Über-Emmet Time
In this exercise, you will use the Emmet package in your favourite text editor.
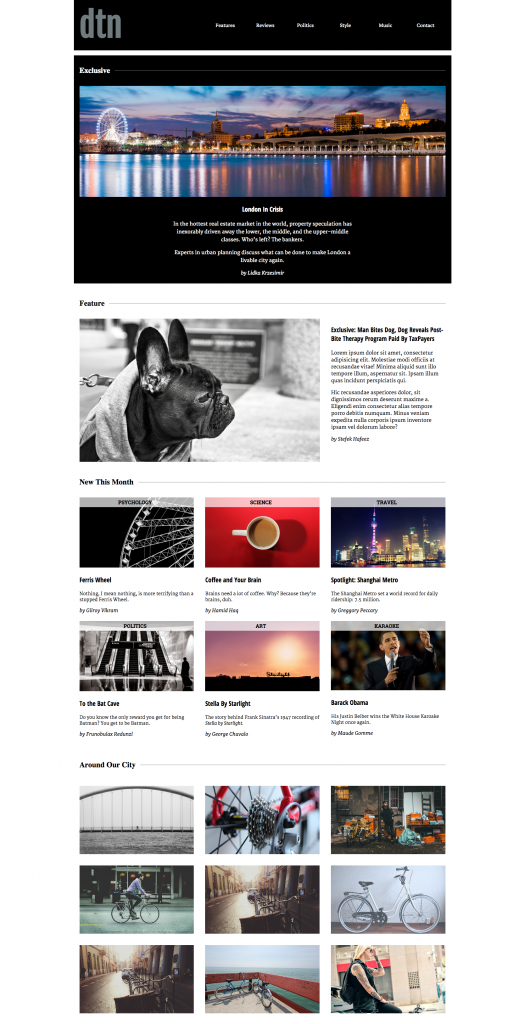
The goal is to produce the HTML for the layout pictured below (click the picture to see a much-expanded view).
For images, use the picsum.photos image service. Similarly, use Emmet’s lorem+number functionality to generate all the text.
The idea is that you’re just producing a mockup. Don’t worry about the appearance or the actual words, just the HTML structure.
And to make the task more challenging—produce your code with a single emmet equation.
( Definitely, though, break the task down into subtasks—pressing tab to expand abbreviations, then using command/control+z to get back to the equation).
And if you need a cheatsheet, you’ll find a good one here.