For this exercise, you will make a full-page photo viewer with the following characteristics:
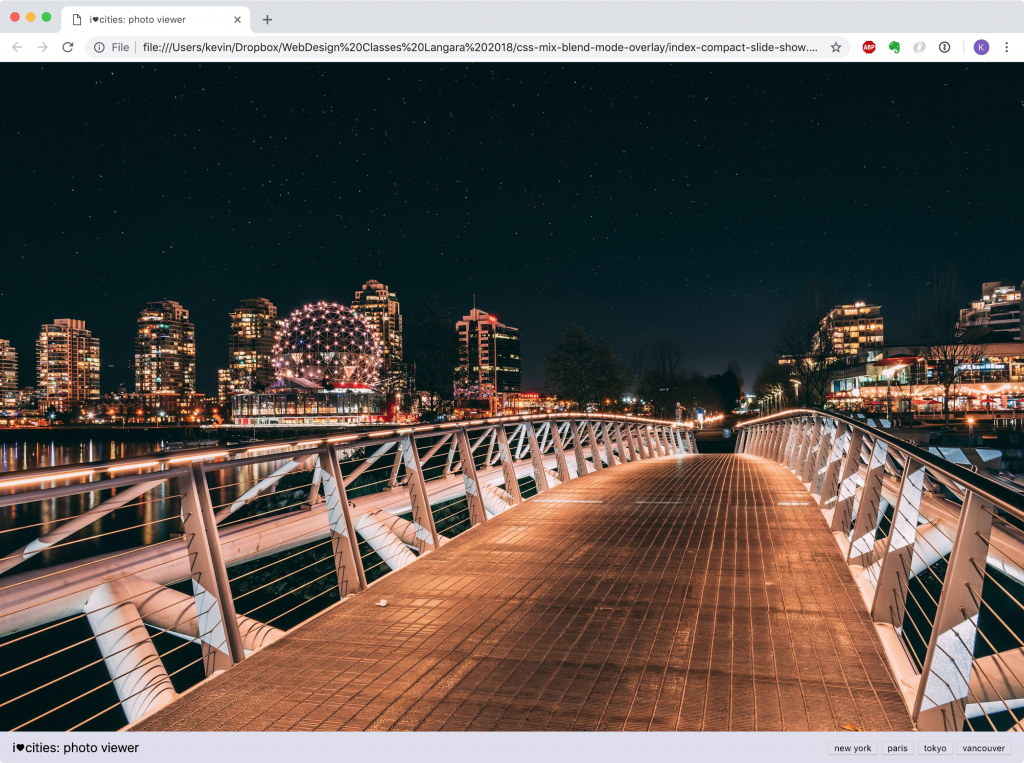
- on load, the page will present the first image from the vancouver set.
- the site header will remain visible at the bottom of the page at all times.
- four buttons in the nav in the header will give the user a choice of city to view photos from.
- the thumbnail row will be visible only once a user has chosen a city.
- the large images can be scrolled thourh with left and right arrows, or loaded directly by clicking on thumbnails.
- the thumbnails will be covered with a dark overlay that slides up on hover.
- all image loading with take place via JavaScript.
First download the skeleton HTML file and the images. You may not rename the images.
Connect a stylesheet and an external JavaScript file.
In the JS file, add the following array of objects:
// Number of pictures in each city.
const cityData = [
{ cityname: 'newyork', imageNum: 20 },
{ cityname: 'paris', imageNum: 21 },
{ cityname: 'tokyo', imageNum: 14 },
{ cityname: 'vancouver', imageNum: 16 },
];
Use this array of objects to control how many thumbnail images you add to the page, and possibly to test when the user is at the beginning or end of the row when moving through via keyboard events.
Here is the look of the page at the start:
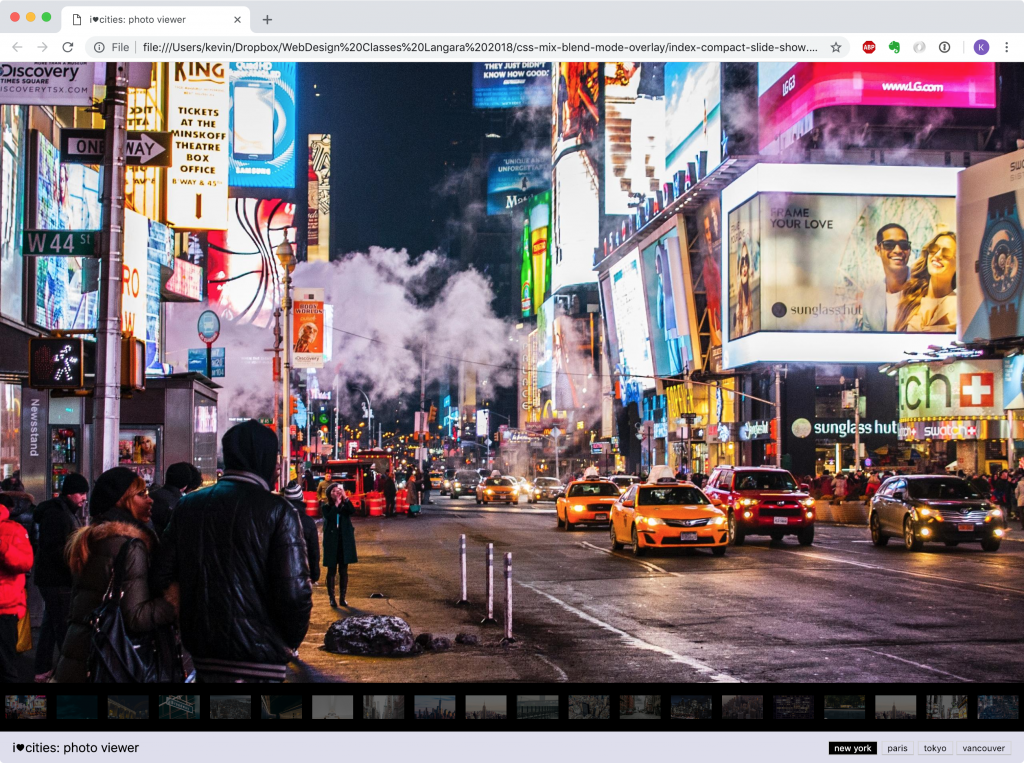
And here it is after the user has clicked New York: