In order to get the LiveSASSCompile Visual Studio Code extension to save its compiled CSS files in the root level of a project, edit your VSC Settings.
On Mac, you can do that by going to Code > Preferences > Settings.
Once there, type in SASS in the field at the top. In the left hand side of the main area, click on Live Sass Compile.
Then click on one of the Edit in settings.json fields.
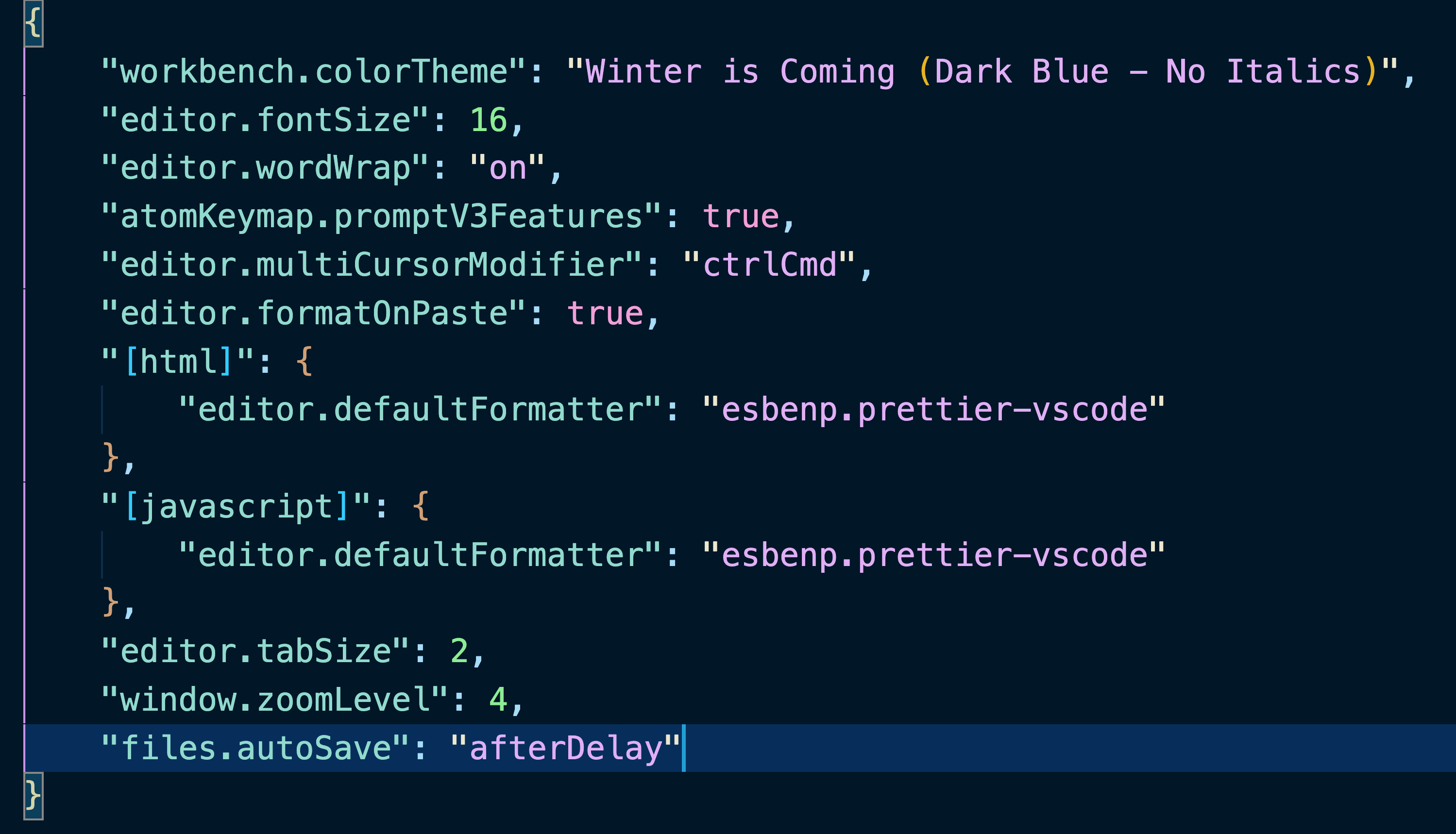
Depending on what other extensions you have installed, you will likely see something like this:
Now put a comma after the last value (in the screenshot above, it’s where the cursor insertion point already is).
