You have forty-five minutes for this test. You can use the Internet or your notes if you’re not sure how to do something.
You may not talk, text, or email anyone. If you are seen to be looking at your classmates’ work, you will receive a zero for the test.
Please download and unpack this zip file.
This will give you a folder called wmdd4815-test1 with three subfolders, and two screenshots.
Inside the images folder are two images that you will use in the pages you build. The css folder and the content folder are both empty.
Make an new HTML file in the wmdd4815-test1 folder. Make another HTML file inside the content folder.
Make a single styles.css file inside the css folder. All styles for this exercise must be put in this single stylesheet.
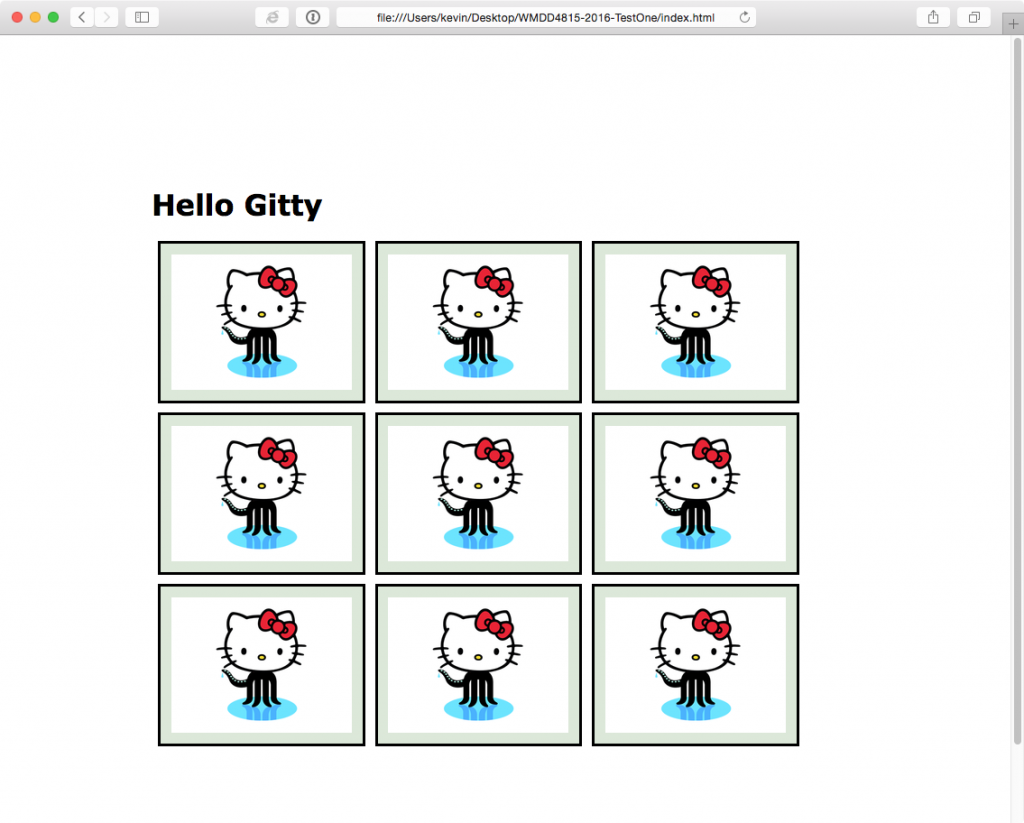
Consult the screenshots and try to make each page look as close as possible to how the screenshots look.
Both html pages will look nearly the same. The only difference is the image and the words in the title and heading.
Each page has nine images. On each page, clicking on any image will take the user to the other page.
You may not edit the images directly with a program like Photoshop. Instead, you must create the effect seen only by editing their styles.
Each image box must be 7px away from any other.
The font used is verdana.
When you are done, please do two things with the project:
- Put it on the web at https://mylinux.langara.bc.ca/~YOUR_ID/hellogitty
- Put it in the course handin folder on studentshare