In this exercise, you will build two significant parts of a WordPress theme: the home page and the single post view.
You may use your notes or the Internet.
If this is a test, talking to anyone will result in a zero grade.
Initial Setup
First, please download the following:
Install the Duplicator package in a new WordPress testing environment.
Create a new theme using SASS if we have used it in class.
Call the theme metonymic-your-initials (for example, metonymic-km) and enter your first and last name in the author field of the underscores download form.
Next, put the downloaded background images into your underscores theme folder. You will access these via CSS using the normal relative paths CSS typically uses.
Typography
The site name (metonymic) is set with the Google font smokum.
All other type is set with the traditional georgia font stack.
Understanding The Task
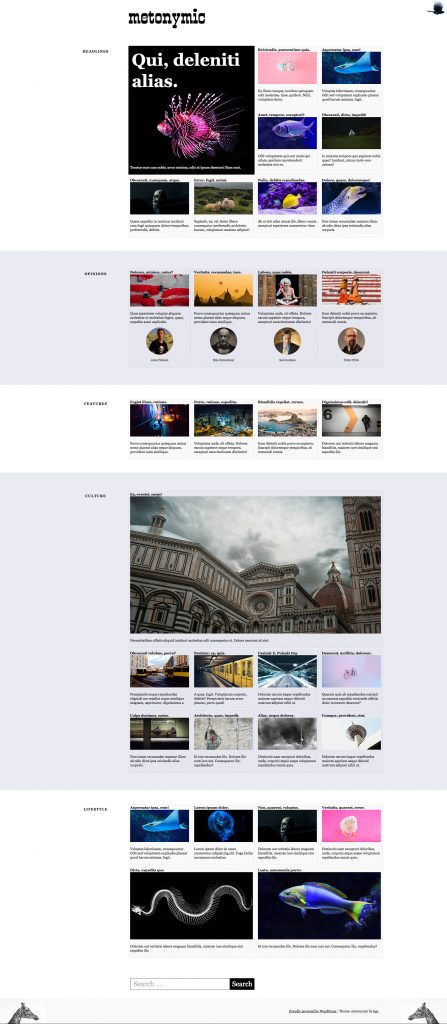
Please study the screenshots of the small and large states of the two content areas we are concerned with here.
You will need to zoom in to the various areas in order to assess what kinds of alignments and spacing are required in different contexts and responsive states.
On the home page, here is the content that you will load in each section:
- Headlines Section: nine random posts from the Headlines Category
- Opinions Section: the four most recent posts from the Opinions category. The gravatar of the author displayed above their name (which links to author posts archive).
- Features Section: the four most recent posts from the Features category.
- Culture Section: nine random posts from the Culture category.
- Lifestyle Section: six random posts from the Lifestyle category.
Code Snippet
To get the author’s gravatar image, use this code:
<?php echo get_avatar( get_the_author_meta('email'), '96' ); ?>
To figure out how to wrap that gravatar image in a link to the author posts archive, consult this list of template tags.
Things I’m Looking For
- correct output of all content
- strong attention to detail with the styling
- consistent styling, spacing, colors, and alignments
Links
The only things that need to be links are:
- the site name at the top, linking back to the home page
- each post title and feature image on the home page, linking to the single view
- the author name and gravatar image in the OPINIONS section, linking to an author archive (which we won’t actually style here)
Background Images
In the screenshots, you will notice that the top right, bottom left, and bottom right corners of the browser window have background images. You downloaded those images above.
Sidebars
This exercise does not require a sidebar.
Handing In Your Work
If this is a test, please hand in only your theme to studentshare. Do not make a Duplicator package. If it’s not a test, please just show me or our Teaching Assistant the working site.
Marking Rubric
- Correct Output of All Content: 40%
- Home Page Styling: 40%
- Single View Styling: 20%