If you need a review of how paths work before doing this exercise (or if we haven’t covered them in class yet), you can find one here.
To begin, please download the files you will need for this exercise.
When the zip file downloads, unpack the archive (double click on Mac, right-click on Windows).
This will leave you with a folder called GuitarManiaPathsExercise-2020.
Inside it you will see a home page (the index.html file) and three subfolders respectively called images, models, and css.
The css folder contains three stylesheet files that control the appearance of the site.
The models folder contains five html pages about individual guitar models.
And, as you might imagine, the images folder contains all the images we’re using on the site.
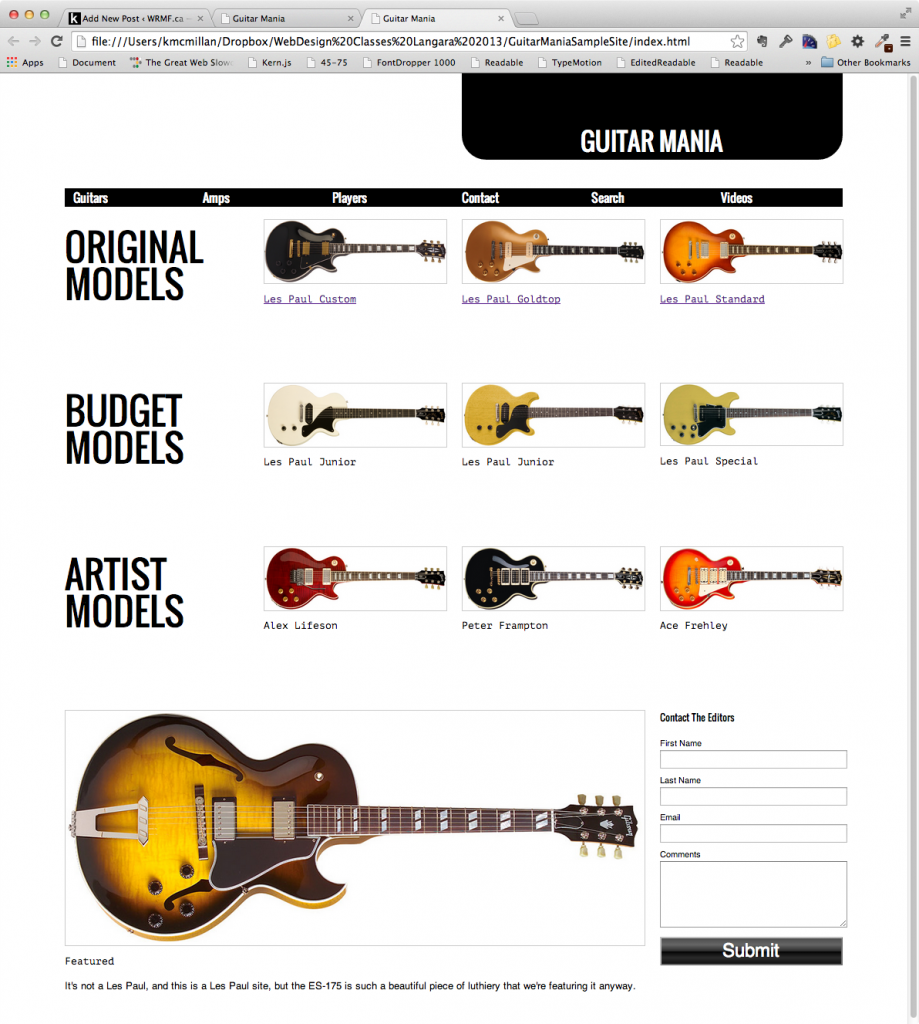
Open the index.html file in a web browser. It should look more or less like this (there will be slight differences because of changes to the exercise over time, but nothing major):

Your First Task: Links to Pages
This index page has code for links in each DIVISION (wrapped around the image and the h3), but these links aren’t going anywhere yet. Instead, they just have a # sign, which is a common practice: it makes a link essentially to nowhere, which is useful for testing.
