Download Your Starter Theme
WordPress starter themes are designed to give you a large headstart in making themes. Probably the most popular of these is the _s (pronounced underscores) theme.
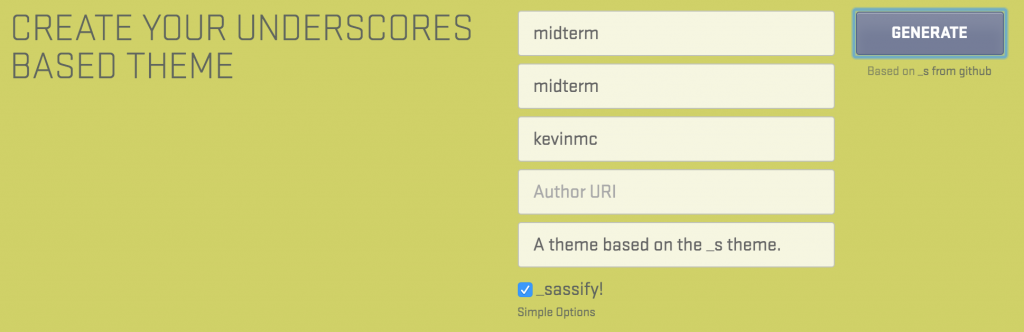
To download it, go to underscores.me and click on the Advanced Options link. Fill out the form with a theme name, a theme slug ( a URL-friendly version of your theme name), your name, and a quick description. I’m giving this theme the name midterm, but it could be anything your want.
Unless you plan to distribute your theme, such as by uploading it to the WordPress theme repository, there’s no need to add the Author URI at this point.
If you plan to use SASS in your project, be sure to click on the _sassify! button.

Some Sample Content
Please download this sample site.
This is a Duplicator archive package for your to install in your testing environment (most likely MAMP). Depending on which class you’re in, you might have seen this content before (it’s used in the Bare Bones WordPress Theming Exercise).
Install Your Starter Theme
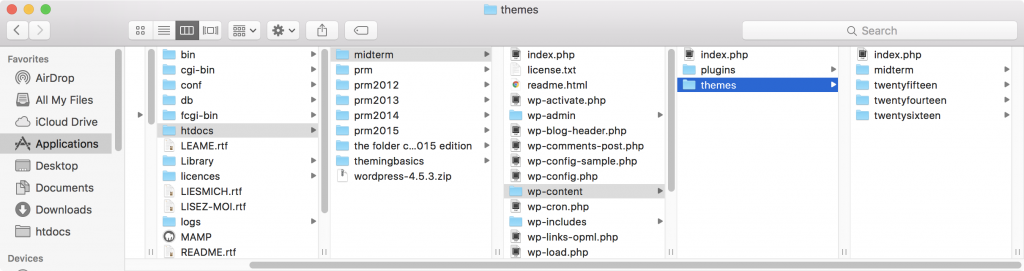
After unpacking the zip archive you downloaded from underscores.me, put your new starter theme in wp-content/themes inside your WordPress folder:
Activate Your Theme
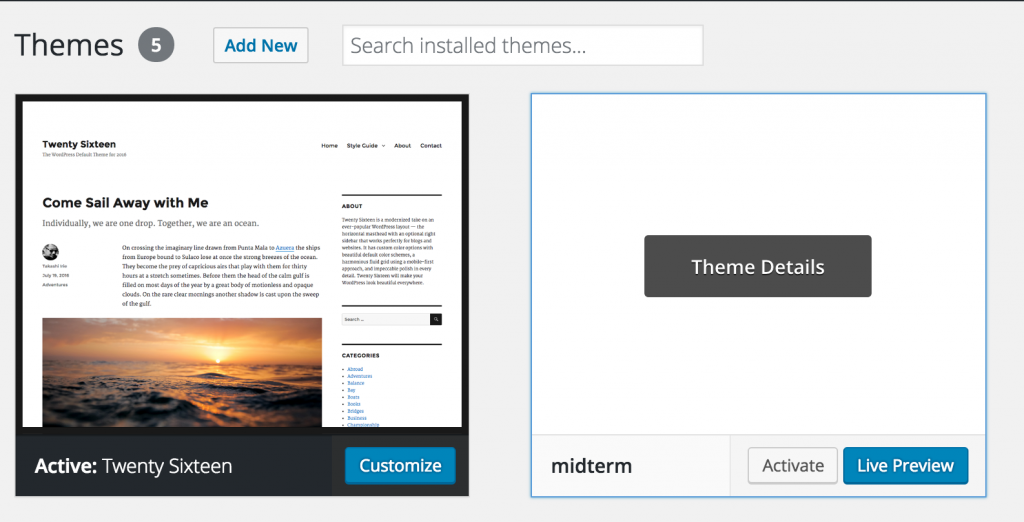
Here is that content viewed in the default theme at the time of this writing: twentysixteen:
The sample content has a bunch of posts with feature images, summaries, users, categories, menus, tags, etc.
Now activate your new Starter Theme from Appearance < Themes.

