum inside it,
– one paragraph element with 12 words of lorem ipsum inside it,
– an h4 with the phrase hotpink rubber chicken inside it,
– and a paragraph element with 17 words of lorem ipsum. - Make a table with
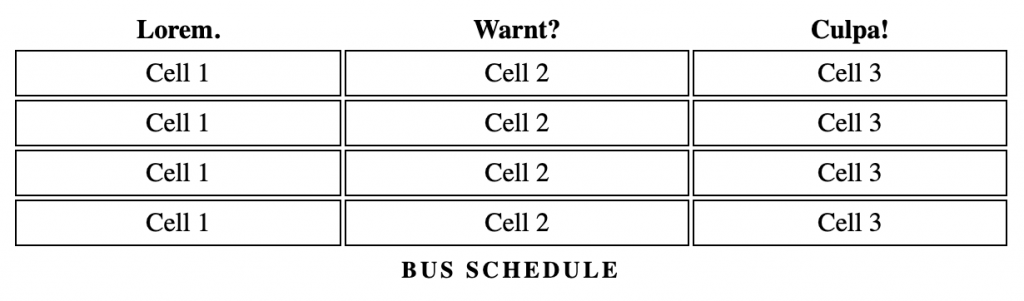
– a caption that says “Bus Schedule”
– one row with 3 header cells (1 word of lorem ipsum inside each)
– 4 rows with 3 cells each. Each cell will have the phrase cell + the number of the cell in the row.

(If you haven’t done tables yet in class, here’s the basics.)
5. Make a list menu with with 12 links of single-word lorem ipsum, but “prewired” with spans and classes for Font Awesome and with the visually-hidden class.
6. Using instructions at the picsum.photos image placeholder service, make a div with a class of gallery that has 20 random images, each of which is 900px wide and 300px tall.
When You Are Done
When you are done, please rename the folder your index page is in to firstname-lastname-emmet and then zip it up and hand it into our course folder. At Langara that’s Brightspace, and at Emily Carr, that’s Moodle.