<div class="grid_3 box">
<a href="#">
<img src= "images/custom.jpg">
<h3>Les Paul Custom</h3>
</a>
</div>
Your first task, then, is to put in the path to the appropriate files. For example, in the above chunk of code, we need to link to the file named custom.html in the models folder.
If a DIVISION doesn’t have link code, don’t worry about it. We don’t yet have the associated pages for those.
In other words, you will need to make the links from the index (home) page to five pages in the models folder.
Your Second Task: Broken Image Fixing
In a web browser, open up the custom.html file from the models folder.
You will notice that that its formatting is very… underwhelming.

Perhaps even more important than the styling, however: the image is missing (hence the broken image icon). Its path is incorrect.
Please fix that in this page, then make the image src paths correct for all files in the models folder, changing the actual image file name in each.
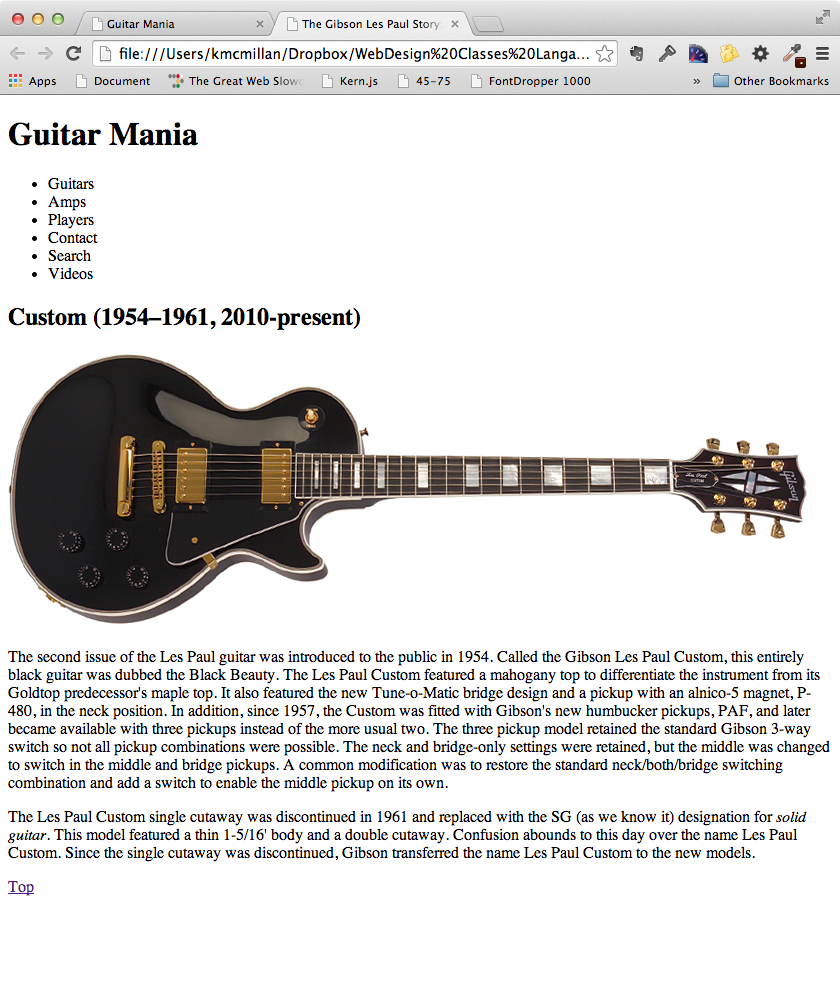
Each page should look like this (with the correct image, of course):

Your Third Task: Stylesheet Connecting
In our custom.html page there is no styling (other than browser defaults).
This is because the links to the stylesheets are not yet set. We likely haven’t covered styling yet in class, but don’t worry. The styles are provided for you, but you need to work out the paths for connecting the stylesheet files.
Please copy the following three lines from the index.html page:
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/fluid_grid.css" media="screen and (min-width: 840px)">
<link rel="stylesheet" href="css/main.css">
Paste them into the same place in the custom.html file (ie, in between the opening and closing HEAD tags).
Save the file and then reload the page.