Then paste in the following, starting on the next line.
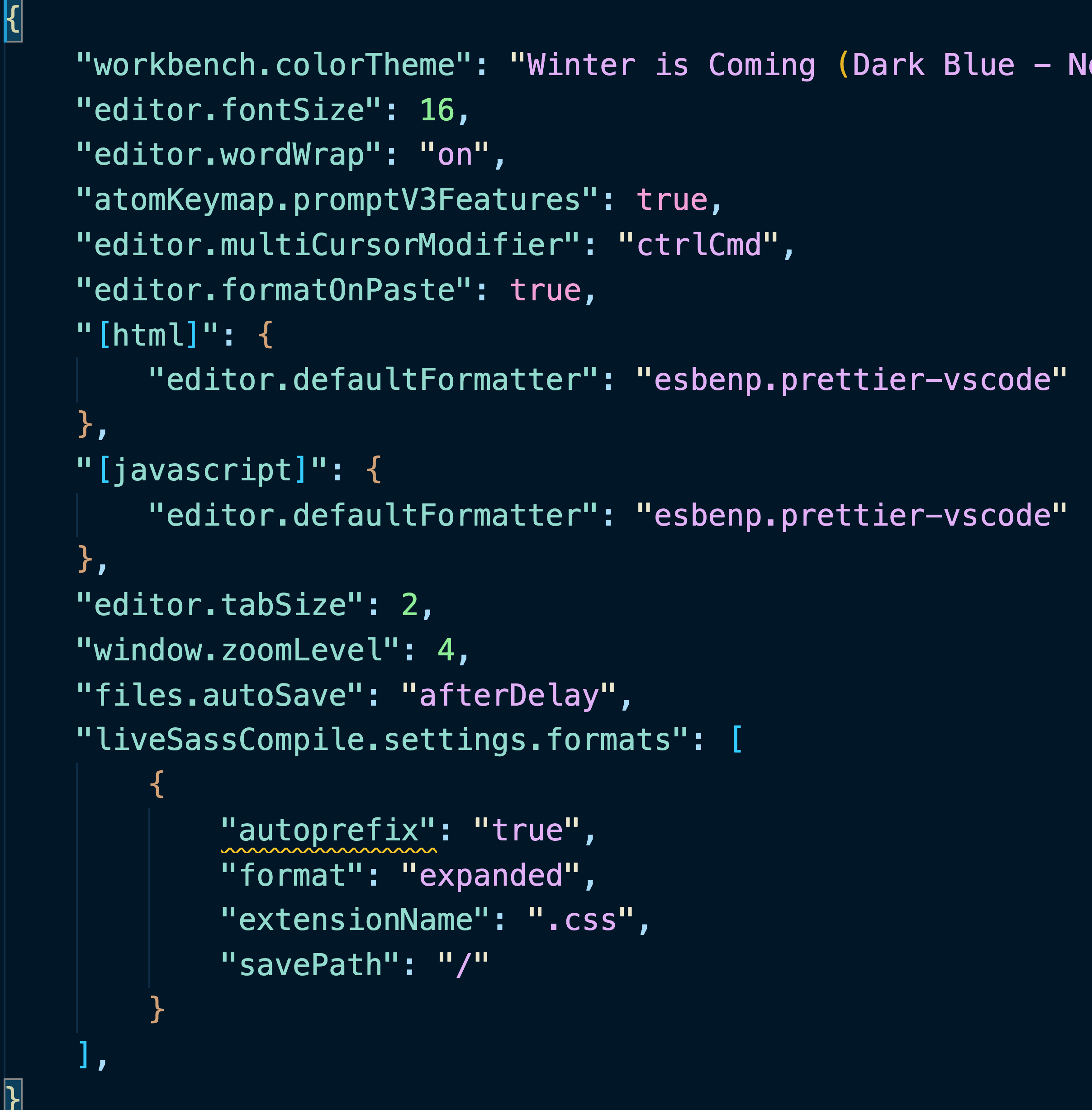
"liveSassCompile.settings.formats": [
{
"autoprefix": "true",
"format": "expanded",
"extensionName": ".css",
"savePath": "/"
}
],
This will allow us to keep all of our SASS files (including style.scss) inside a subfolder of the site, and just save our compiled style.css to the root level.