For this exercise, please do the following:
Read this page about the HSL color model. If you want, keep it open for reference while doing the exercise.
Download these files and make a new Atom project (or a project with whatever editor you’re using).
Add a stylesheet and put a link to it in the HTML file that’s in the download.
This next step requires the EMMET package in your editor. Copy this equation into the HTML file.
.wrapper>((.palette$$>h2{Color Palette $}+img[src="color-palettes/palette-$$.png"][alt="color palette $"]+.color$$*5)+{${newline}})*12
With your cursor right at the end of the equation press TAB.
This should put in a single .wrapper DIV with twelve child DIVs, each of which has an image and five empty DIVs beneath them. (If you’re not clear about how that equation was derived, read this page).
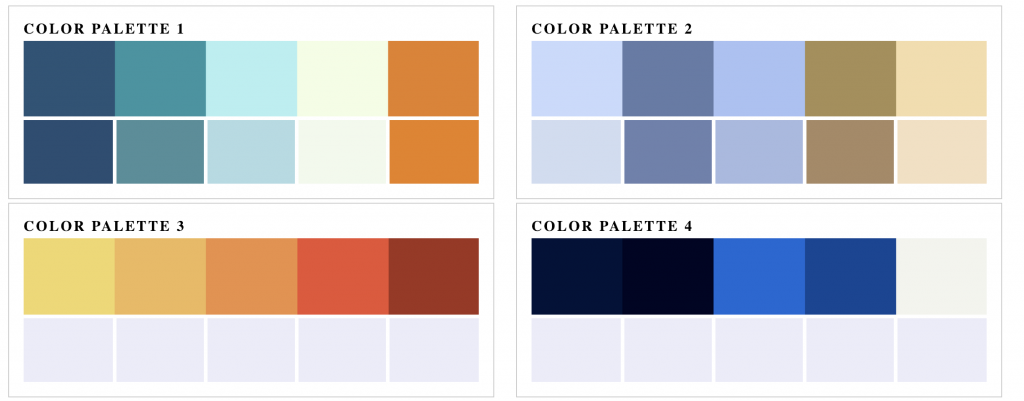
Style your page so that it follows this visual form:
In other words, style the background color of each of the five .color DIVs in each parent .palette DIV to match the color of the square in the image above it. Palettes 1 & 2 in the screenshot above have this done. Palettes 3 & 4 in the screenshot just have a default color.
Use the HSL color model for each background color.
Don’t use automated extract colors from an image utilities or the Photoshop eyedropper tool. That defeats the purpose of the exercise: making the HSL color model second nature to you.