At this point, there will be no difference in the appearance of the page. In other words, our transplanted code isn’t working yet.
The reason is that the path worked for the index file, but won’t work for the files inside the models folder (since you’re starting from a different place).
Now fix the paths to the stylesheets. Remember: you need to work out the path, going out of the folder you are in, going into another folder, and finding each CSS file.
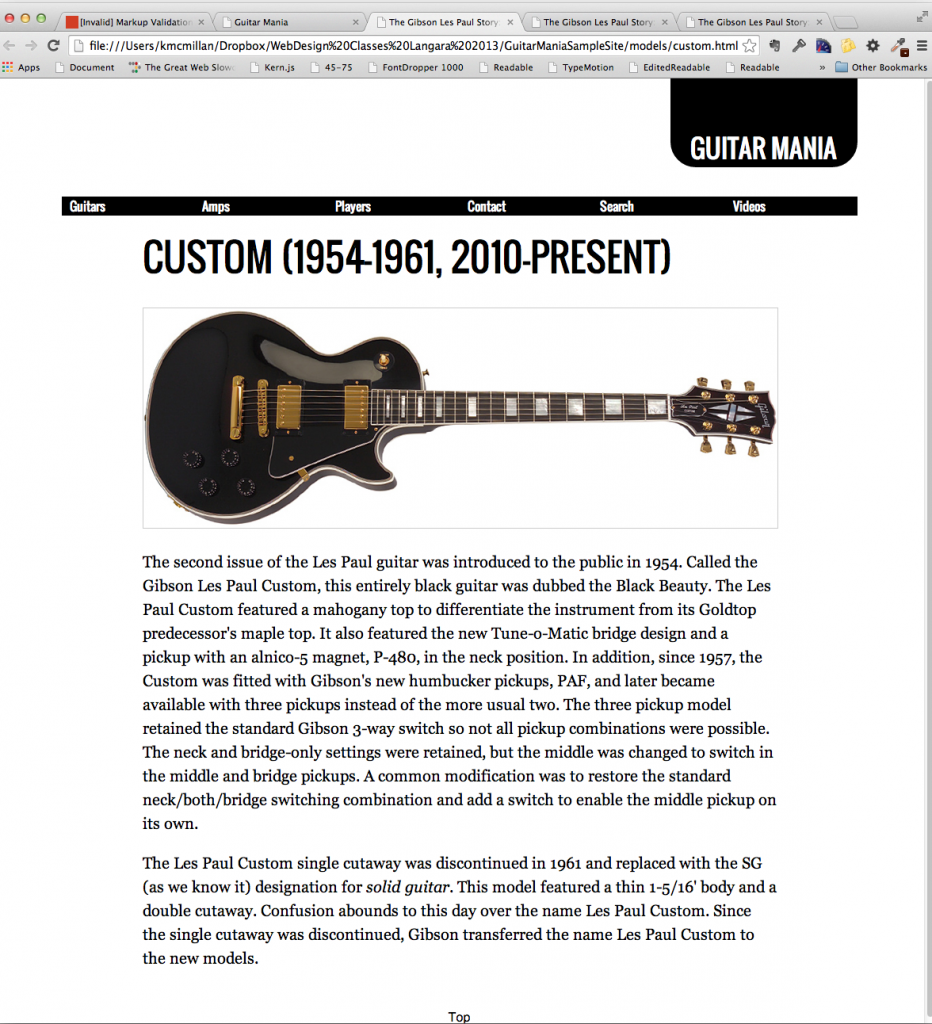
When you’ve got that working, copy the amended code to the other pages in the models folder. Each page should look like this (but with a different image in each):

Your Fourth Task: Home Linking
Finally, in our models pages, we need the GuitarMania logo/header to be a link back to the index.html page.
I haven’t put in any code for that. Please figure out how to do so.
Your Final Task
If you are a Langara student, rename the project folder yourname-paths, zip it and then hand it into BrightSpace.
If you are an Emily Carr student, I will look at your exercise in class, and give you a mark right then and there!
Guitar Images © Gibson Brands, Inc. Used with Permission.