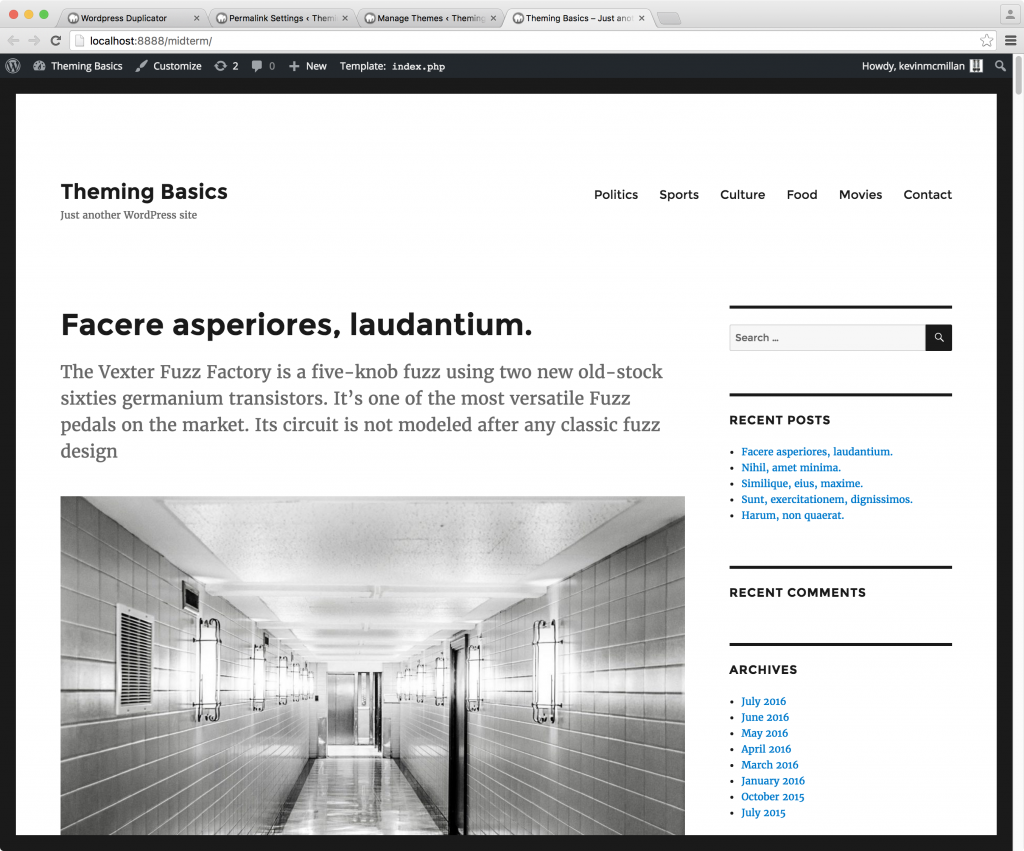
Once you’ve done that, go to the front page of the site.

The Point of Starter Themes
The appearance is totally underwhelming, but that’s the point. The _s theme is built for you to style the theme as you like. Unlike with building a child theme, for example, there is very little to override.